Appearance
界面事件
简介
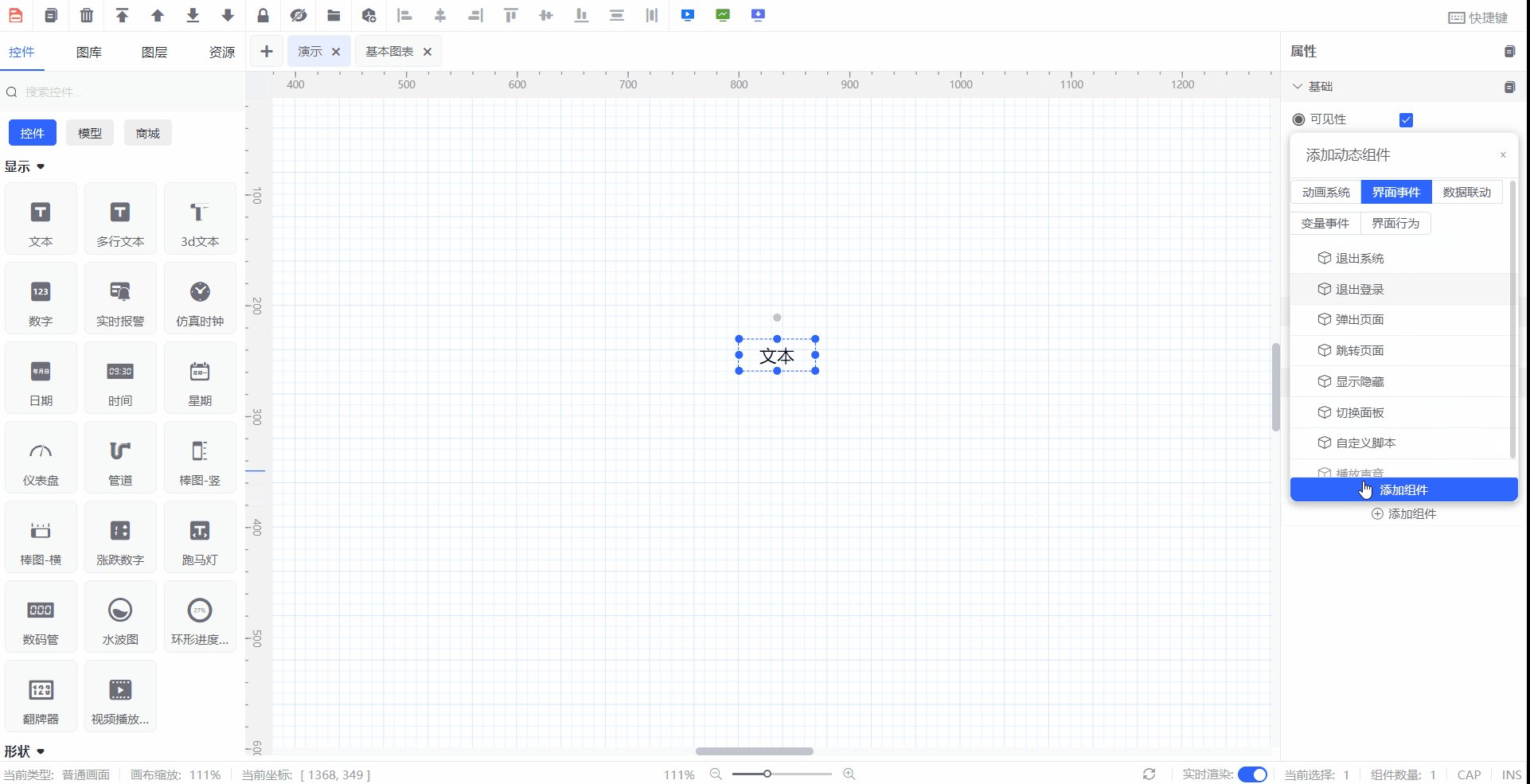
每个控件都可以在“添加组件” → “界面事件” 中选择需要的事件添加,通过这些组件以及事件的添加,使系统运行更加流程。支持事件运行的事件类型有如下几种:
| 属性 | 描述 |
|---|---|
| 鼠标点击 | 当用户在界面元素上按下并释放鼠标按钮时触发。通常用于按钮等可交互元素的响应 |
| 鼠标按下 | 当用户按下鼠标按钮时触发,不等待释放。这个事件可以用来检测长按操作 |
| 鼠标抬起 | 当用户释放鼠标按钮时触发,无论是否在同一个位置按下 |
| 鼠标长按 | 当用户在某个元素上持续按下鼠标按钮超过一定时间后触发。这个事件可以用来实现右键菜单等 |
| 鼠标双击 | 当用户在界面元素上快速连续点击两次时触发。在某些应用中,双击可以用来打开或编辑项目 |
| 鼠标进入 | 当鼠标指针移动到界面元素的边界内时触发。这个事件可以用来高亮显示元素或显示工具提示 |
| 鼠标离开 | 当鼠标指针从界面元素的边界移出时触发。可以用来取消高亮显示或隐藏工具提示 |
| 定时器 | 在设定的时间间隔后触发,通常用于周期性的任务,如更新界面显示、执行后台任务等 |
| 初始化时 | 当界面元素或应用被创建并准备显示时触发。这个事件可以用来设置初始状态或加载数据 |
| 被销毁时 | 当界面元素或应用即将被关闭或销毁时触发。这个事件可以用来执行清理操作,如保存状态、释放资源等 |
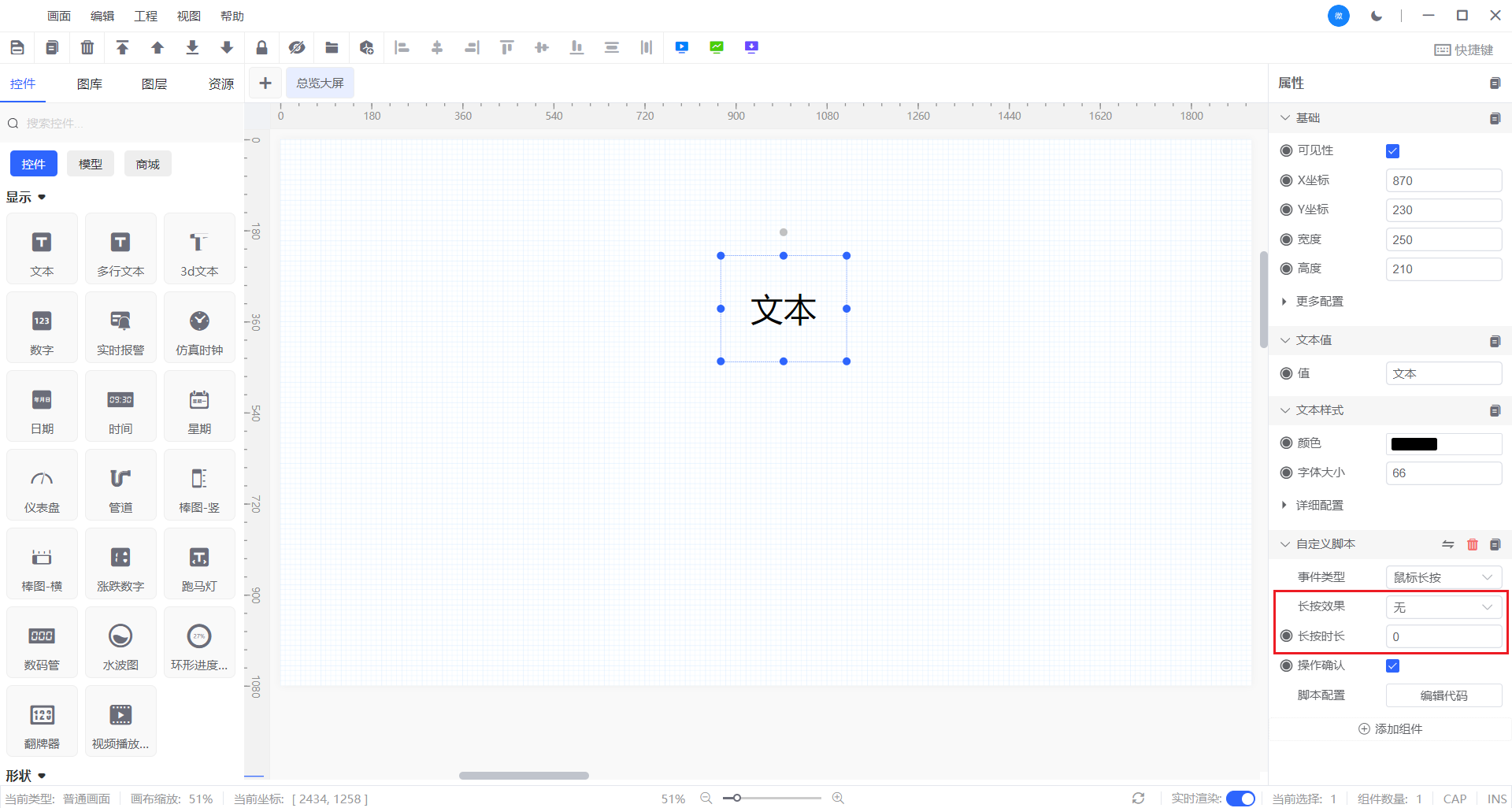
鼠标长按

| 属性 | 描述 |
|---|---|
| 长按效果 | 预留功能 |
| 长按时长 | 按下按钮后,系统将根据您设定的时间(以秒为单位)来激活功能,该属性支持与变量进行绑定 |
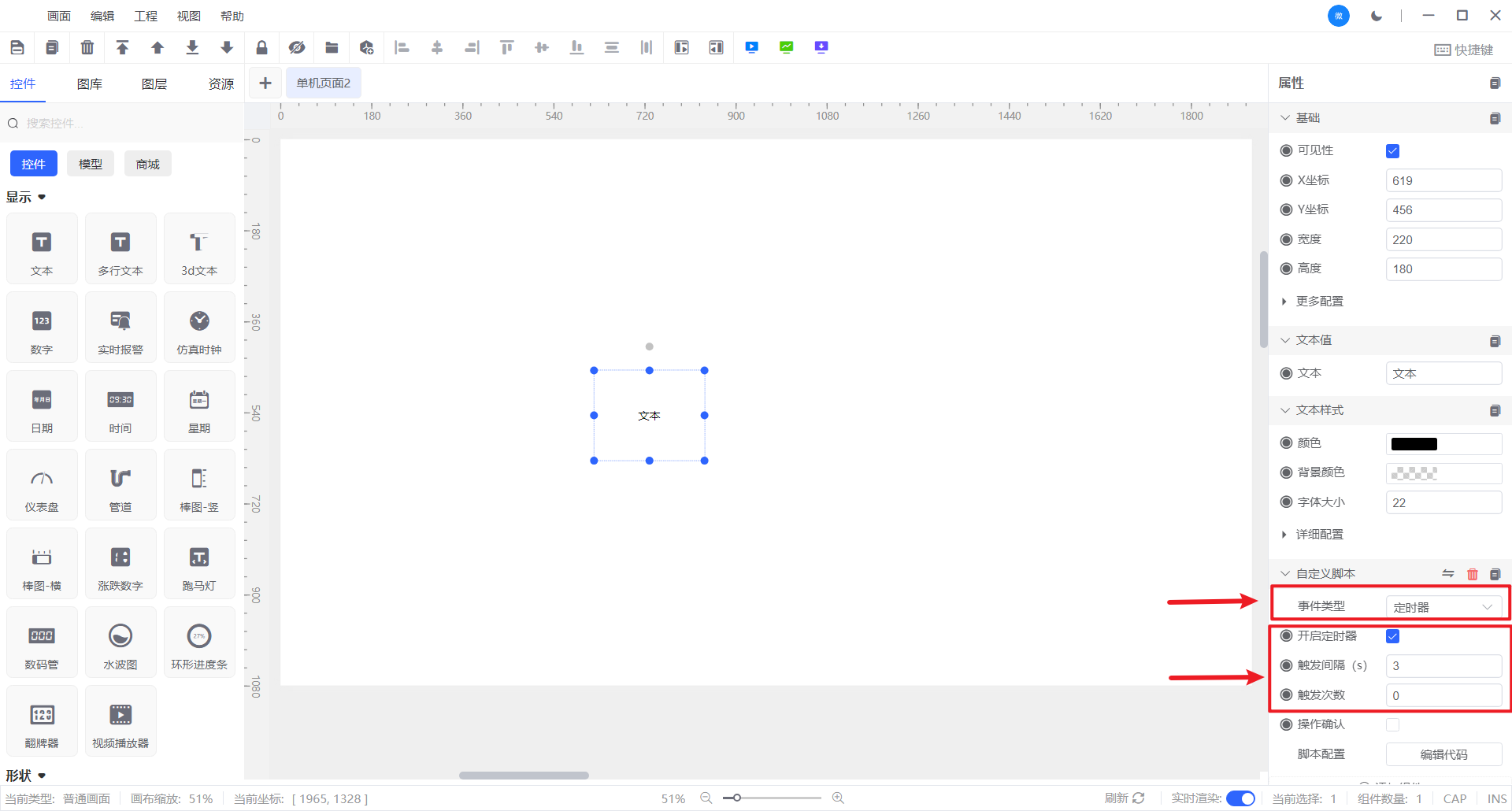
定时器

| 属性 | 描述 |
|---|---|
| 开启定时器 | 启动定时器,使其开始按照设定的时间间隔计时。定时器一旦开启,就会等待第一个触发间隔的到来 |
| 触发间隔 | 定时器触发的时间间隔(以秒为单位),即从上一次触发到下一次触发之间的时间长度。定时器会在每个触发间隔结束后执行预定的任务,该属性支持与变量进行绑定 |
| 触发次数 | 定时器触发的次数限制。可以设置为无限次触发,或者设置一个特定的次数,当触发次数达到限制时,定时器停止工作,该属性支持与变量进行绑定 |
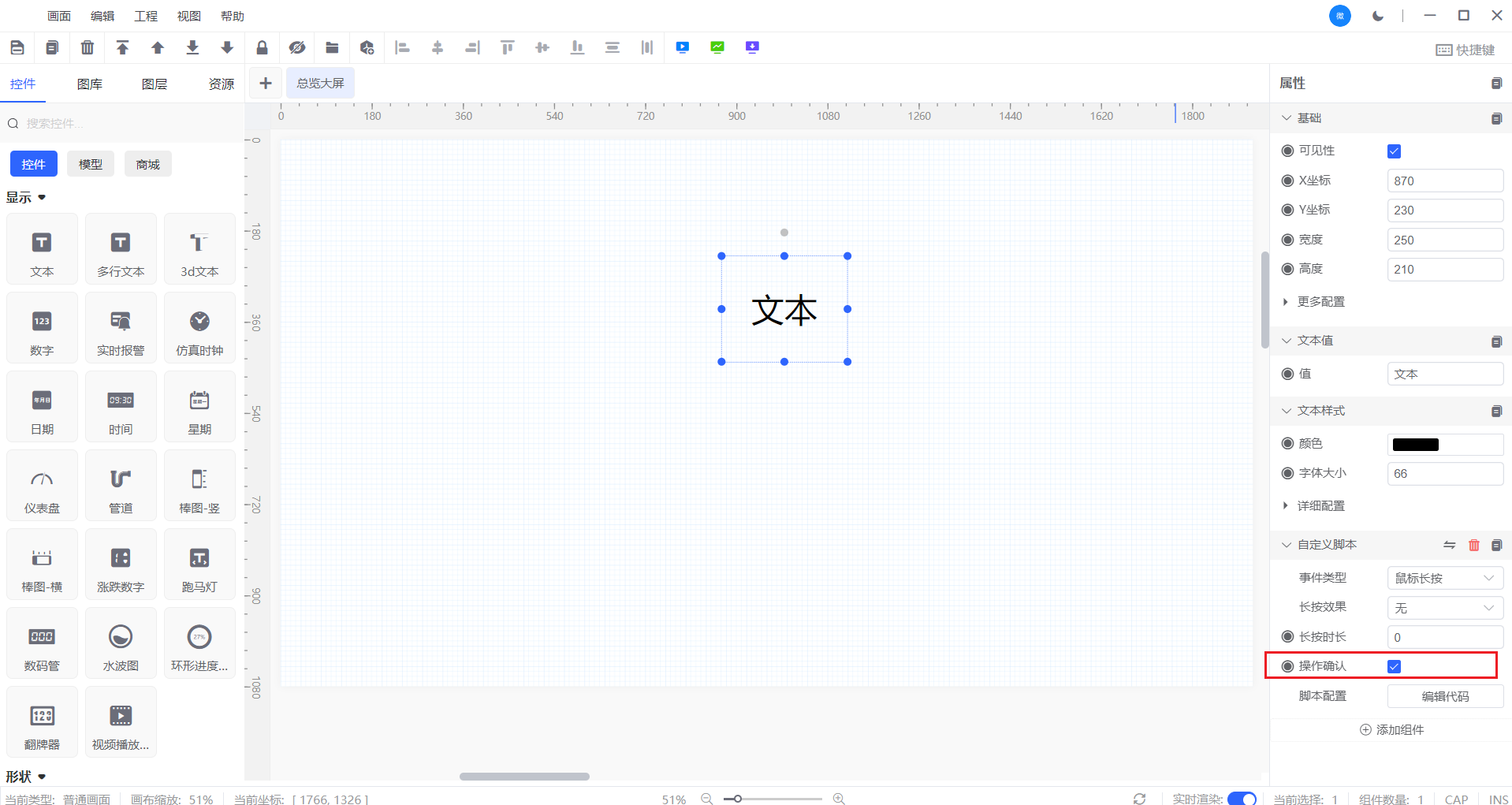
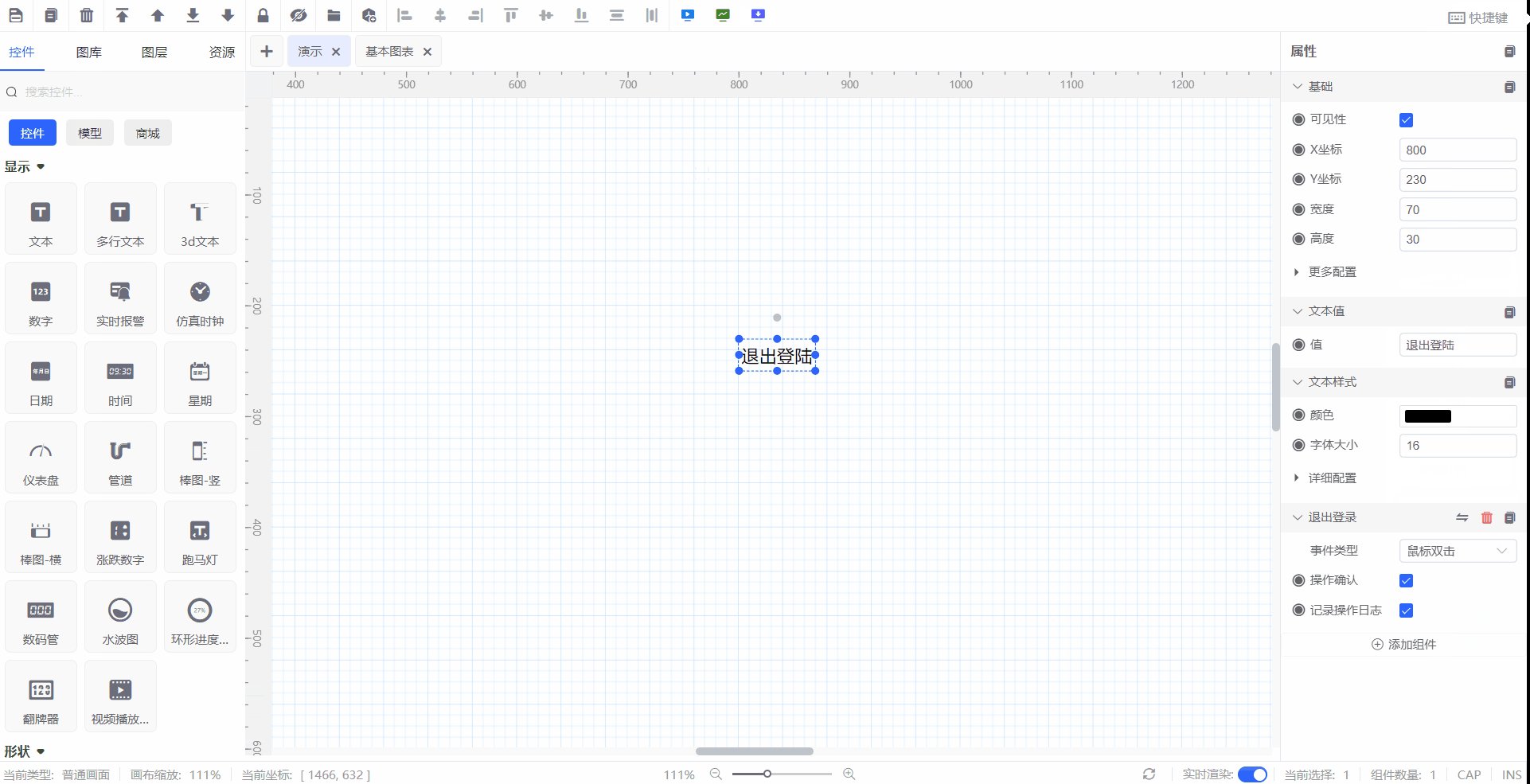
操作确认
如果勾选,或绑定变量值为true,系统则会提供一个额外的确认步骤,以确保用户是有意执行该操作。 
退出系统
通过给控件添加此事件,触发时,可以退出界面运行系统。 
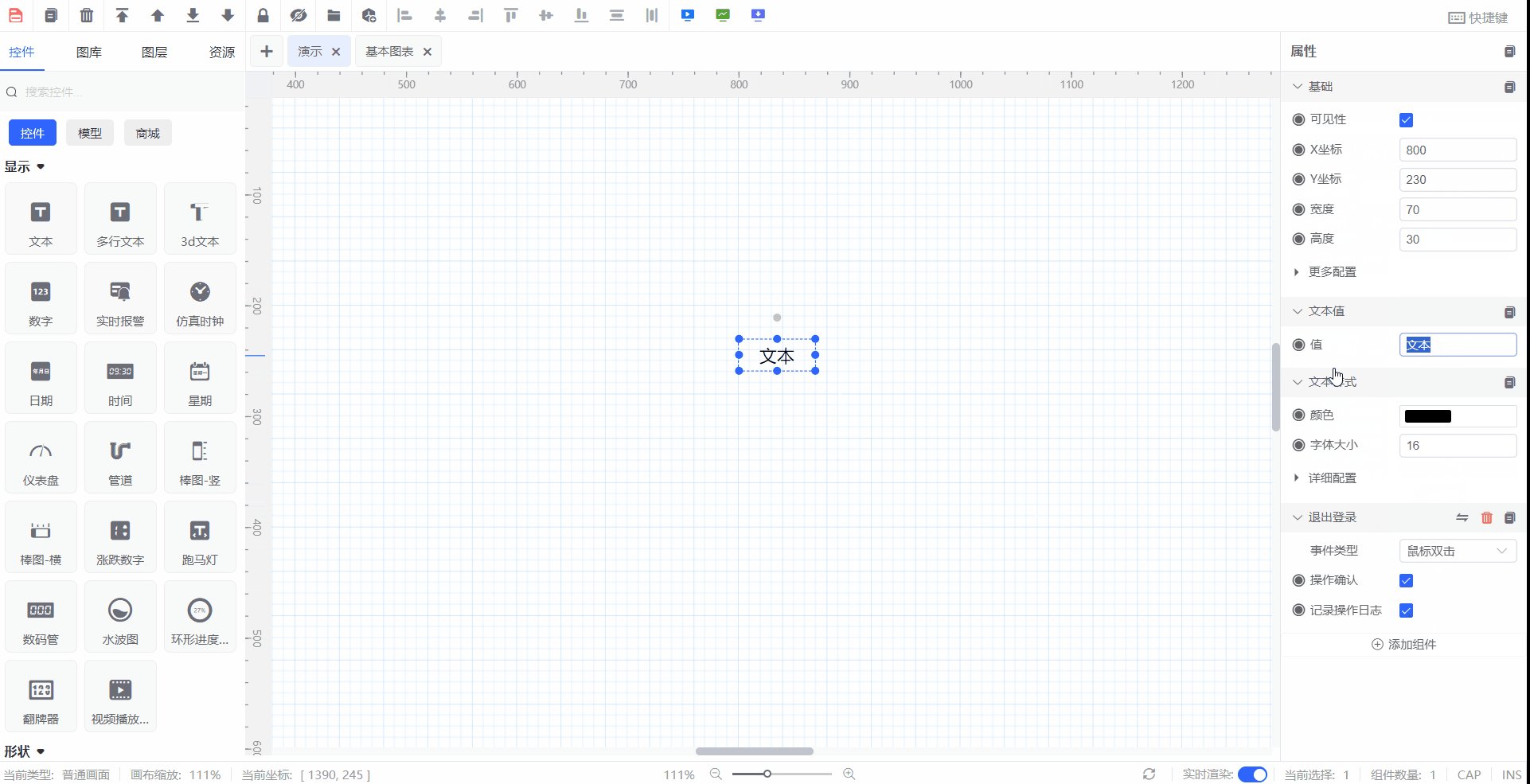
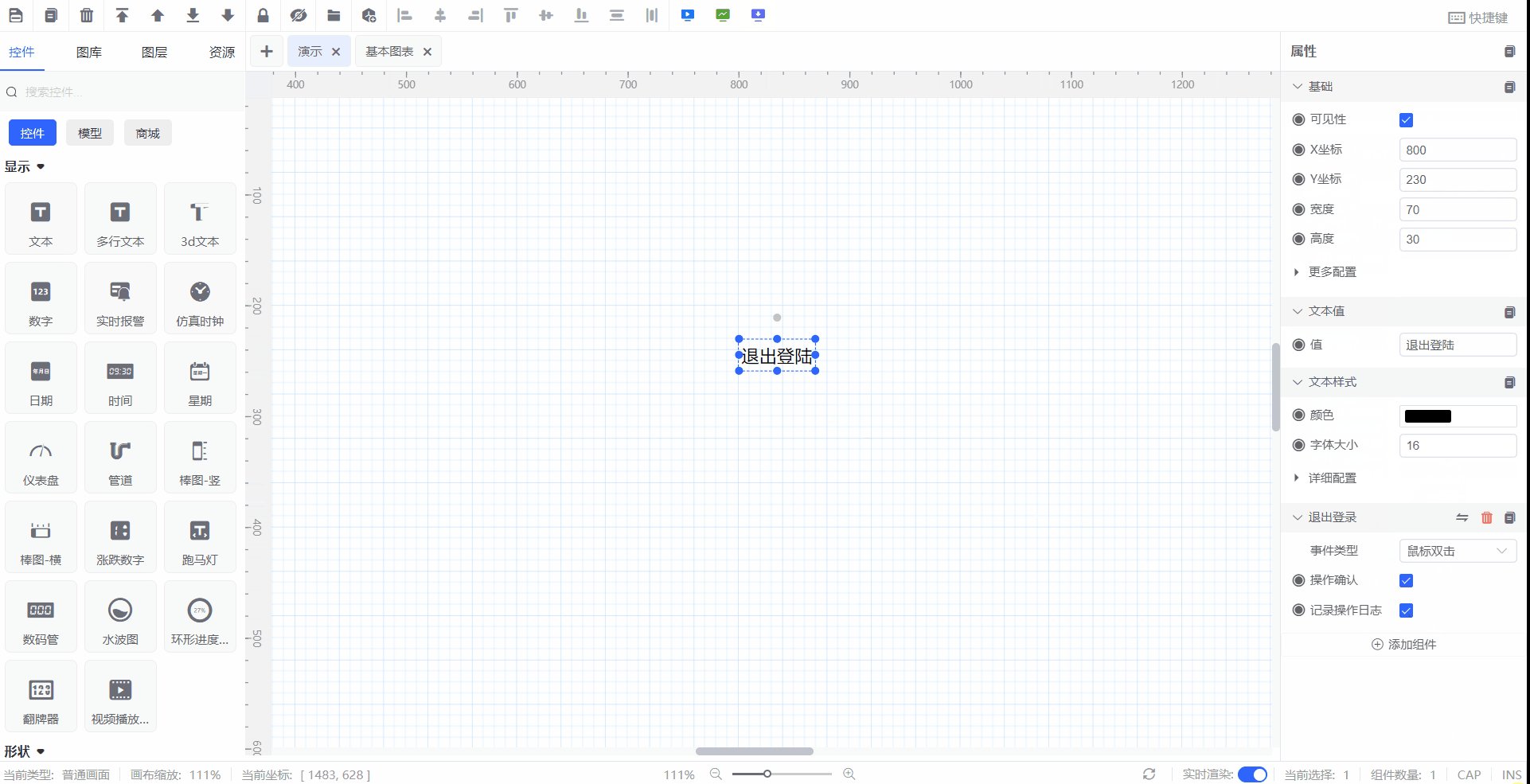
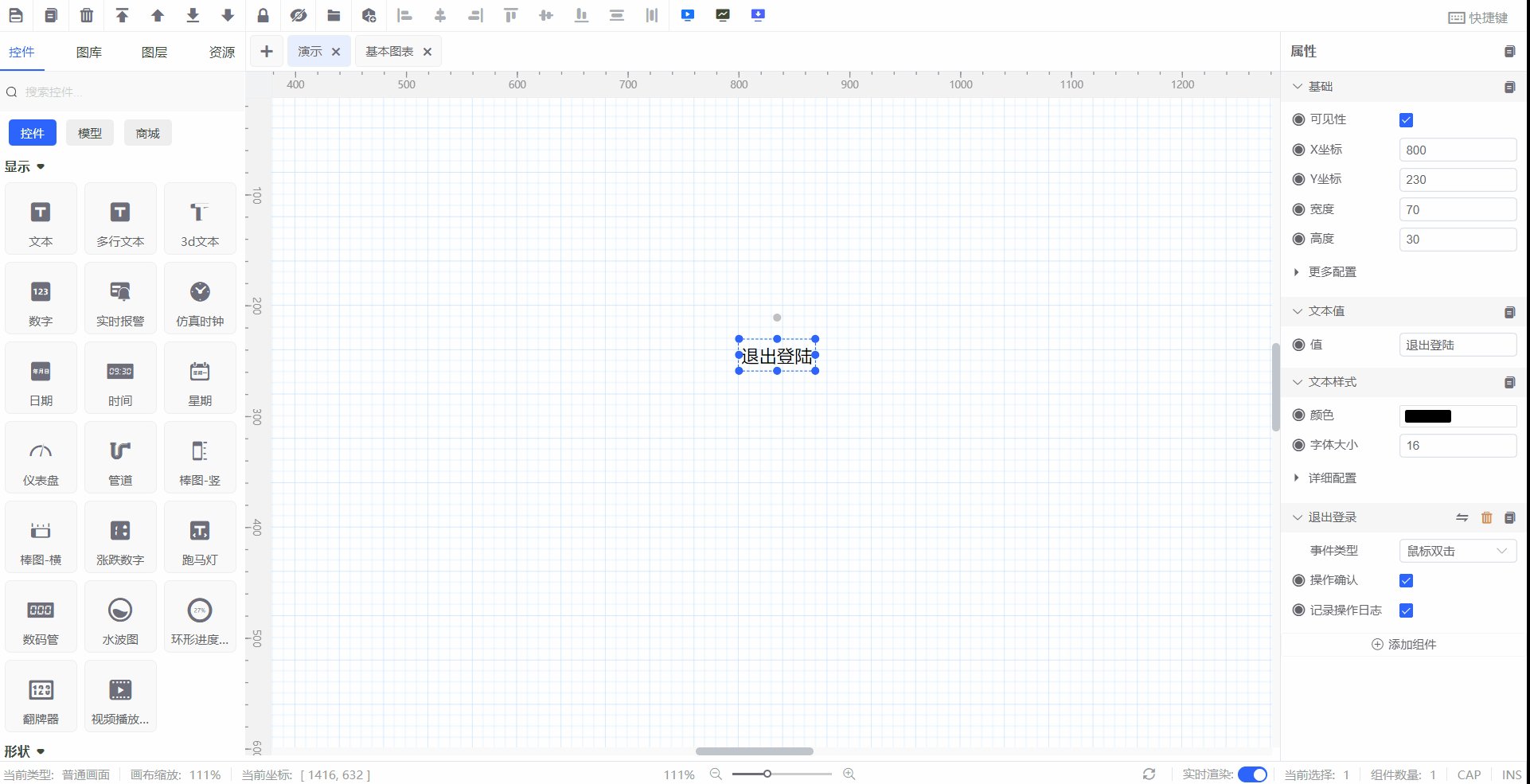
退出登陆
在设置了 登陆策略 时,给控件添加此事件,触发时可以将页面跳转到登录页。 

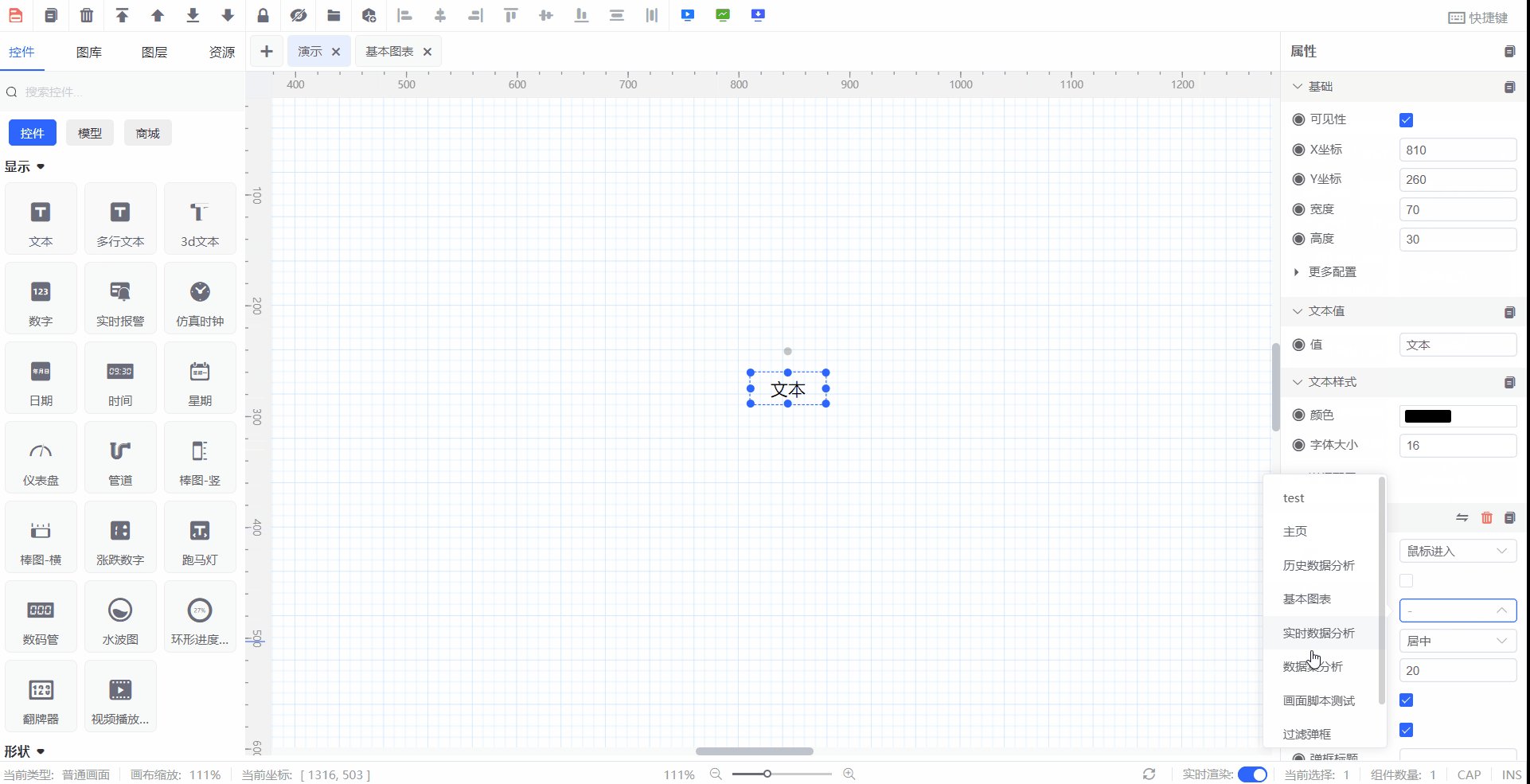
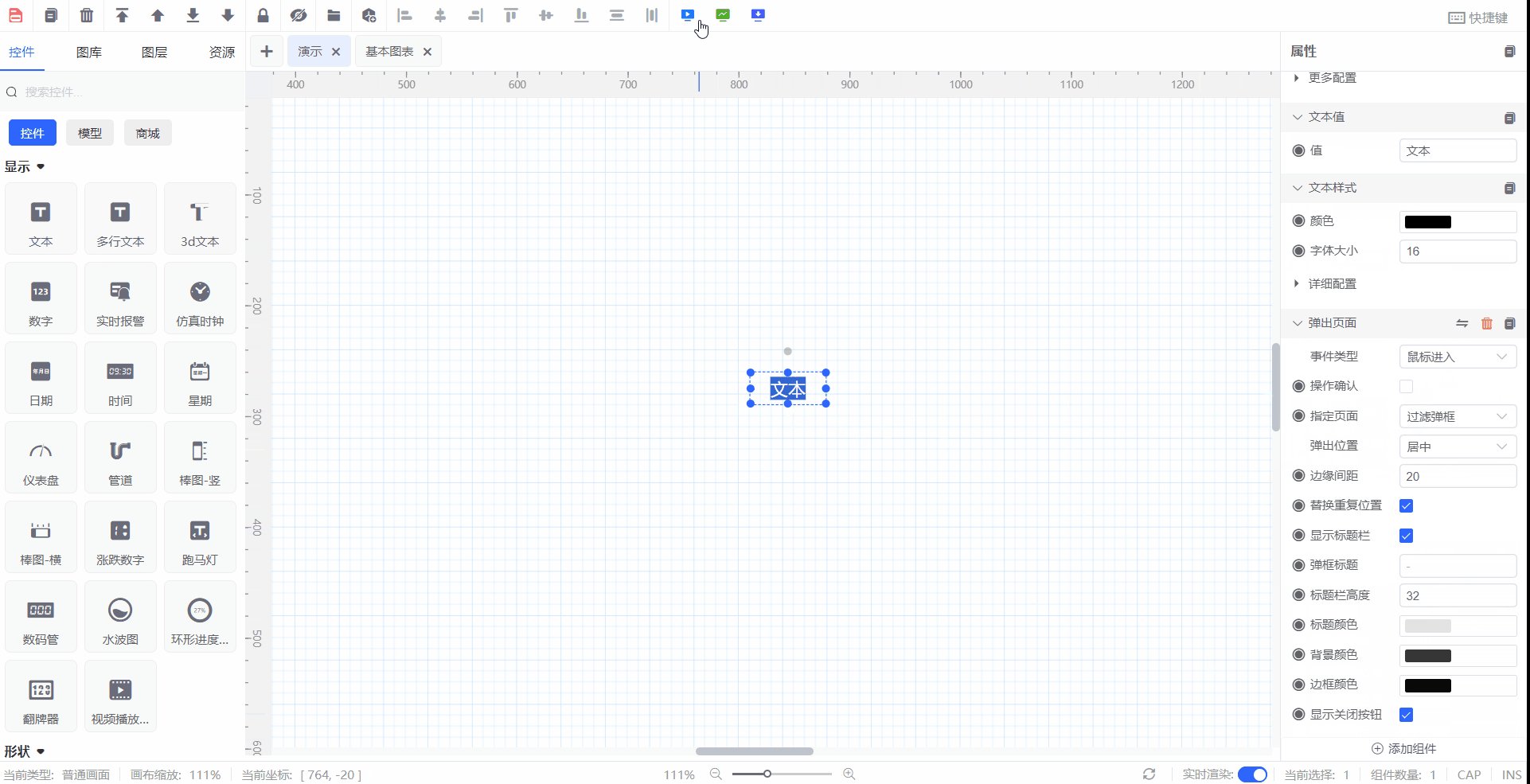
弹出页面
通过事件设置弹出页面,可以给控件添加一些特殊功能,如鼠标放上时显示一些数据信息等。 
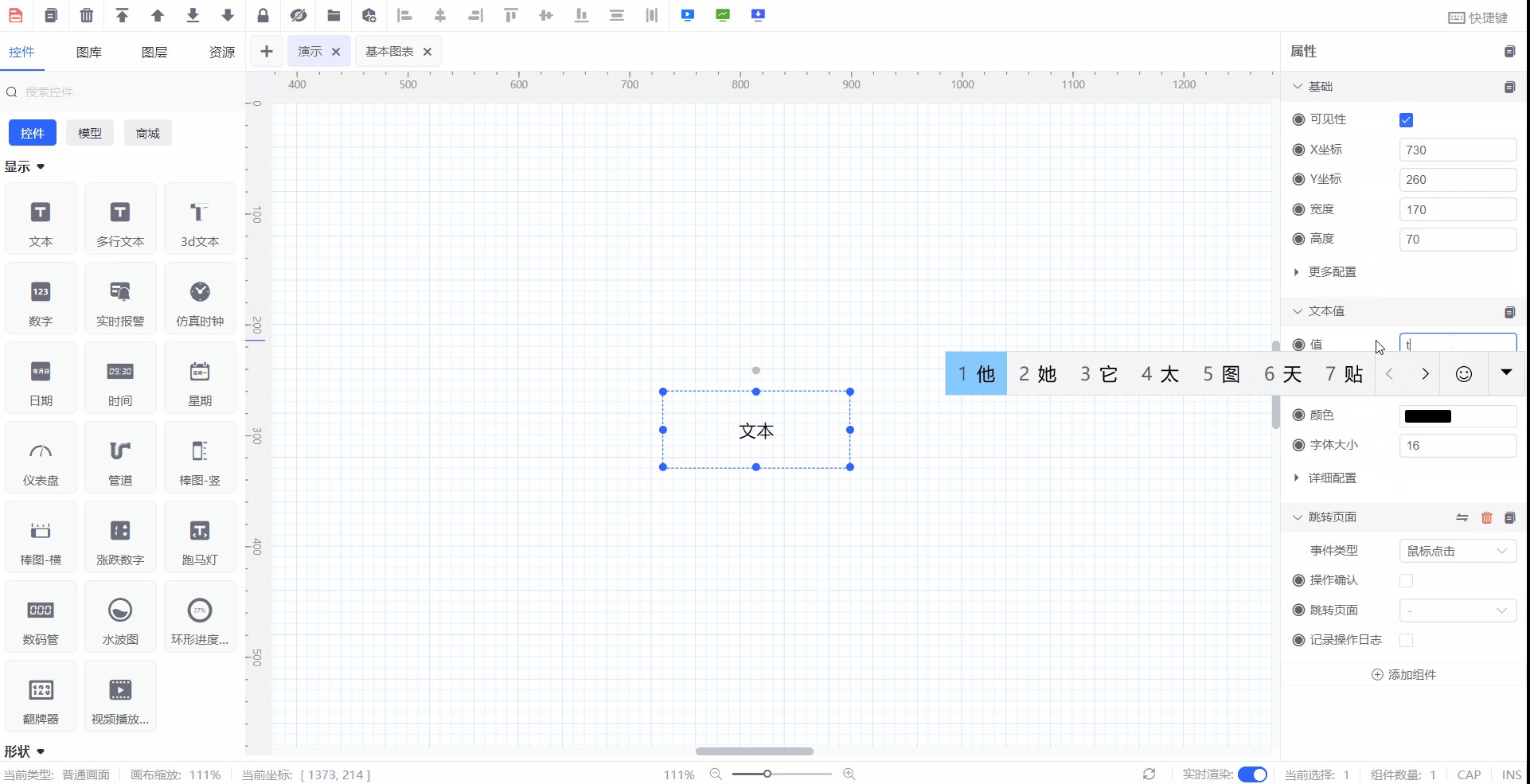
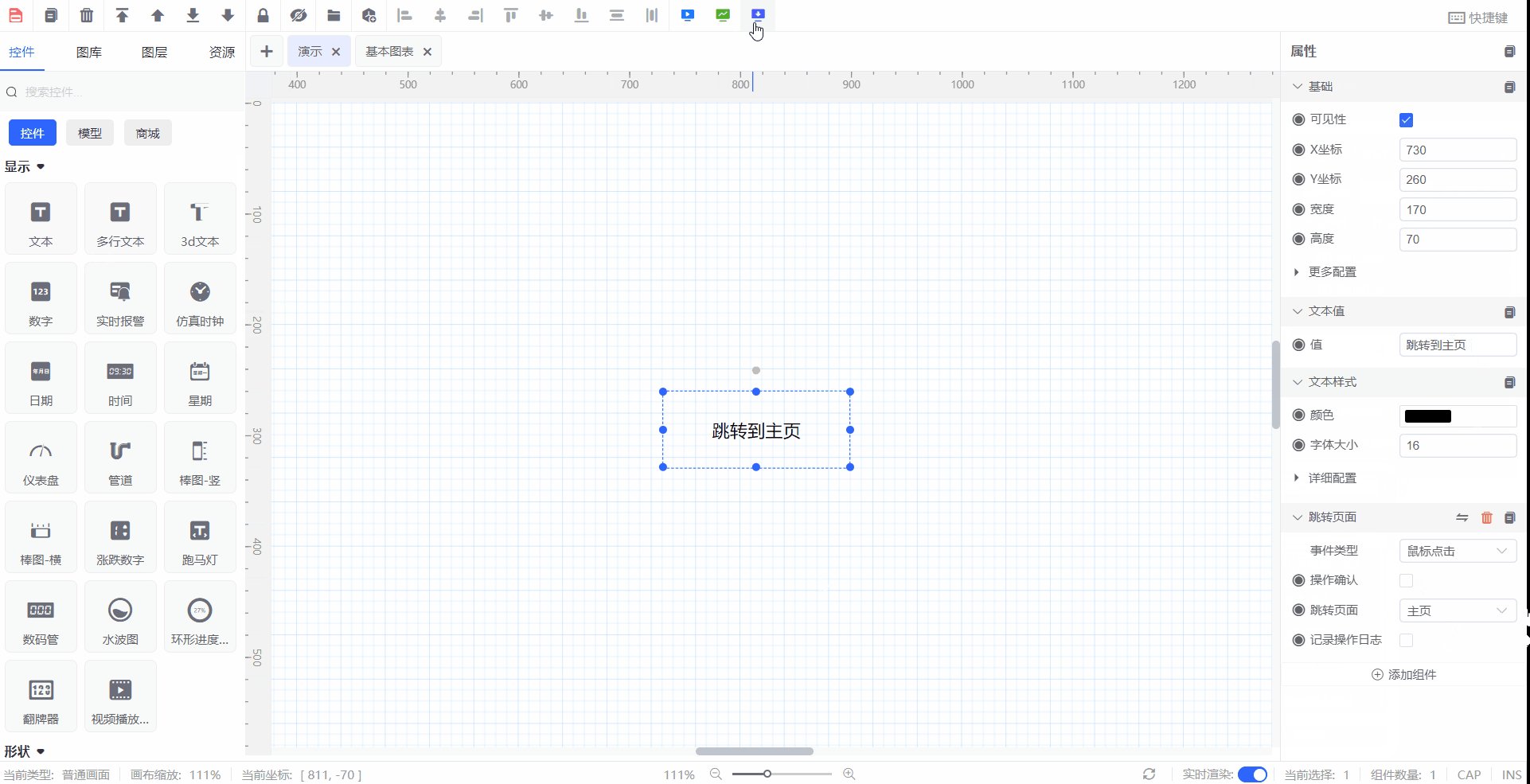
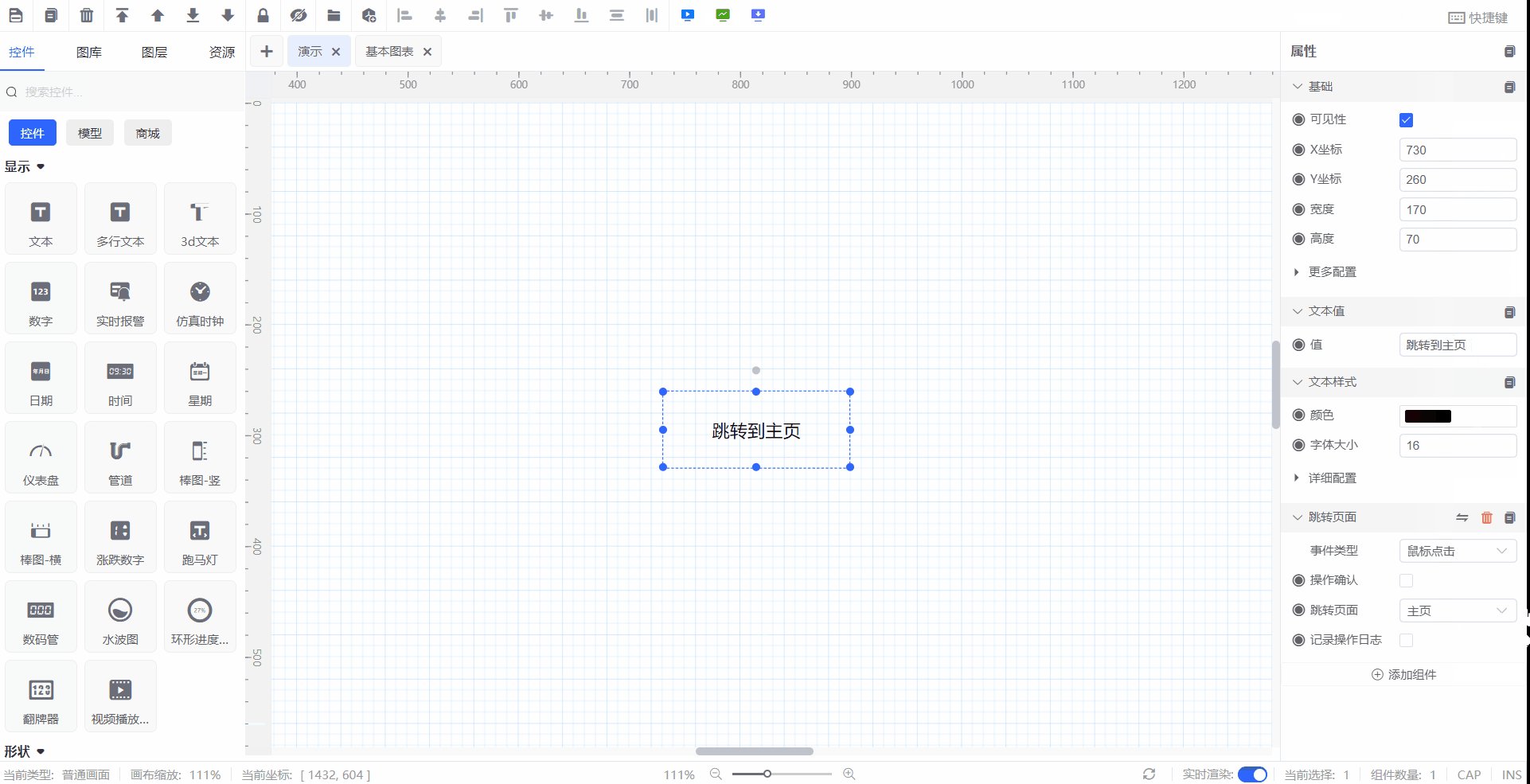
跳转页面
跳转页面事件可以通过设置跳转到其它页面,常用于菜单或者页面之间的切换。 
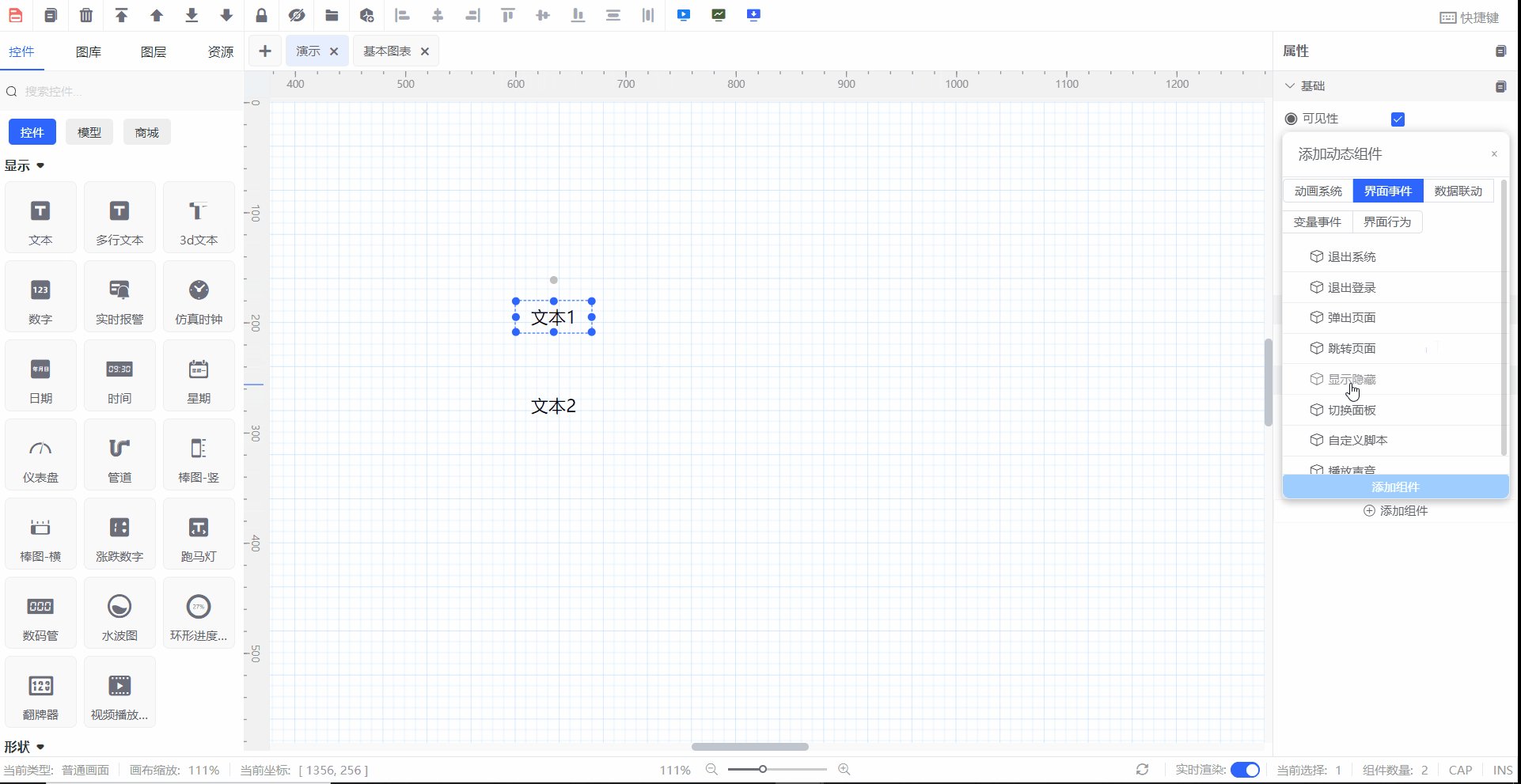
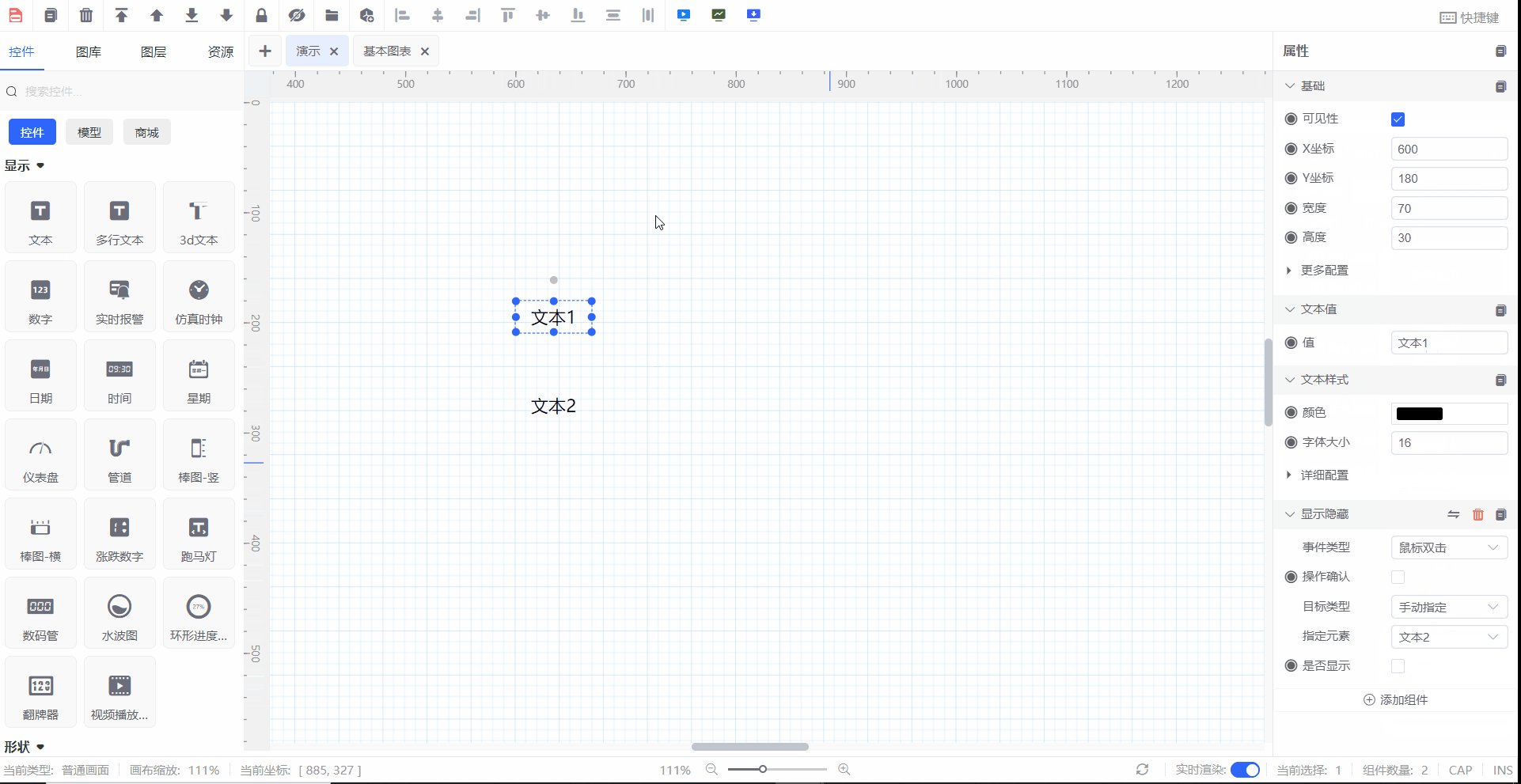
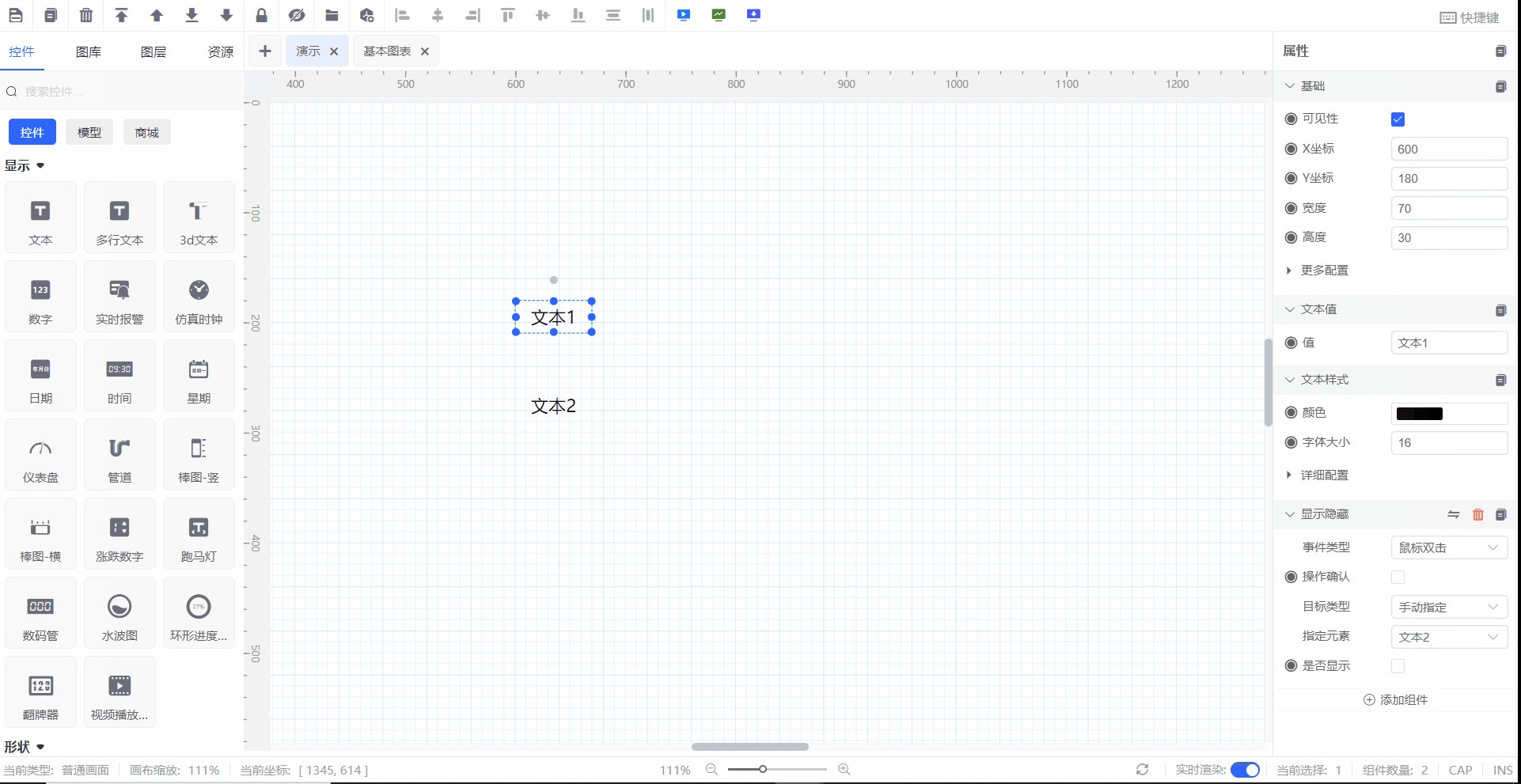
显示隐藏
可以通过给一个控件添加该事件,从而控制该控件或其它控件的显示或者隐藏。如下通过双击文本1,从而控制文本2隐藏。 
切换面板
切换面面板可以搭配容器中的动态面板使用,通过不同的按键切换不同面板在动态面板中显示。操作如下: 
自定义脚本
可以通过添加自定义脚本,编写代码实现其它页面内的各种功能,帮助文件中内置各种常用API,详细操作可见 触发脚本

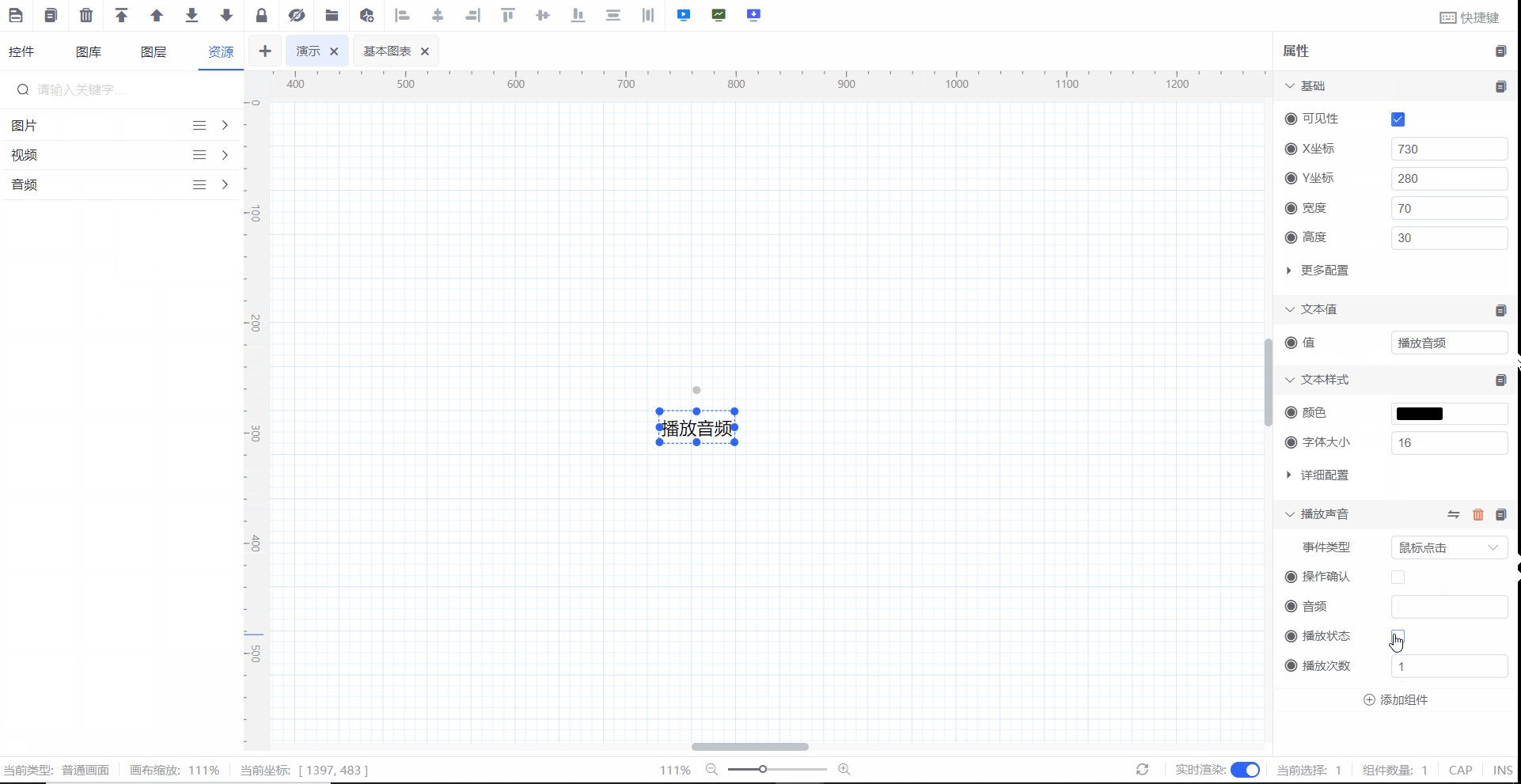
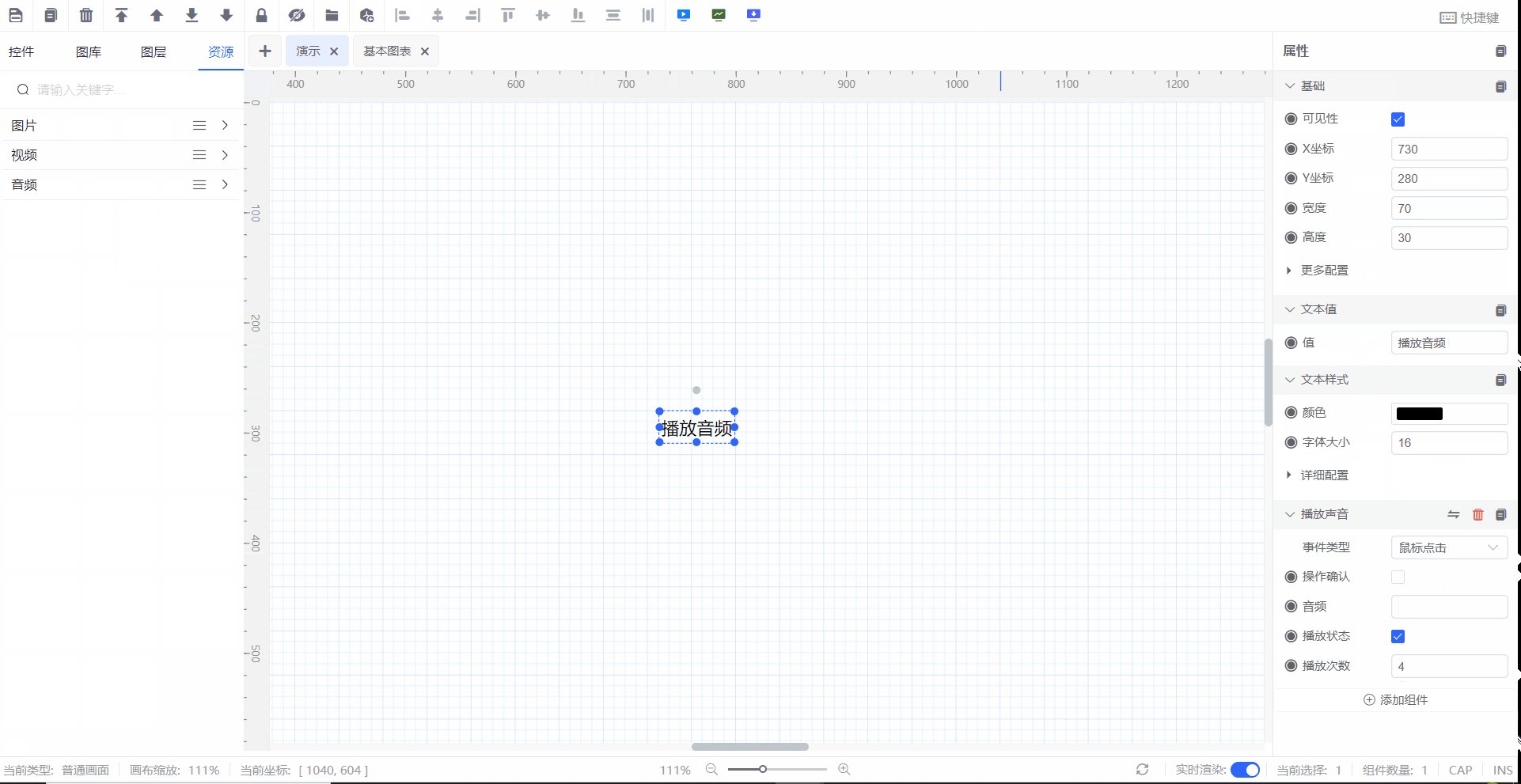
播放声音
通过为控件添加此事件并选择音频文件,再触发时可以控制声音的播放,作为音频的播放开关使用。