Appearance
按钮相关
简介
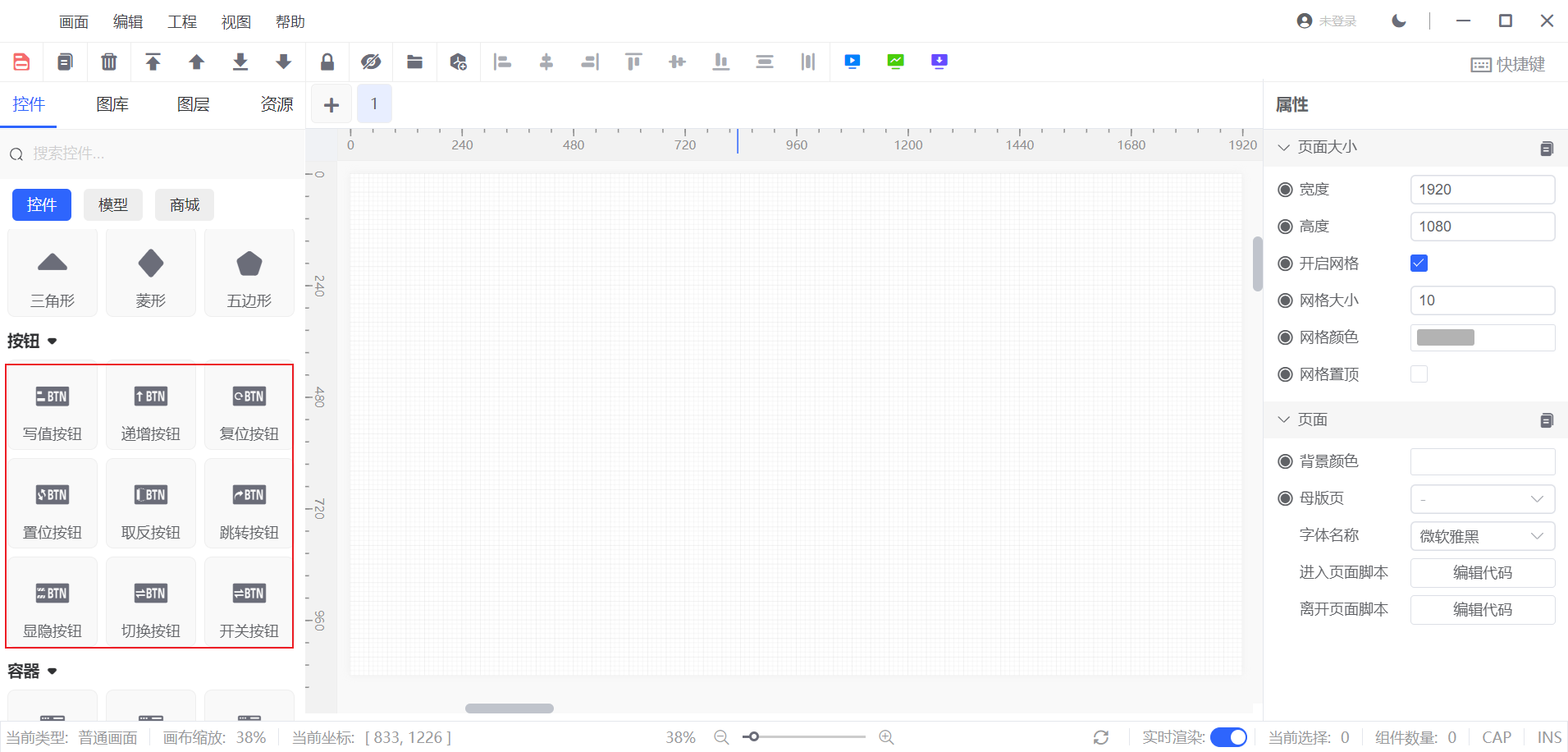
按钮相关的控件列表里面提供了一些可应用于设备控制、系统监控、数据采集与分析以及操作确认等场景。合理设计和使用按钮控件,从而可以提升操作的安全性和效率,帮助工程师更好地管理和控制组态画面。您只需要进行简单拖拽就可以放置在画布上面,同样还可以调整他们的字体大小和样式,从而满足自己的需要 
基础属性
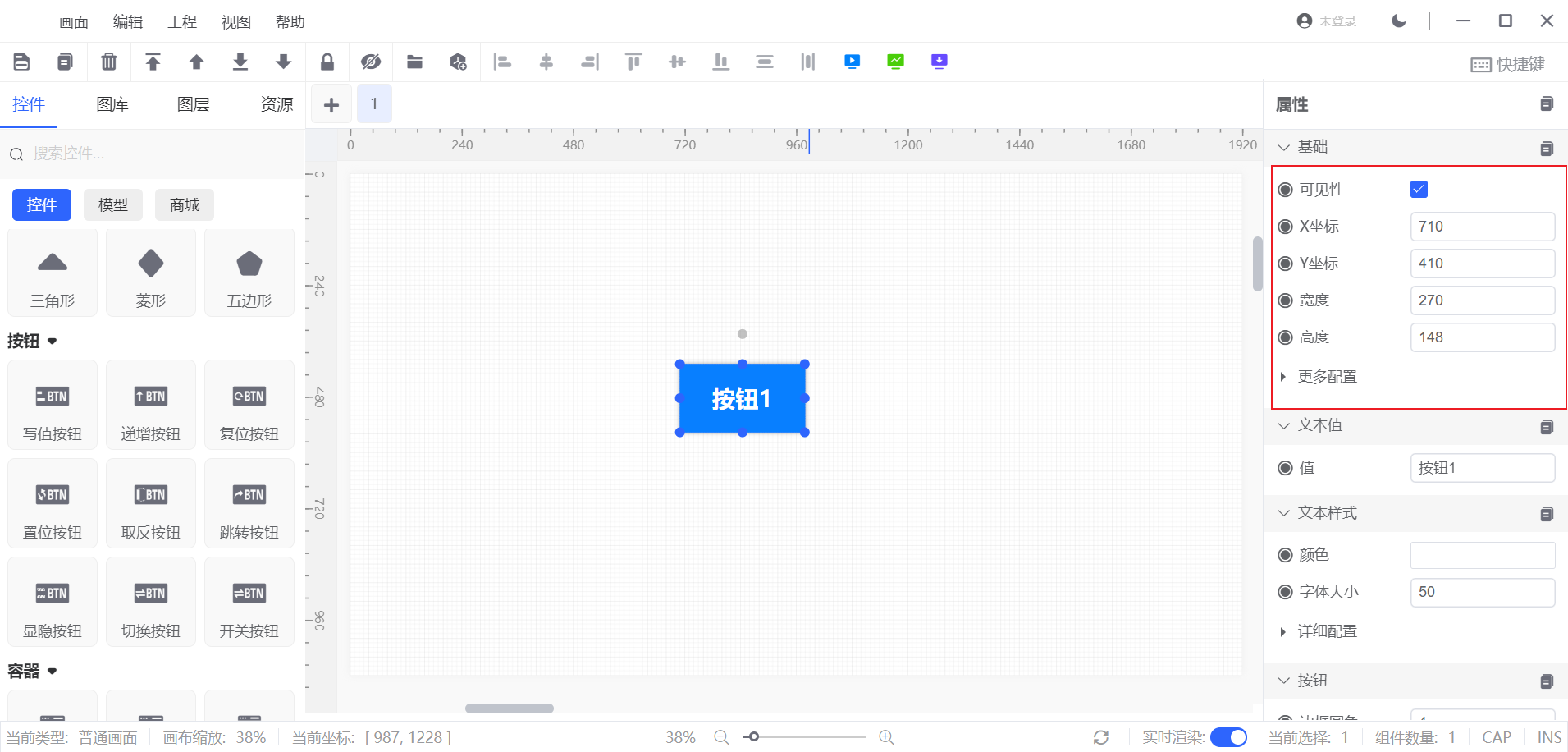
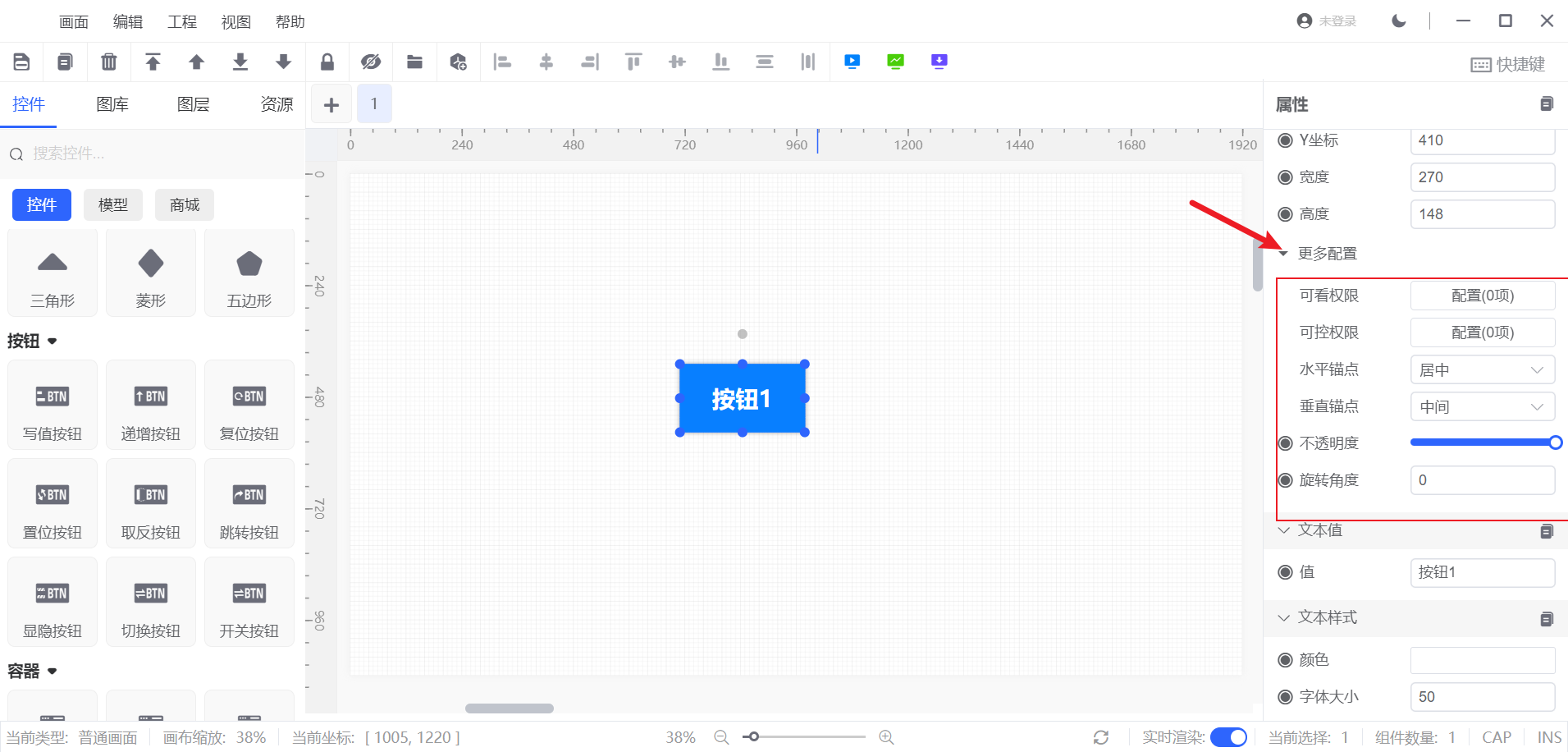
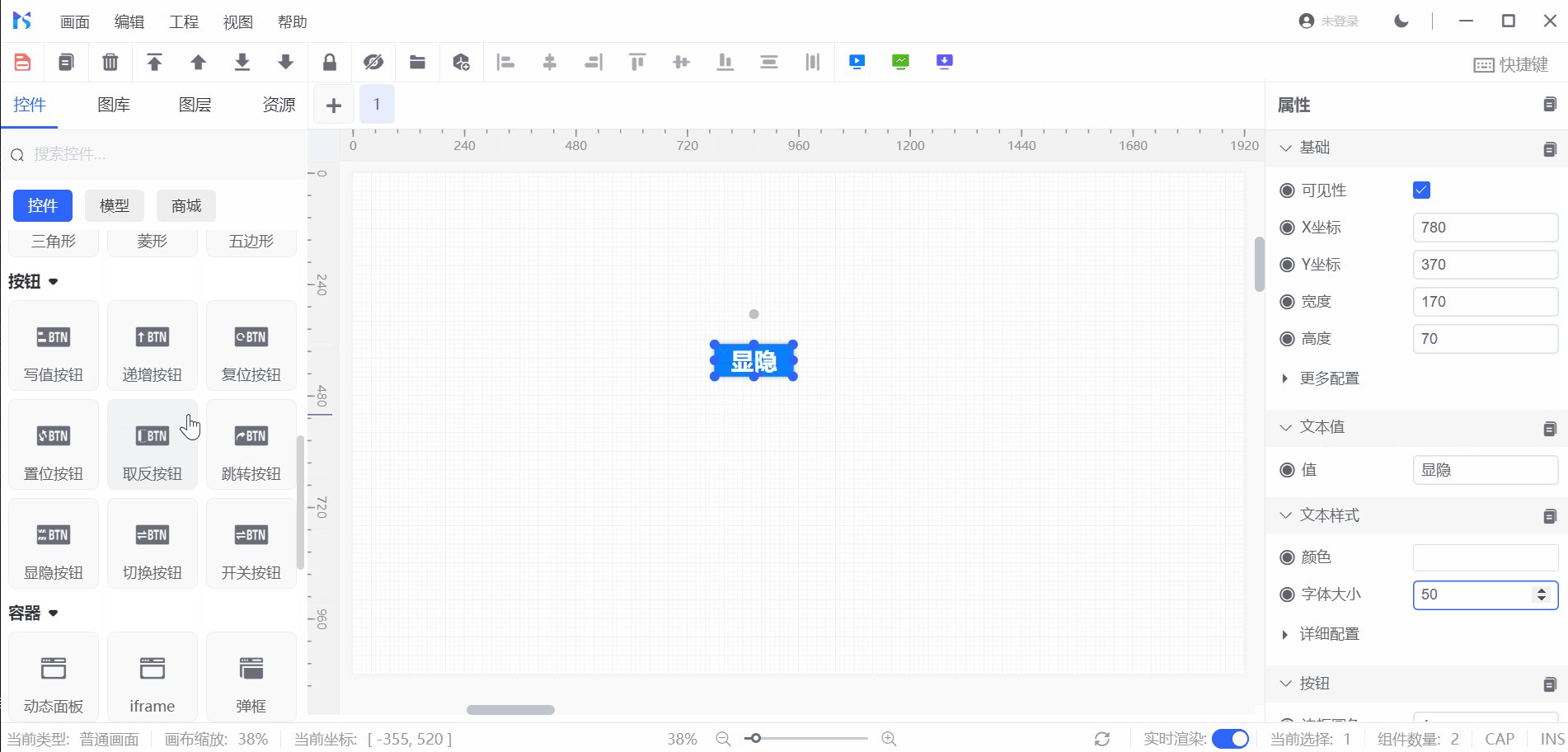
如图所示,每种控件都配备了基础属性,这些属性可以根据具体需求进行调整。除此之外,每种控件还拥有一些特定的属性,它们的功能和用途通常可以通过属性名称直观理解。对于那些前面带有⊙符号的属性,您既可以为它们设定一个固定的值,也可以将它们与变量进行绑定(点击⊙进入变量绑定界面),以实现动态的数据交互和显示。  在每个控件的基础属性部分,我们都设计了一个“更多配置”的折叠按钮。当您点击并展开这个按钮时,可以对控件的权限进行细致的设置,包括控制权限和查看权限两种类型。此外,您还可以在这里调整一些其他的基本信息属性。这样的设计就是为了可以提供更灵活的权限管理,同时保持界面的整洁和用户操作的便捷性。
在每个控件的基础属性部分,我们都设计了一个“更多配置”的折叠按钮。当您点击并展开这个按钮时,可以对控件的权限进行细致的设置,包括控制权限和查看权限两种类型。此外,您还可以在这里调整一些其他的基本信息属性。这样的设计就是为了可以提供更灵活的权限管理,同时保持界面的整洁和用户操作的便捷性。  每个控件都支持添加组件,以实现特定的属性和功能。为了更深入地了解如何使用这些组件,请参考 动态组件 部分内容。
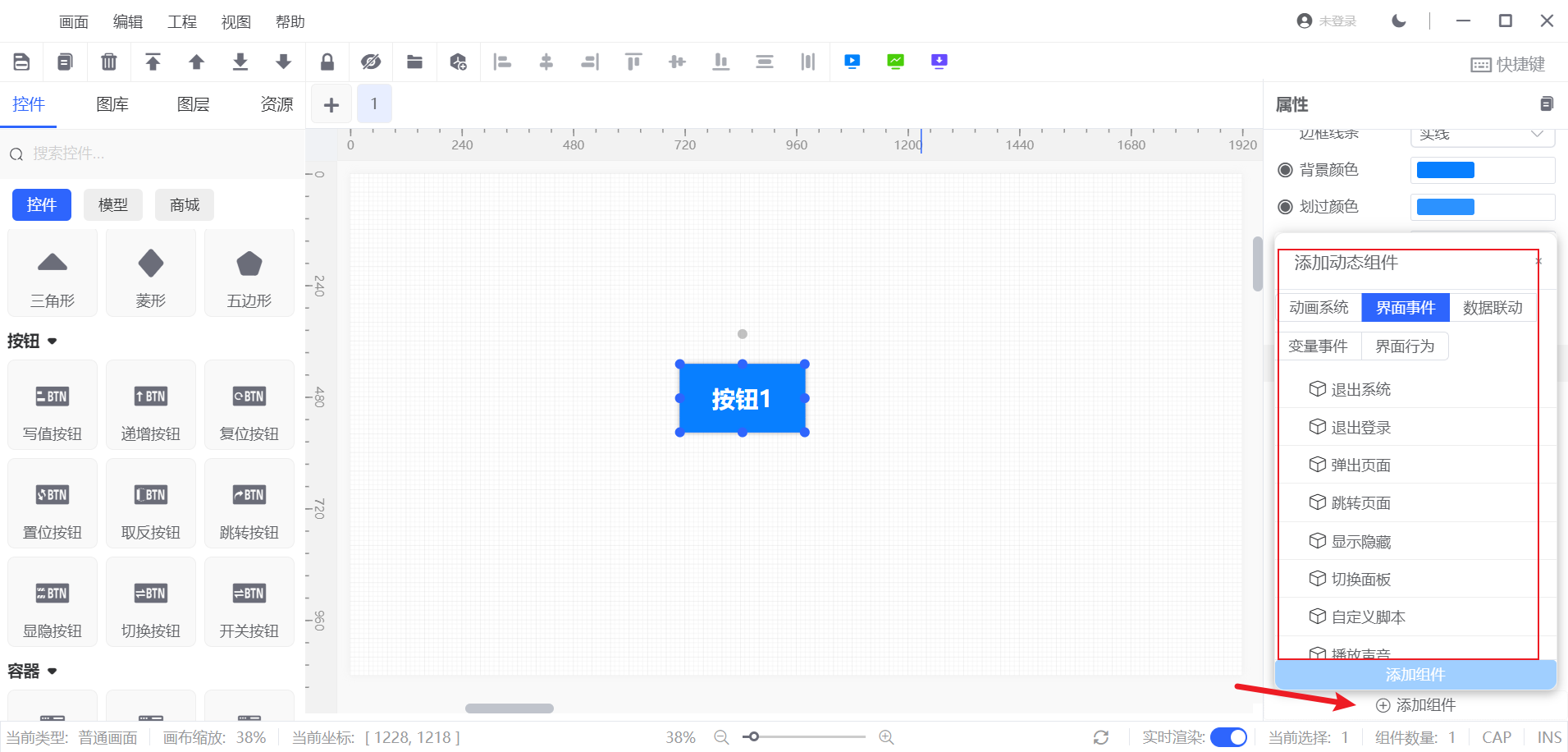
每个控件都支持添加组件,以实现特定的属性和功能。为了更深入地了解如何使用这些组件,请参考 动态组件 部分内容。 
控件列表
写值按钮
按钮动作后所关联的变量将会变成设定的值 
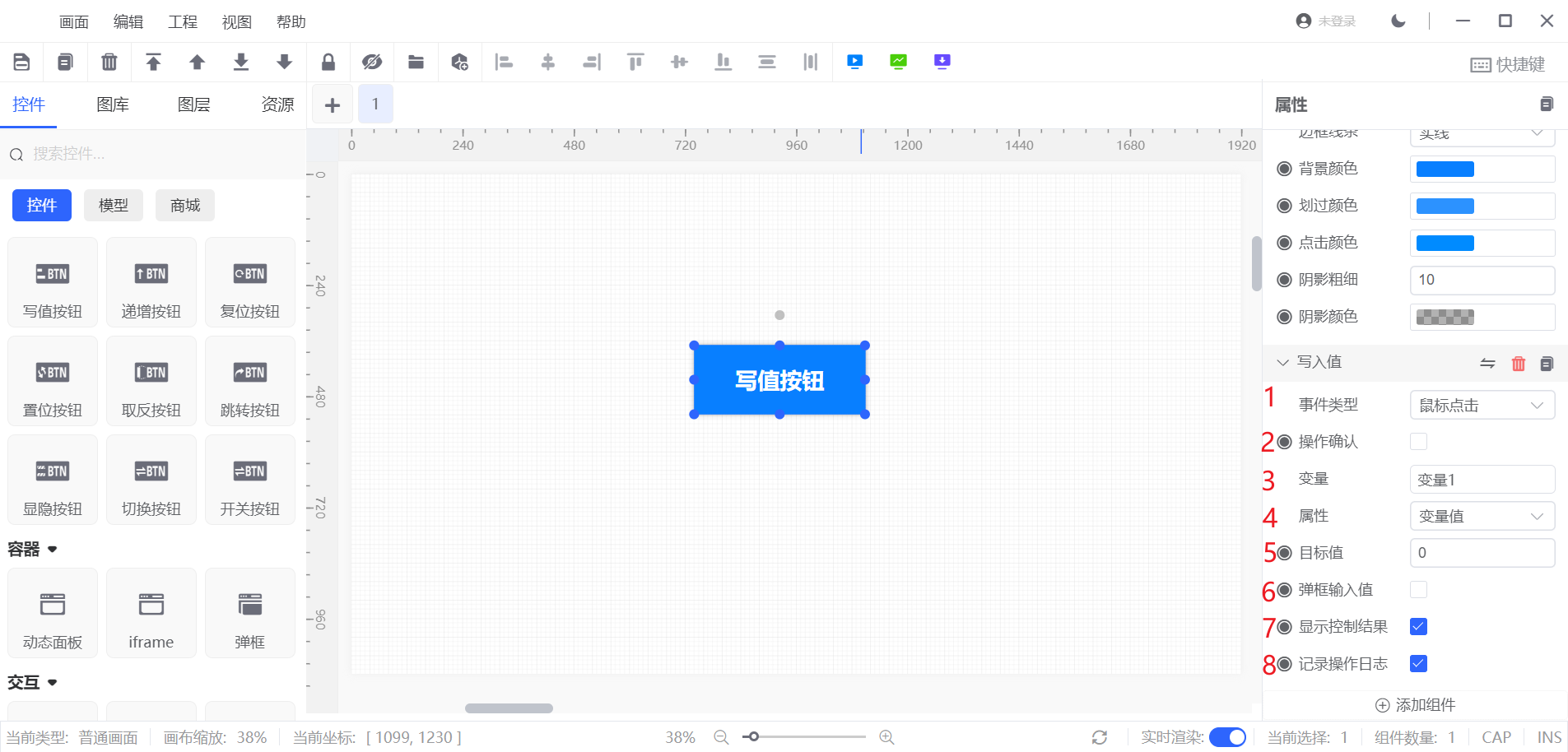
写值按钮
 1.事件类型
1.事件类型
| 属性 | 描述 |
|---|---|
| 鼠标点击 | 当用户在界面元素上按下并释放鼠标按钮时触发。通常用于按钮等可交互元素的响应 |
| 鼠标按下 | 当用户按下鼠标按钮时触发,不等待释放。这个事件可以用来检测长按操作 |
| 鼠标抬起 | 当用户释放鼠标按钮时触发,无论是否在同一个位置按下 |
| 鼠标长按 | 当用户在某个元素上持续按下鼠标按钮超过一定时间后触发。这个事件可以用来实现右键菜单等 |
| 鼠标双击 | 当用户在界面元素上快速连续点击两次时触发。在某些应用中,双击可以用来打开或编辑项目 |
| 鼠标进入 | 当鼠标指针移动到界面元素的边界内时触发。这个事件可以用来高亮显示元素或显示工具提示 |
| 鼠标离开 | 当鼠标指针从界面元素的边界移出时触发。可以用来取消高亮显示或隐藏工具提示 |
| 定时器 | 在设定的时间间隔后触发,通常用于周期性的任务,如更新界面显示、执行后台任务等 |
| 初始化时 | 当界面元素或应用被创建并准备显示时触发。这个事件可以用来设置初始状态或加载数据 |
| 被销毁时 | 当界面元素或应用即将被关闭或销毁时触发。这个事件可以用来执行清理操作,如保存状态、释放资源等 |
2.勾选后当执行操作是会跳出一个对话框再次确认是否操作
3.关联所需要的变量
4.属性就是指具体关联到变量哪个详情,例如变量值,扩展字段,报警详情设置等
5.设置我按钮动作后需要显示哪个值
6.勾选后再按钮动作后会弹出输入框让你输入一个你想要的值
7.勾选后可以显示一个所控制的结果
8.勾选后我们在操作日志里面就可以查到所改值的一个记录
递增按钮

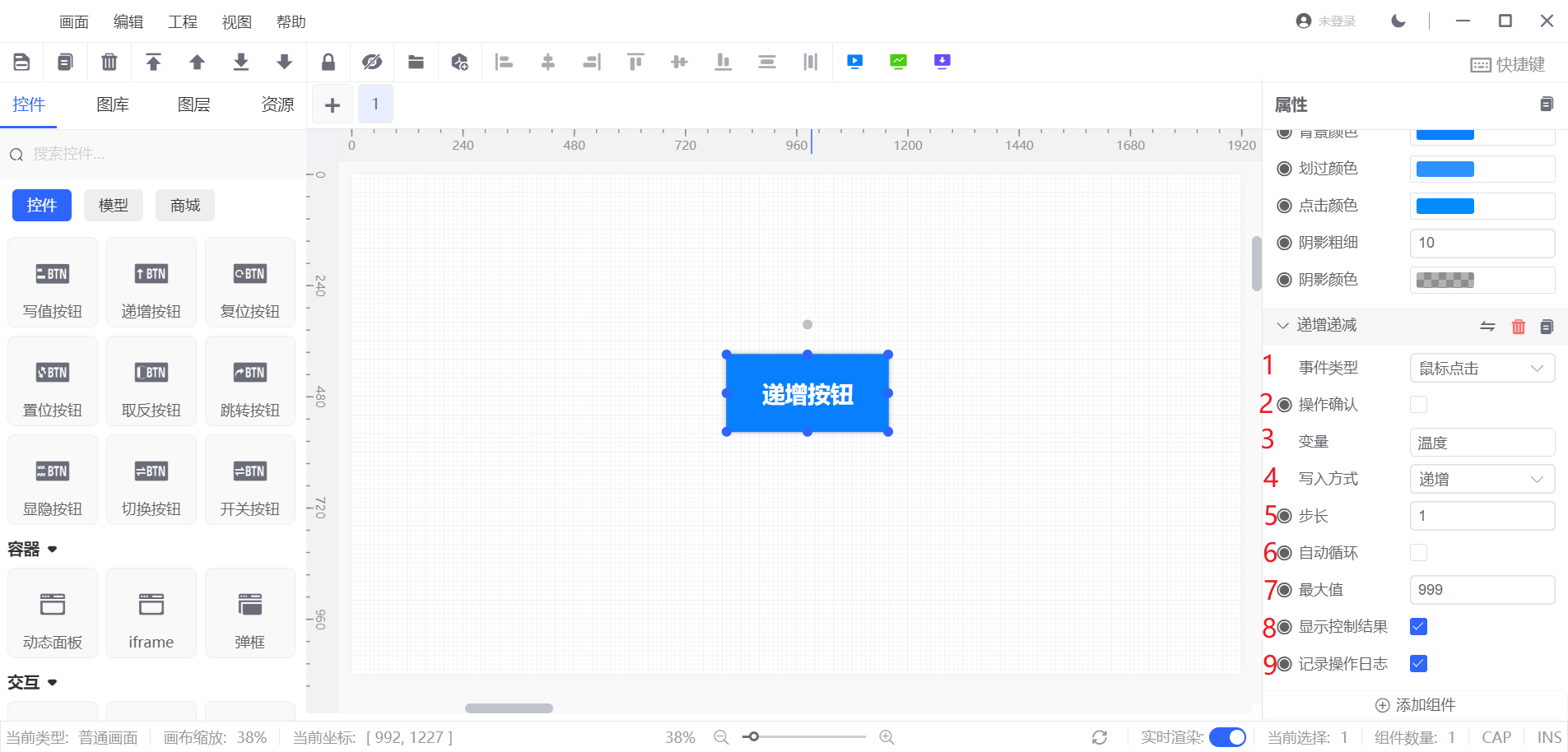
递增递减
 1.事件类型
1.事件类型
| 属性 | 描述 |
|---|---|
| 鼠标点击 | 当用户在界面元素上按下并释放鼠标按钮时触发。通常用于按钮等可交互元素的响应 |
| 鼠标按下 | 当用户按下鼠标按钮时触发,不等待释放。这个事件可以用来检测长按操作 |
| 鼠标抬起 | 当用户释放鼠标按钮时触发,无论是否在同一个位置按下 |
| 鼠标长按 | 当用户在某个元素上持续按下鼠标按钮超过一定时间后触发。这个事件可以用来实现右键菜单等 |
| 鼠标双击 | 当用户在界面元素上快速连续点击两次时触发。在某些应用中,双击可以用来打开或编辑项目 |
| 鼠标进入 | 当鼠标指针移动到界面元素的边界内时触发。这个事件可以用来高亮显示元素或显示工具提示 |
| 鼠标离开 | 当鼠标指针从界面元素的边界移出时触发。可以用来取消高亮显示或隐藏工具提示 |
| 定时器 | 在设定的时间间隔后触发,通常用于周期性的任务,如更新界面显示、执行后台任务等 |
| 初始化时 | 当界面元素或应用被创建并准备显示时触发。这个事件可以用来设置初始状态或加载数据 |
| 被销毁时 | 当界面元素或应用即将被关闭或销毁时触发。这个事件可以用来执行清理操作,如保存状态、释放资源等 |
2.勾选后当执行操作是会跳出一个对话框再次确认是否操作
3.关联所需要的变量
4.写入方式有两种可以选择递增或者递减
5.设置每次递增或者递减的数值大小
6.开启自动循环后到了最大值会从头开始循环,若不勾选到了最大值后就会停止
7.设置递的一个最大值到了多少就不递增了或者递进的最小值,递减到多少就不继续往下减
8.勾选后可以显示一个所控制的结果
9.勾选后我们在操作日志里面就可以查到所改值的一个记录
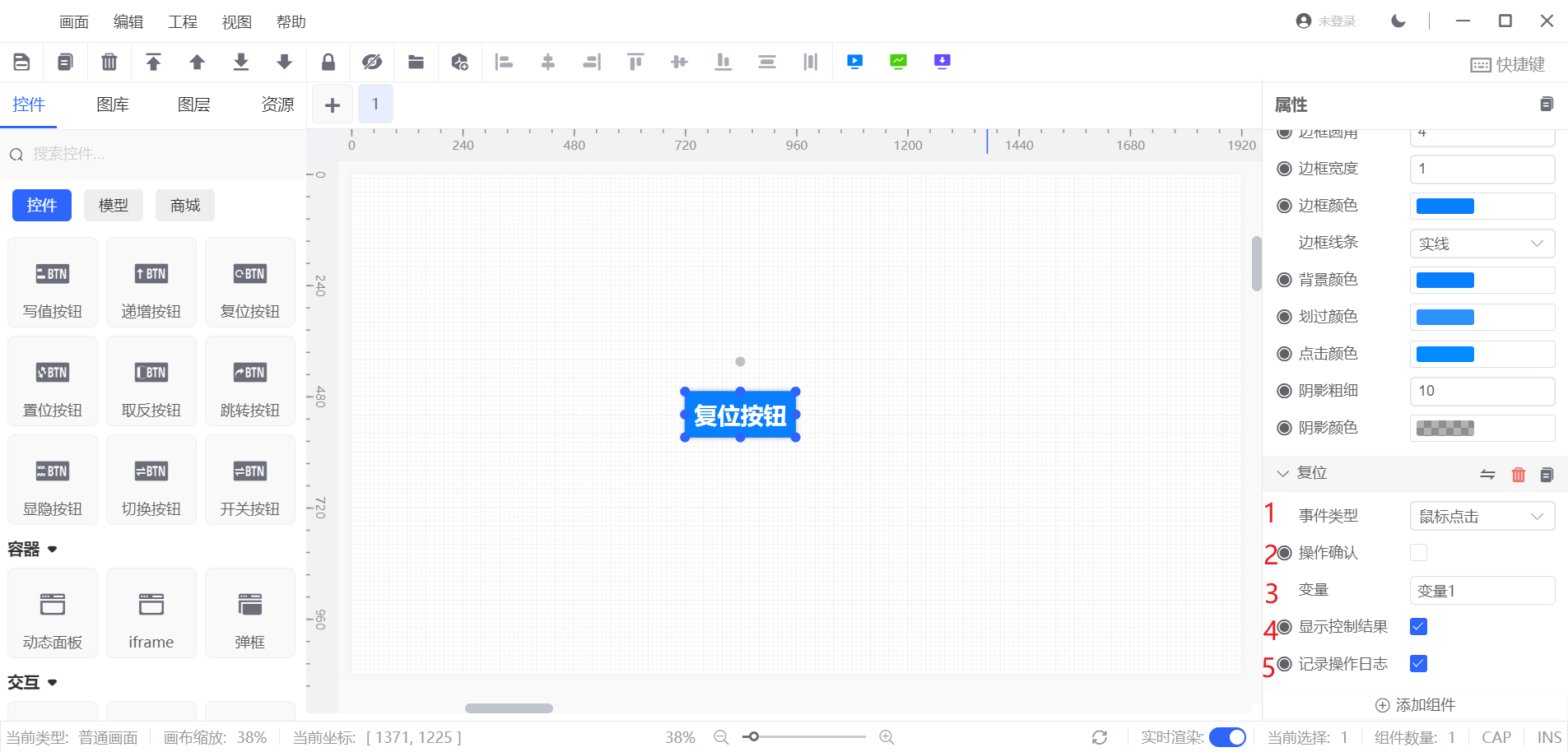
复位按钮
按钮动作后将所关联的值直接复位为0 
复位
 1.事件类型
1.事件类型
| 属性 | 描述 |
|---|---|
| 鼠标点击 | 当用户在界面元素上按下并释放鼠标按钮时触发。通常用于按钮等可交互元素的响应 |
| 鼠标按下 | 当用户按下鼠标按钮时触发,不等待释放。这个事件可以用来检测长按操作 |
| 鼠标抬起 | 当用户释放鼠标按钮时触发,无论是否在同一个位置按下 |
| 鼠标长按 | 当用户在某个元素上持续按下鼠标按钮超过一定时间后触发。这个事件可以用来实现右键菜单等 |
| 鼠标双击 | 当用户在界面元素上快速连续点击两次时触发。在某些应用中,双击可以用来打开或编辑项目 |
| 鼠标进入 | 当鼠标指针移动到界面元素的边界内时触发。这个事件可以用来高亮显示元素或显示工具提示 |
| 鼠标离开 | 当鼠标指针从界面元素的边界移出时触发。可以用来取消高亮显示或隐藏工具提示 |
| 定时器 | 在设定的时间间隔后触发,通常用于周期性的任务,如更新界面显示、执行后台任务等 |
| 初始化时 | 当界面元素或应用被创建并准备显示时触发。这个事件可以用来设置初始状态或加载数据 |
| 被销毁时 | 当界面元素或应用即将被关闭或销毁时触发。这个事件可以用来执行清理操作,如保存状态、释放资源等 |
2.勾选后当执行操作是会跳出一个对话框再次确认是否操作
3.关联所需要的变量
4.勾选后可以显示一个所控制的结果
5.勾选后我们在操作日志里面就可以查到所改值的一个记录
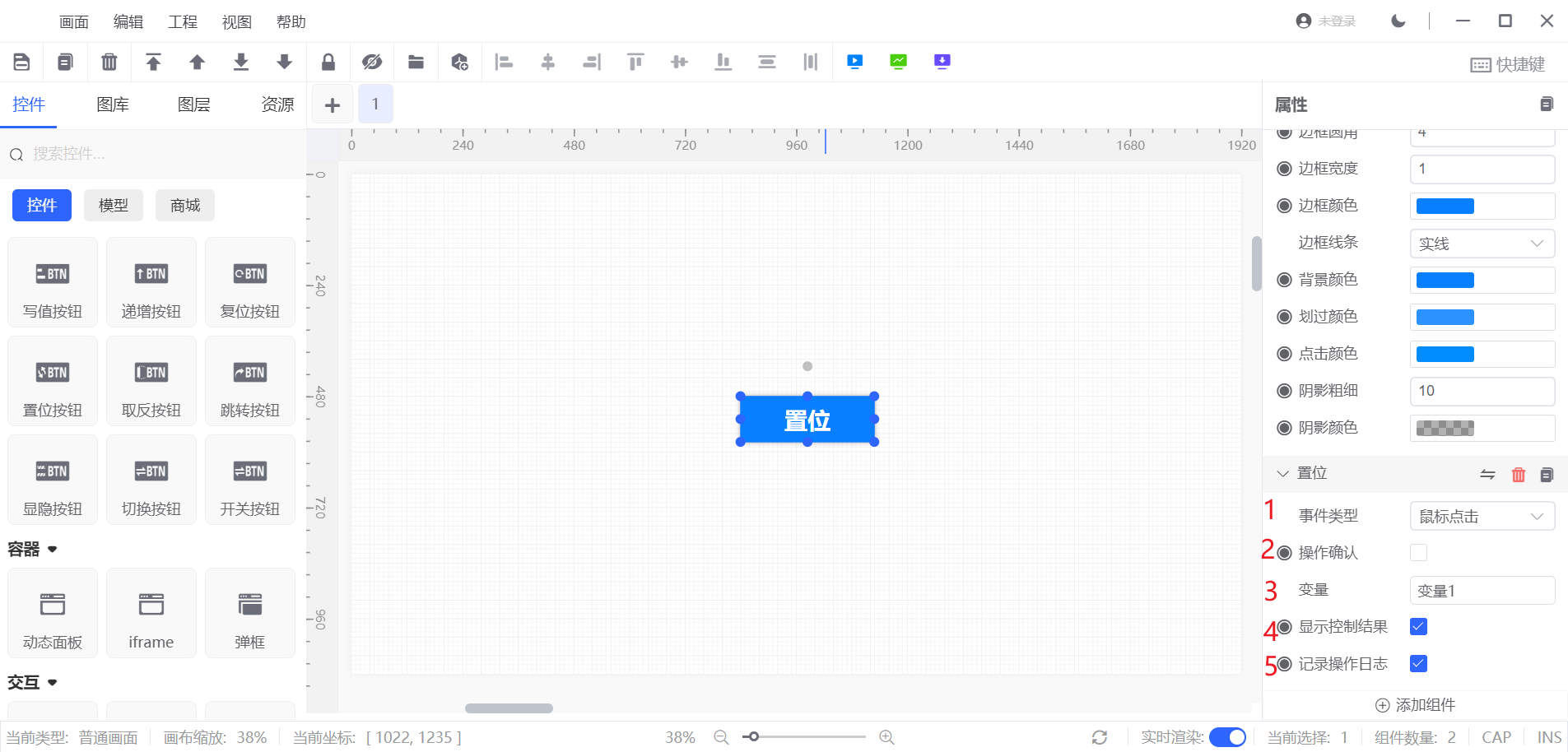
置位按钮
按钮动作后将所关联的值直接置位为1 
置位
 1.事件类型
1.事件类型
| 属性 | 描述 |
|---|---|
| 鼠标点击 | 当用户在界面元素上按下并释放鼠标按钮时触发。通常用于按钮等可交互元素的响应 |
| 鼠标按下 | 当用户按下鼠标按钮时触发,不等待释放。这个事件可以用来检测长按操作 |
| 鼠标抬起 | 当用户释放鼠标按钮时触发,无论是否在同一个位置按下 |
| 鼠标长按 | 当用户在某个元素上持续按下鼠标按钮超过一定时间后触发。这个事件可以用来实现右键菜单等 |
| 鼠标双击 | 当用户在界面元素上快速连续点击两次时触发。在某些应用中,双击可以用来打开或编辑项目 |
| 鼠标进入 | 当鼠标指针移动到界面元素的边界内时触发。这个事件可以用来高亮显示元素或显示工具提示 |
| 鼠标离开 | 当鼠标指针从界面元素的边界移出时触发。可以用来取消高亮显示或隐藏工具提示 |
| 定时器 | 在设定的时间间隔后触发,通常用于周期性的任务,如更新界面显示、执行后台任务等 |
| 初始化时 | 当界面元素或应用被创建并准备显示时触发。这个事件可以用来设置初始状态或加载数据 |
| 被销毁时 | 当界面元素或应用即将被关闭或销毁时触发。这个事件可以用来执行清理操作,如保存状态、释放资源等 |
2.勾选后当执行操作是会跳出一个对话框再次确认是否操作
3.关联所需要的变量
4.勾选后可以显示一个所控制的结果
5.勾选后我们在操作日志里面就可以查到所改值的一个记录
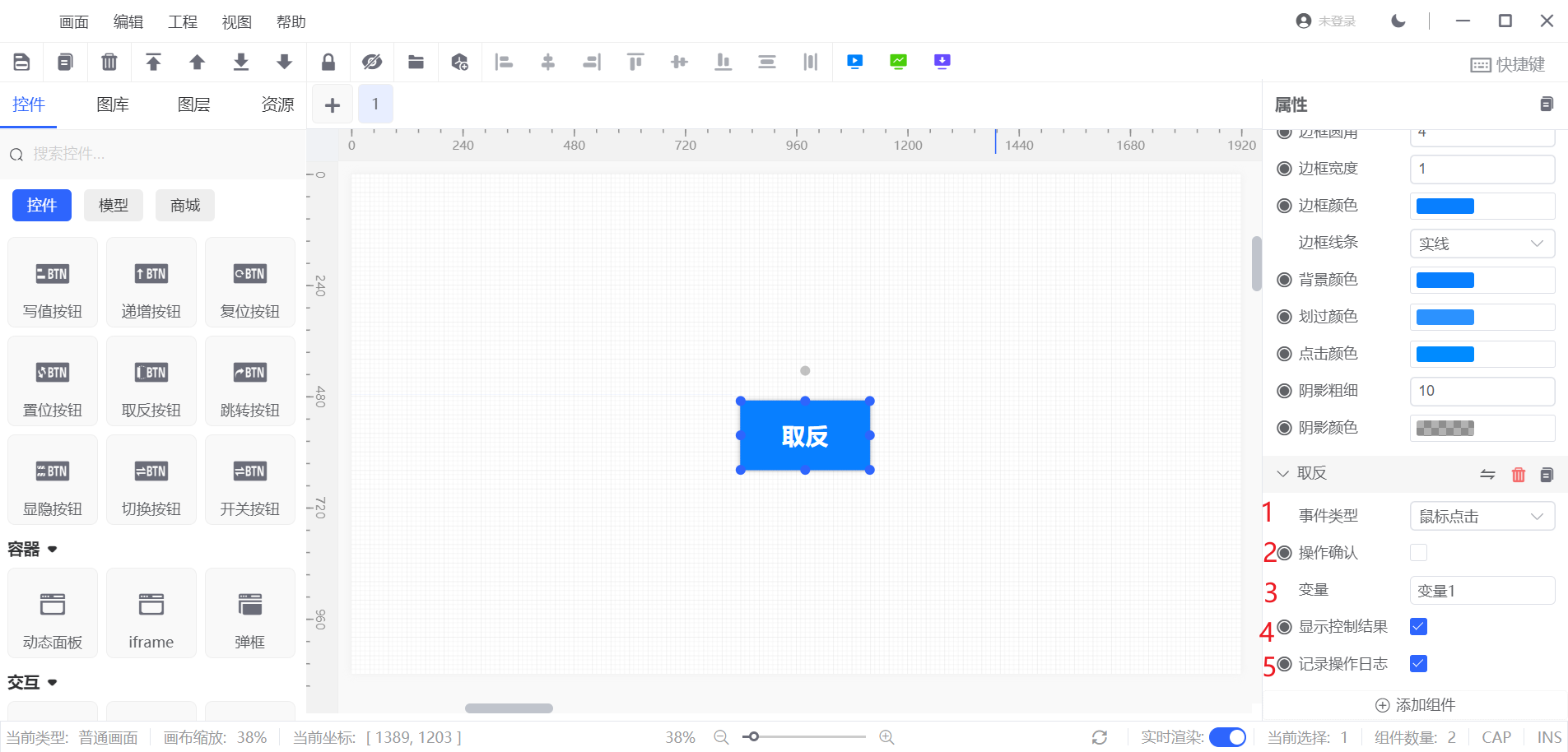
取反按钮
按钮动作后0变1,1变0 
取反
 1.事件类型
1.事件类型
| 属性 | 描述 |
|---|---|
| 鼠标点击 | 当用户在界面元素上按下并释放鼠标按钮时触发。通常用于按钮等可交互元素的响应 |
| 鼠标按下 | 当用户按下鼠标按钮时触发,不等待释放。这个事件可以用来检测长按操作 |
| 鼠标抬起 | 当用户释放鼠标按钮时触发,无论是否在同一个位置按下 |
| 鼠标长按 | 当用户在某个元素上持续按下鼠标按钮超过一定时间后触发。这个事件可以用来实现右键菜单等 |
| 鼠标双击 | 当用户在界面元素上快速连续点击两次时触发。在某些应用中,双击可以用来打开或编辑项目 |
| 鼠标进入 | 当鼠标指针移动到界面元素的边界内时触发。这个事件可以用来高亮显示元素或显示工具提示 |
| 鼠标离开 | 当鼠标指针从界面元素的边界移出时触发。可以用来取消高亮显示或隐藏工具提示 |
| 定时器 | 在设定的时间间隔后触发,通常用于周期性的任务,如更新界面显示、执行后台任务等 |
| 初始化时 | 当界面元素或应用被创建并准备显示时触发。这个事件可以用来设置初始状态或加载数据 |
| 被销毁时 | 当界面元素或应用即将被关闭或销毁时触发。这个事件可以用来执行清理操作,如保存状态、释放资源等 |
2.勾选后当执行操作是会跳出一个对话框再次确认是否操作
3.关联所需要的变量
4.勾选后可以显示一个所控制的结果
5.勾选后我们在操作日志里面就可以查到所改值的一个记录
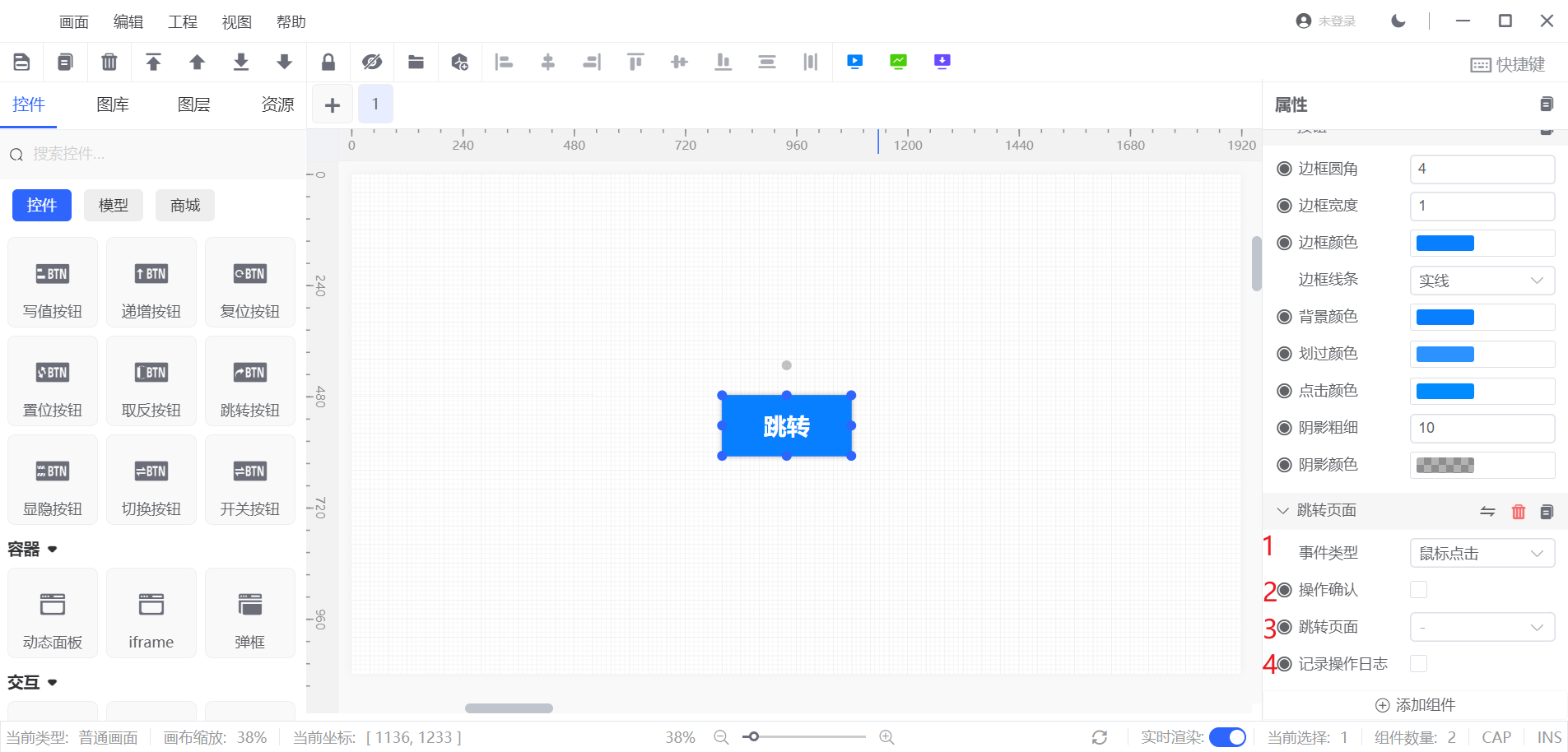
跳转按钮
按钮动作后就会跳转到我们所设置的对应页面 
跳转
 1.事件类型
1.事件类型
| 属性 | 描述 |
|---|---|
| 鼠标点击 | 当用户在界面元素上按下并释放鼠标按钮时触发。通常用于按钮等可交互元素的响应 |
| 鼠标按下 | 当用户按下鼠标按钮时触发,不等待释放。这个事件可以用来检测长按操作 |
| 鼠标抬起 | 当用户释放鼠标按钮时触发,无论是否在同一个位置按下 |
| 鼠标长按 | 当用户在某个元素上持续按下鼠标按钮超过一定时间后触发。这个事件可以用来实现右键菜单等 |
| 鼠标双击 | 当用户在界面元素上快速连续点击两次时触发。在某些应用中,双击可以用来打开或编辑项目 |
| 鼠标进入 | 当鼠标指针移动到界面元素的边界内时触发。这个事件可以用来高亮显示元素或显示工具提示 |
| 鼠标离开 | 当鼠标指针从界面元素的边界移出时触发。可以用来取消高亮显示或隐藏工具提示 |
| 定时器 | 在设定的时间间隔后触发,通常用于周期性的任务,如更新界面显示、执行后台任务等 |
| 初始化时 | 当界面元素或应用被创建并准备显示时触发。这个事件可以用来设置初始状态或加载数据 |
| 被销毁时 | 当界面元素或应用即将被关闭或销毁时触发。这个事件可以用来执行清理操作,如保存状态、释放资源等 |
2.勾选后当执行操作是会跳出一个对话框再次确认是否操作
3.关联所需要跳转的页面
4.勾选后我们在操作日志里面就可以查到所操作的记录
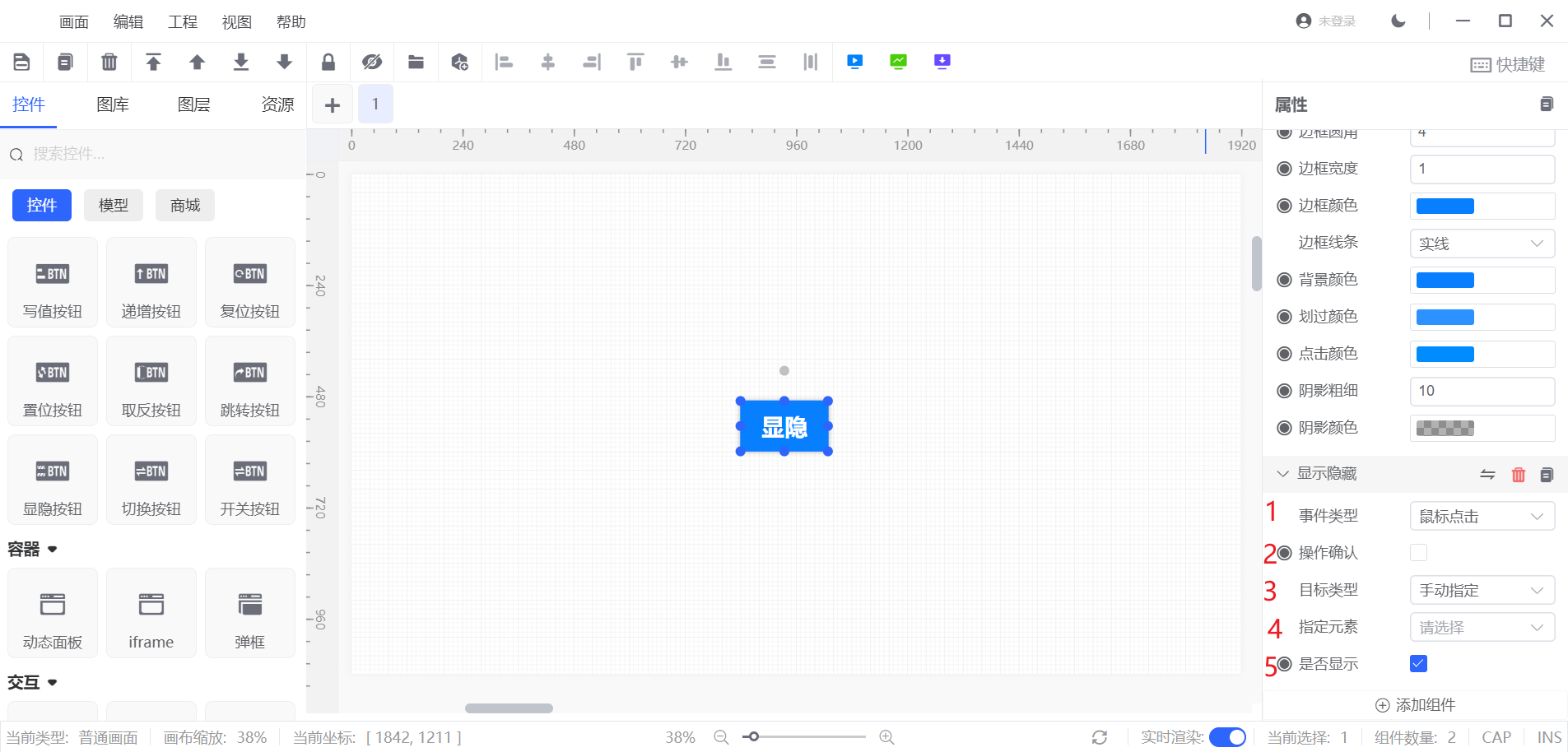
显隐按钮
按钮动作后可以控制所关联的变量显示或者隐藏 
显隐
 1.事件类型
1.事件类型
| 属性 | 描述 |
|---|---|
| 鼠标点击 | 当用户在界面元素上按下并释放鼠标按钮时触发。通常用于按钮等可交互元素的响应 |
| 鼠标按下 | 当用户按下鼠标按钮时触发,不等待释放。这个事件可以用来检测长按操作 |
| 鼠标抬起 | 当用户释放鼠标按钮时触发,无论是否在同一个位置按下 |
| 鼠标长按 | 当用户在某个元素上持续按下鼠标按钮超过一定时间后触发。这个事件可以用来实现右键菜单等 |
| 鼠标双击 | 当用户在界面元素上快速连续点击两次时触发。在某些应用中,双击可以用来打开或编辑项目 |
| 鼠标进入 | 当鼠标指针移动到界面元素的边界内时触发。这个事件可以用来高亮显示元素或显示工具提示 |
| 鼠标离开 | 当鼠标指针从界面元素的边界移出时触发。可以用来取消高亮显示或隐藏工具提示 |
| 定时器 | 在设定的时间间隔后触发,通常用于周期性的任务,如更新界面显示、执行后台任务等 |
| 初始化时 | 当界面元素或应用被创建并准备显示时触发。这个事件可以用来设置初始状态或加载数据 |
| 被销毁时 | 当界面元素或应用即将被关闭或销毁时触发。这个事件可以用来执行清理操作,如保存状态、释放资源等 |
2.勾选后当执行操作是会跳出一个对话框再次确认是否操作
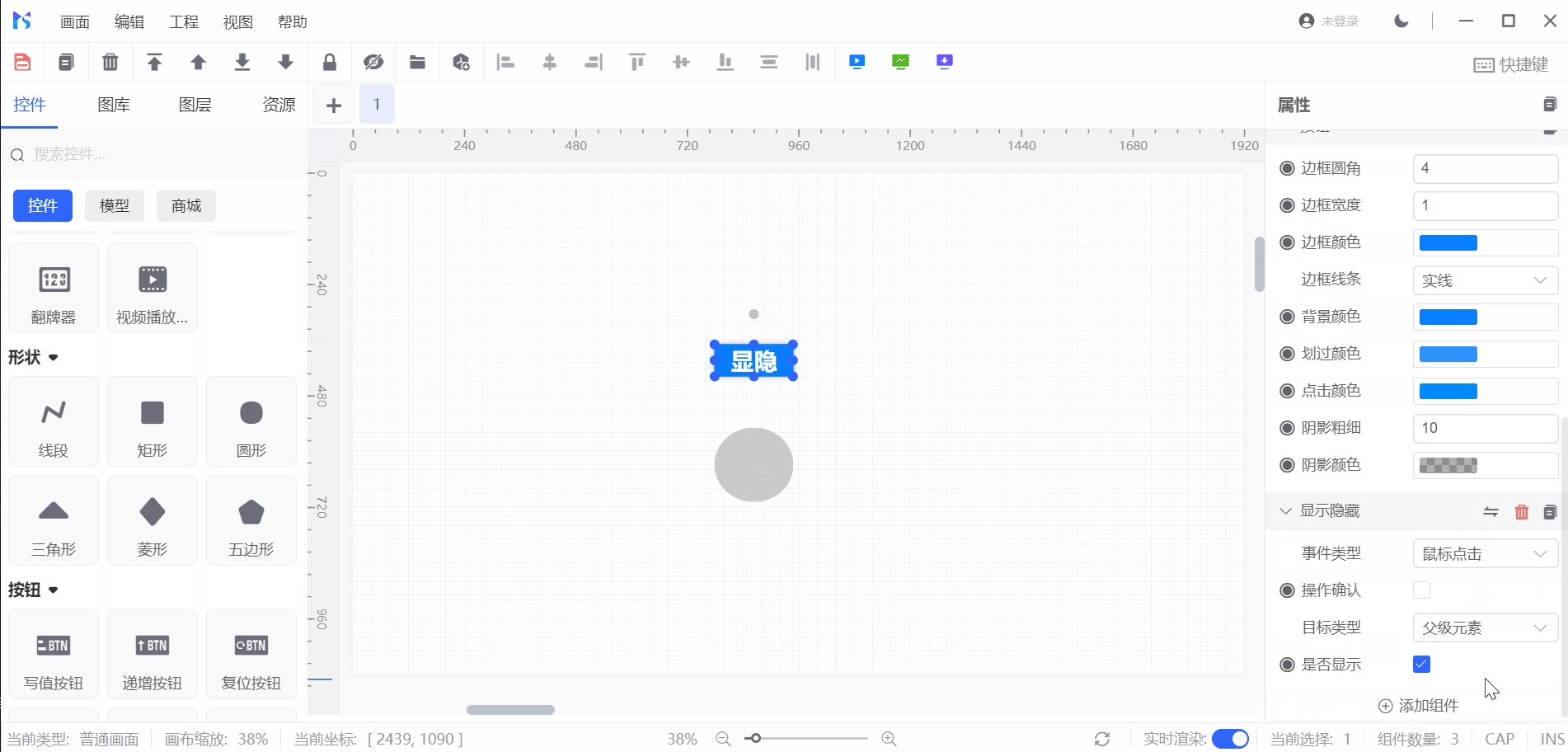
3.目标类型分为2个,手动指定和父级元素
手动指定就是需要我们手动去选择界面上的哪个元素
父级元素:如果元素在组内部,指的就是整个组;如果在根上,那就是画面本身  4.如果目标类型选择了手动指定那么这边就需要选择对应的元素
4.如果目标类型选择了手动指定那么这边就需要选择对应的元素
5.显示按钮勾选则该按钮就为显示按钮,若不勾选则该按钮为隐藏按钮
切换按钮
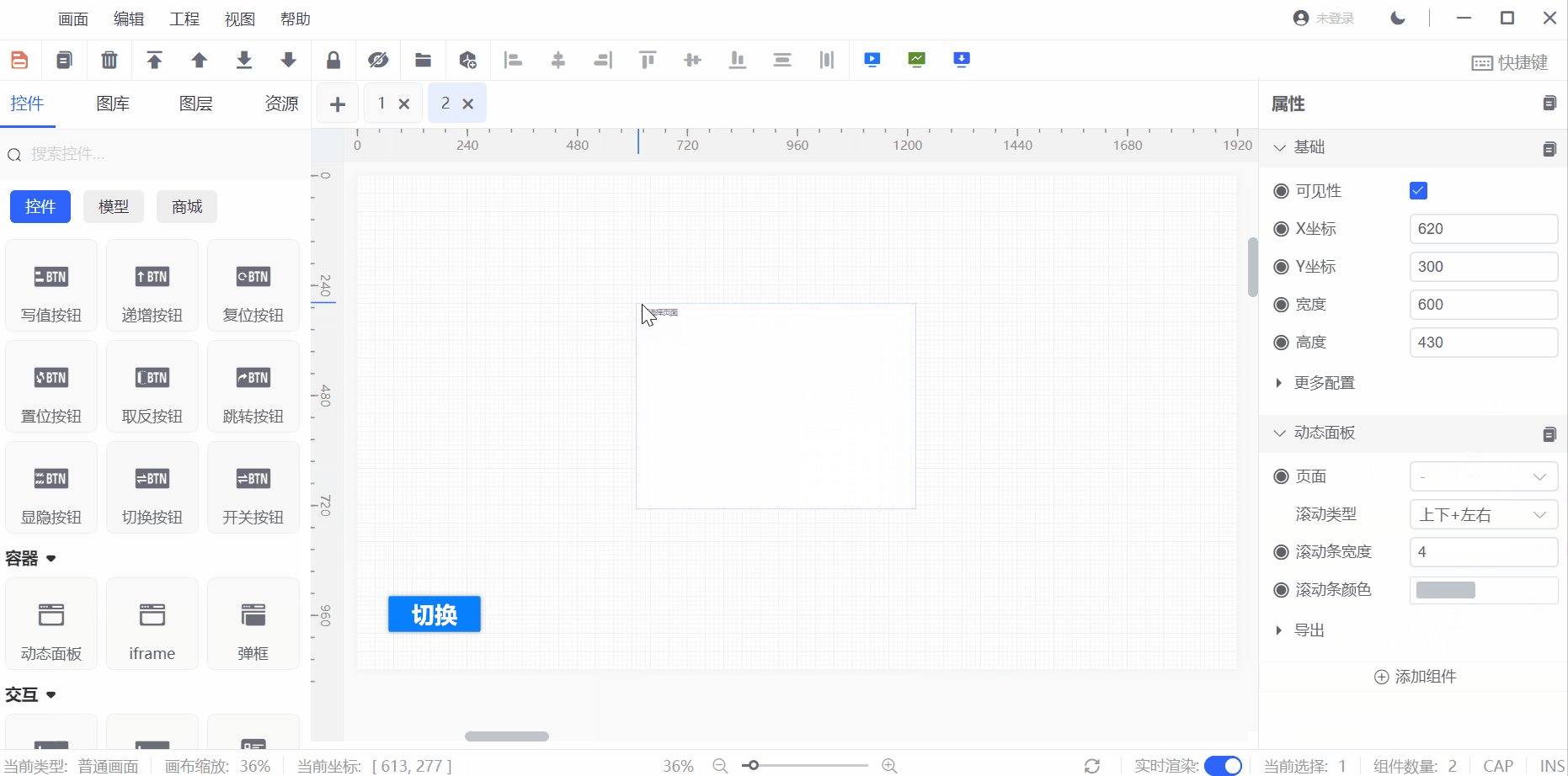
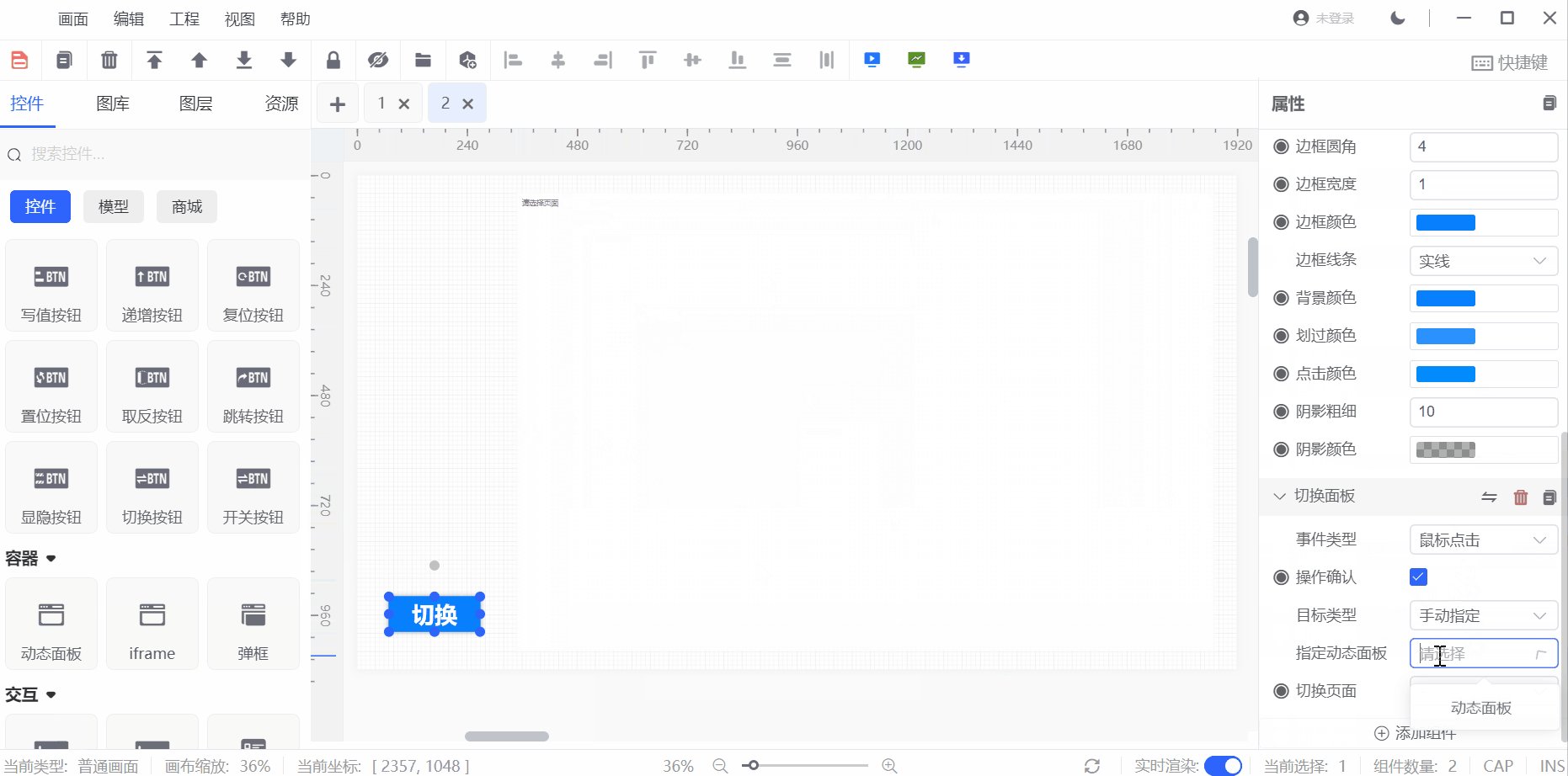
如果我们界面上面使用了动态面板(具体使用方法见动态面板 )按钮动作后所需要切换的画面就会出现在动态面板内 
切换
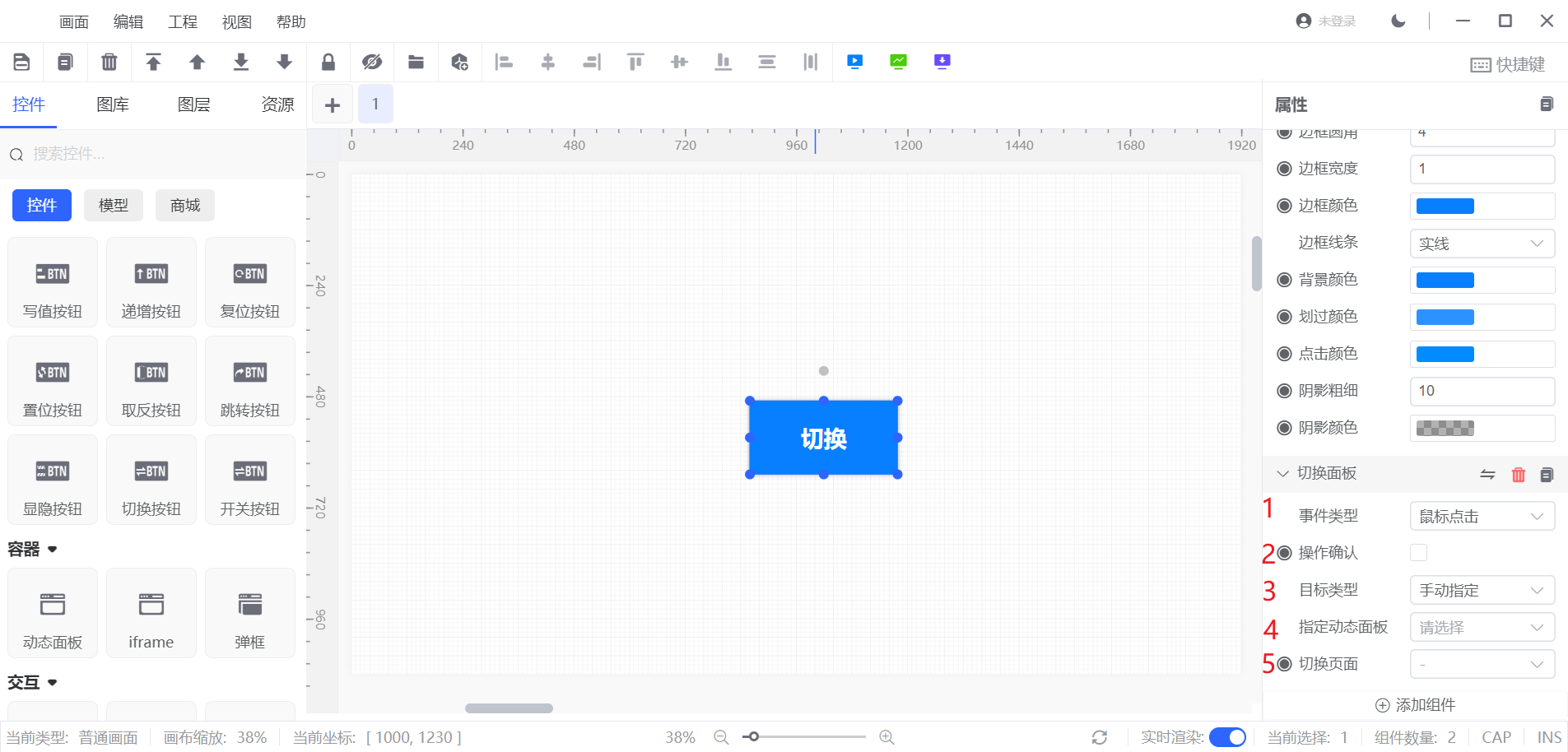
 1.事件类型
1.事件类型
| 属性 | 描述 |
|---|---|
| 鼠标点击 | 当用户在界面元素上按下并释放鼠标按钮时触发。通常用于按钮等可交互元素的响应 |
| 鼠标按下 | 当用户按下鼠标按钮时触发,不等待释放。这个事件可以用来检测长按操作 |
| 鼠标抬起 | 当用户释放鼠标按钮时触发,无论是否在同一个位置按下 |
| 鼠标长按 | 当用户在某个元素上持续按下鼠标按钮超过一定时间后触发。这个事件可以用来实现右键菜单等 |
| 鼠标双击 | 当用户在界面元素上快速连续点击两次时触发。在某些应用中,双击可以用来打开或编辑项目 |
| 鼠标进入 | 当鼠标指针移动到界面元素的边界内时触发。这个事件可以用来高亮显示元素或显示工具提示 |
| 鼠标离开 | 当鼠标指针从界面元素的边界移出时触发。可以用来取消高亮显示或隐藏工具提示 |
| 定时器 | 在设定的时间间隔后触发,通常用于周期性的任务,如更新界面显示、执行后台任务等 |
| 初始化时 | 当界面元素或应用被创建并准备显示时触发。这个事件可以用来设置初始状态或加载数据 |
| 被销毁时 | 当界面元素或应用即将被关闭或销毁时触发。这个事件可以用来执行清理操作,如保存状态、释放资源等 |
2.勾选后当执行操作是会跳出一个对话框再次确认是否操作
3.目标类型分为2个,手动指定和父级面板
手动指定就是需要我们手动去选择动态面板
父级面板就是在一个画面里的动态面板引用其他画面,然后引用的这个画面按钮切换父级面板,这时候点击按钮可以把动态面板里的画面切换到另外一个已有的面板

4.如果目标类型选择手动指定那么这边就需要手动选择所需要的动态面板
5.设置所需要的切换页面
开关按钮
可以用来显示变量的0或1状态,可以设置0关闭,1开启