Appearance
形状相关
简介
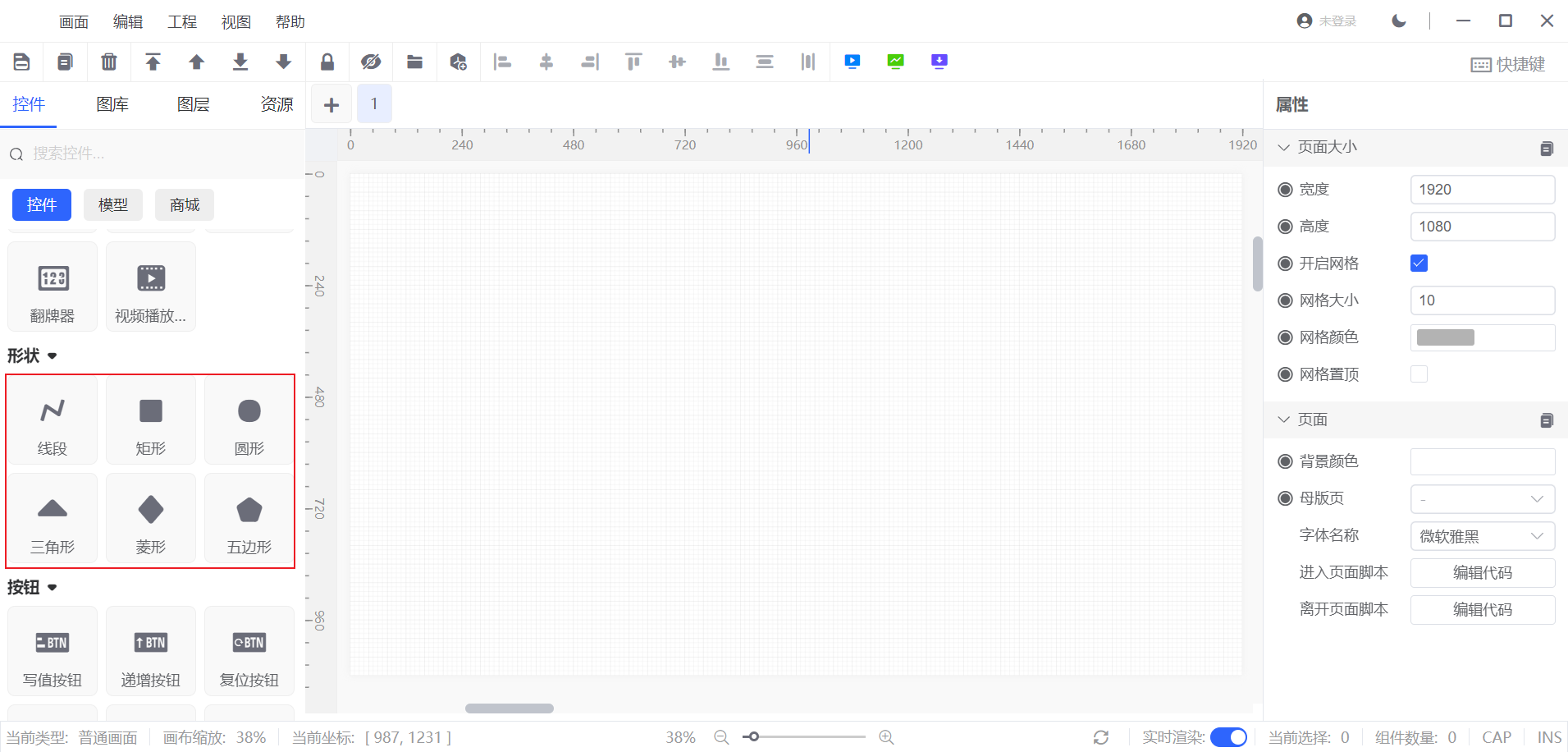
形状相关的控件列表里面提供了一些可将不同形状的示控件(如圆形、方形、三角形等),可以直观地看到各个设备的状态和运行情况。您只需要进行简单拖拽就可以放置在画布上面,同样还可以调整他们的字体大小和样式,从而满足自己的需要 
基础属性
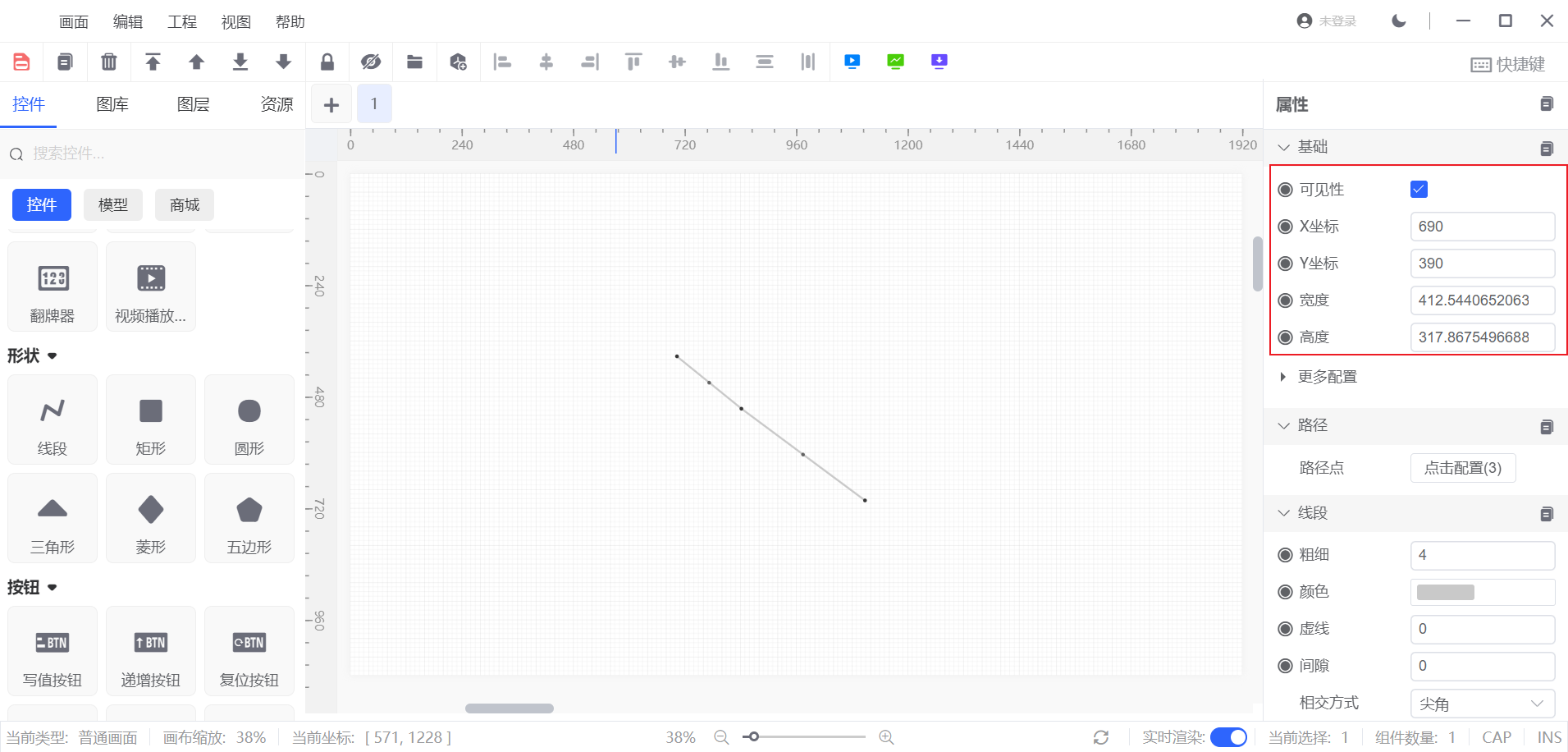
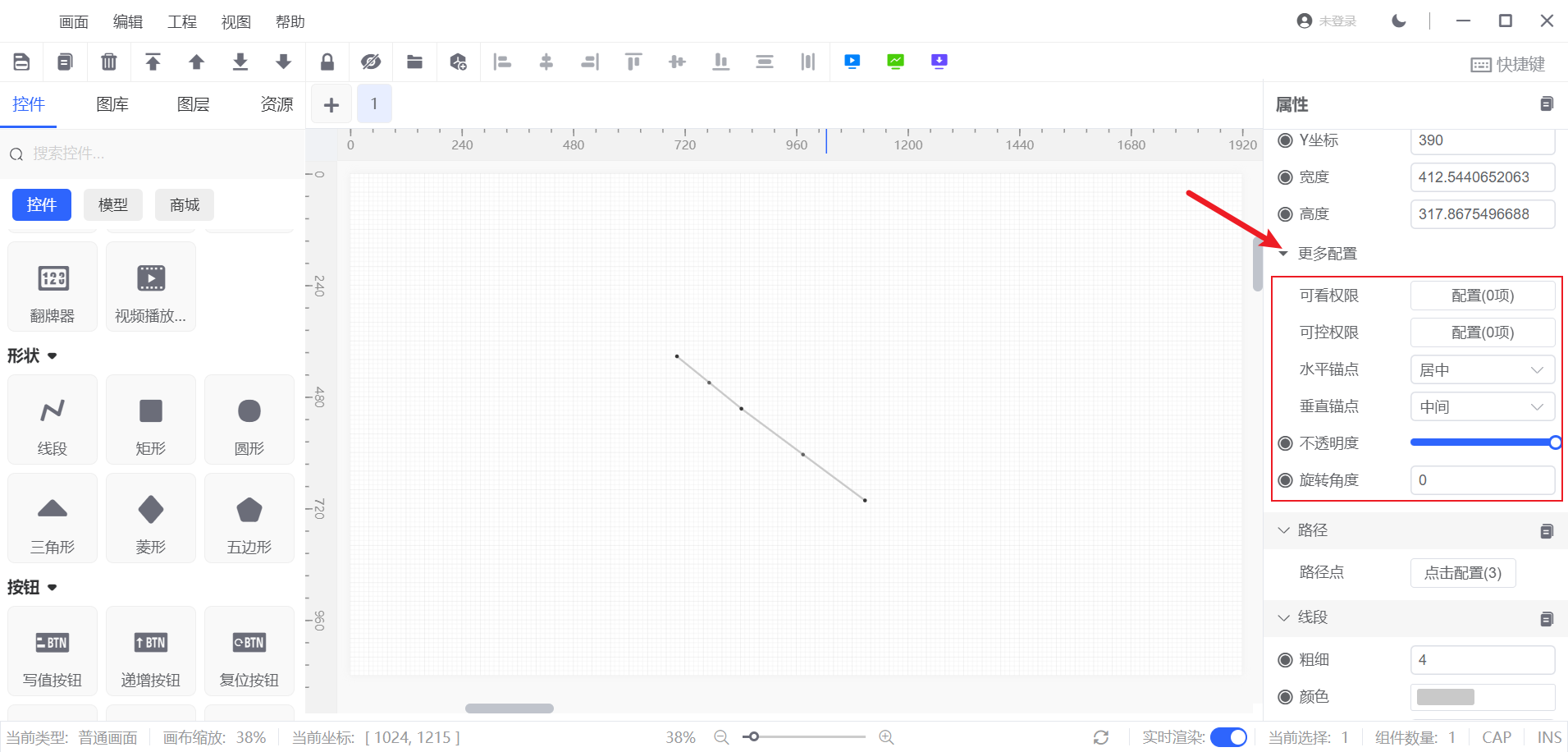
如图所示,每种控件都配备了基础属性,这些属性可以根据具体需求进行调整。除此之外,每种控件还拥有一些特定的属性,它们的功能和用途通常可以通过属性名称直观理解。对于那些前面带有⊙符号的属性,您既可以为它们设定一个固定的值,也可以将它们与变量进行绑定(点击⊙进入变量绑定界面),以实现动态的数据交互和显示。  在每个控件的基础属性部分,我们都设计了一个“更多配置”的折叠按钮。当您点击并展开这个按钮时,可以对控件的权限进行细致的设置,包括控制权限和查看权限两种类型。此外,您还可以在这里调整一些其他的基本信息属性。这样的设计就是为了可以提供更灵活的权限管理,同时保持界面的整洁和用户操作的便捷性。
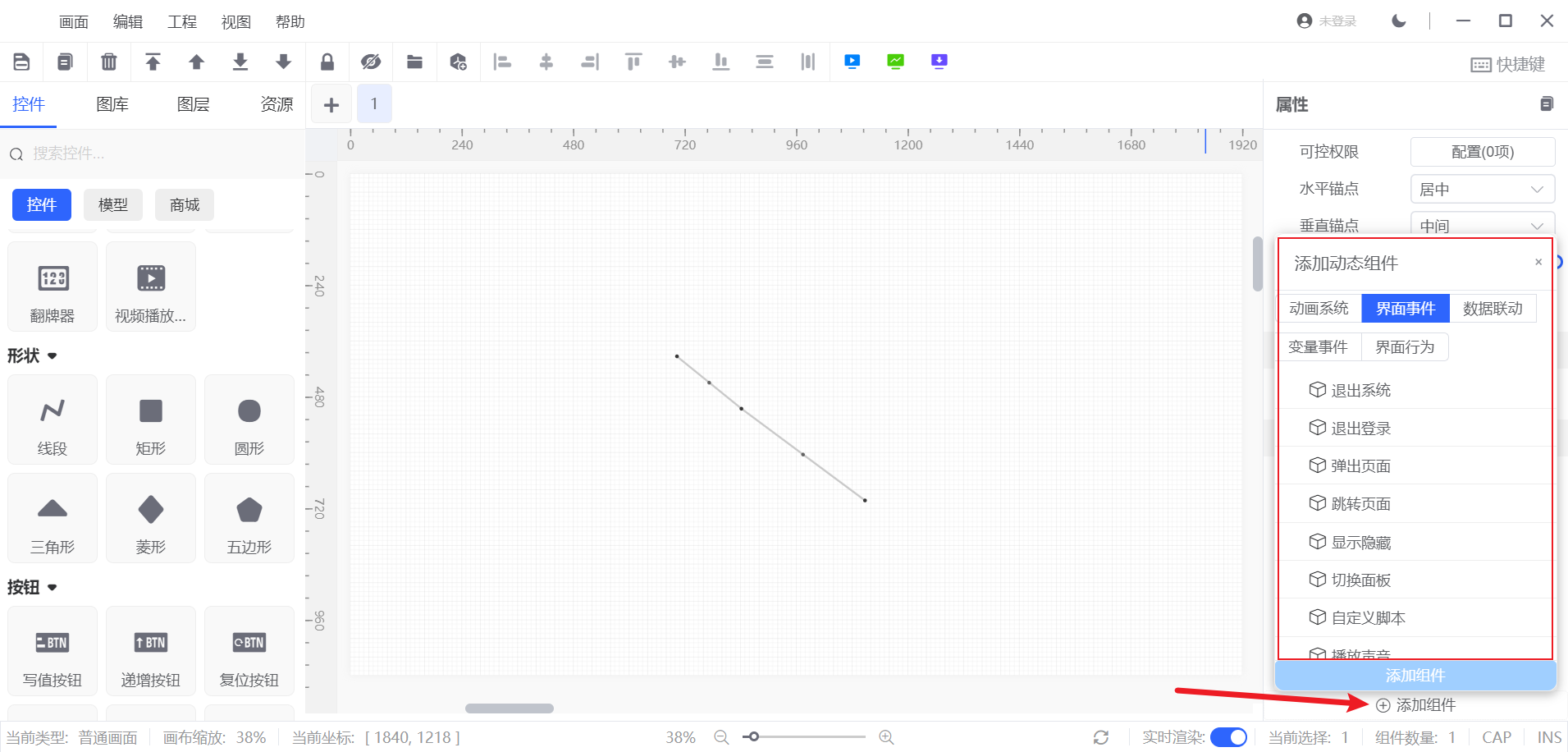
在每个控件的基础属性部分,我们都设计了一个“更多配置”的折叠按钮。当您点击并展开这个按钮时,可以对控件的权限进行细致的设置,包括控制权限和查看权限两种类型。此外,您还可以在这里调整一些其他的基本信息属性。这样的设计就是为了可以提供更灵活的权限管理,同时保持界面的整洁和用户操作的便捷性。  每个控件都支持添加组件,以实现特定的属性和功能。为了更深入地了解如何使用这些组件,请参考 动态组件 部分内容。
每个控件都支持添加组件,以实现特定的属性和功能。为了更深入地了解如何使用这些组件,请参考 动态组件 部分内容。 
控件列表
线段

线段
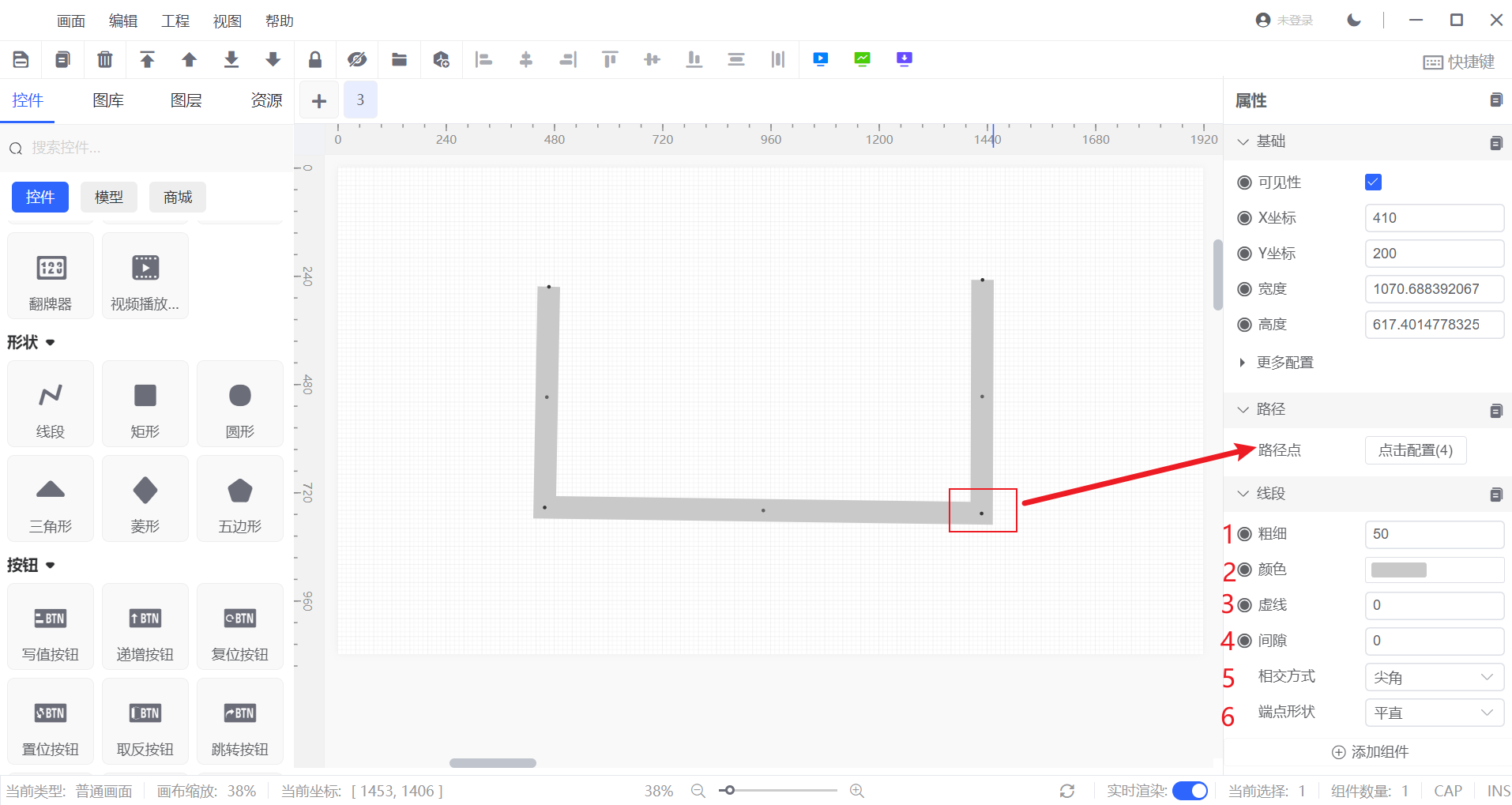
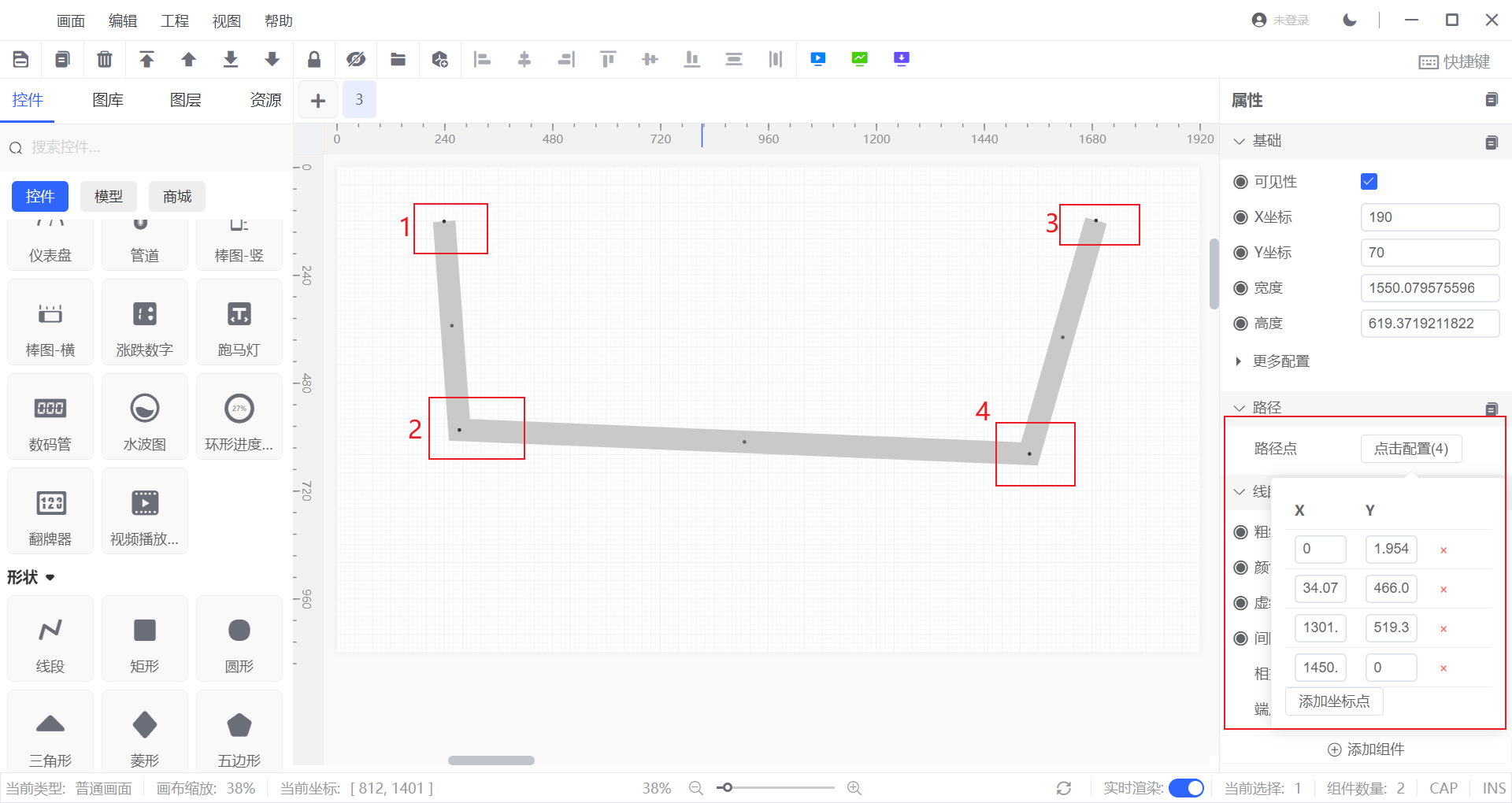
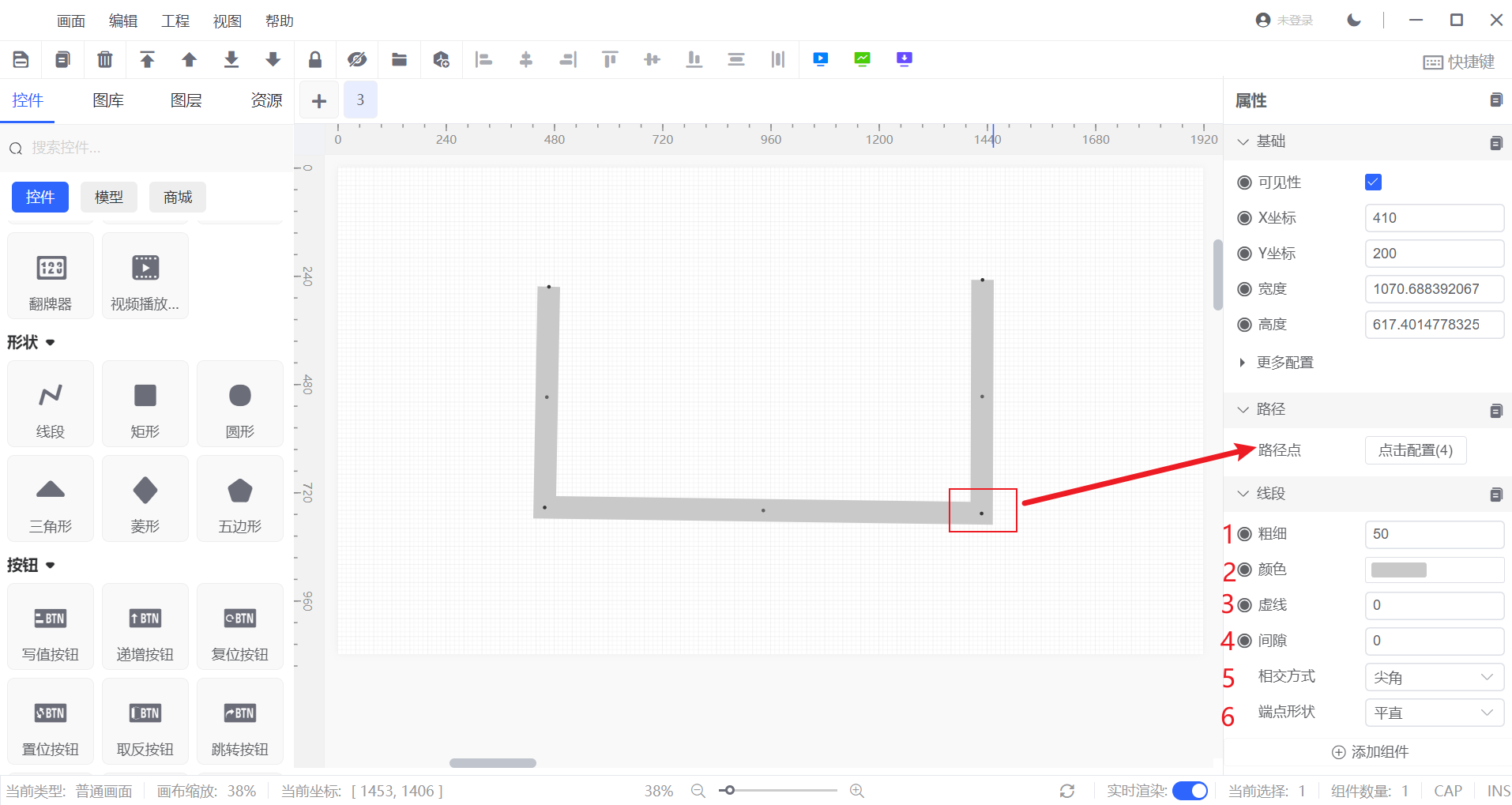
路径点:指的线段的每个端点或者转折点的坐标位置,例如,如下图片有2个端点2个转折点,所以就有4个路径点  线段:
线段:  1.调整线段的粗细程度
1.调整线段的粗细程度
2.调整线段的颜色
3.可以将实线改为虚线同样还可以设置虚线的大小
4.主要是用来调整虚线之间的间隙大小
5.改变交点或者转折点的线段形状这边有三种形状:圆角,尖角,斜角
6.设置我们两个端点的形状同样也有三种:平角,圆角,方角
矩形

矩形
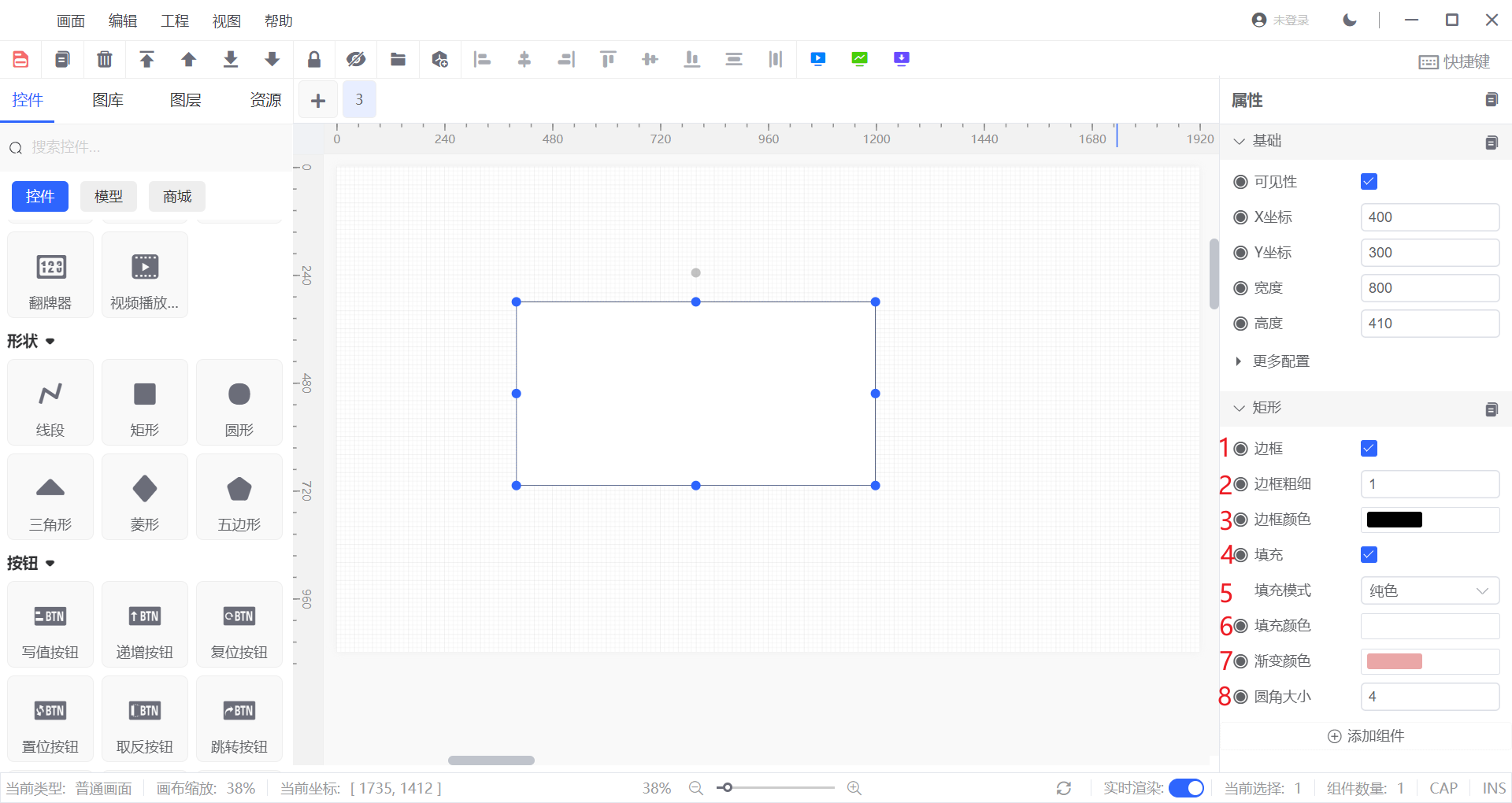
1.边框主要是指矩形的外边框若不勾选则为无边框,若勾选则为有边框
2.若1中勾选了边框那么这边可以设置边框的粗细
3.设置边框的一个颜色
4.可选择填充或者不填充
5.填充模式有:纯色,向上渐变,向下渐变,向左渐变,向右渐变,中心渐变
6.设置的是纯色填充模式下的填充颜色
7.设置的是渐变填充模式下的填充颜色
8.可以将矩形的四个角设置为不同大小的圆角,当圆角值为0时就是直角
圆形

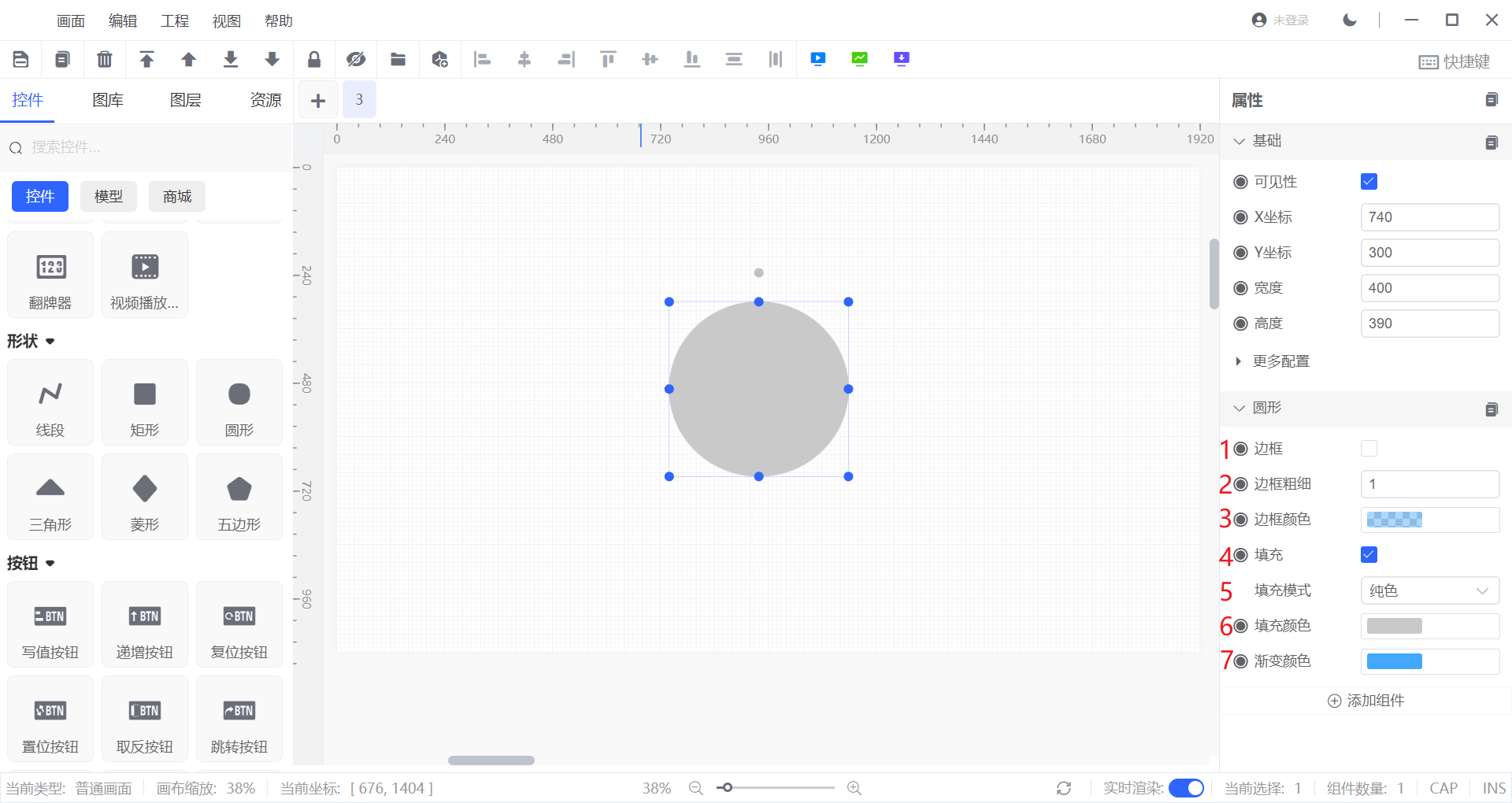
圆形
1.边框主要是指矩形的外边框若不勾选则为无边框,若勾选则为有边框
2.若1中勾选了边框那么这边可以设置边框的粗细
3.设置边框的一个颜色
4.可选择填充或者不填充
5.填充模式有:纯色,向上渐变,向下渐变,向左渐变,向右渐变,中心渐变
6.设置的是纯色填充模式下的填充颜色
7.设置的是渐变填充模式下的填充颜色
三角形

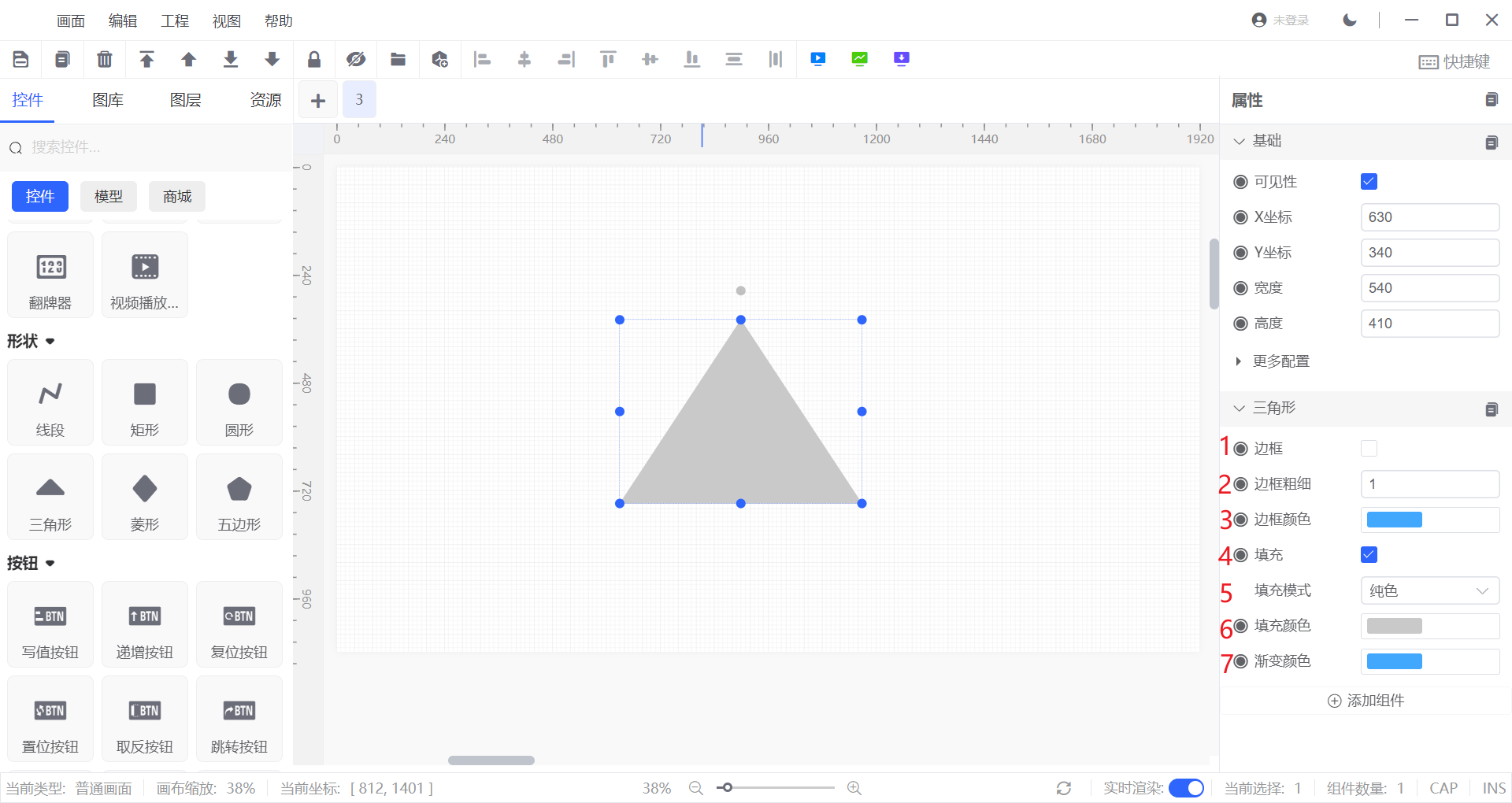
三角形
1.边框主要是指矩形的外边框若不勾选则为无边框,若勾选则为有边框
2.若1中勾选了边框那么这边可以设置边框的粗细
3.设置边框的一个颜色
4.可选择填充或者不填充
5.填充模式有:纯色,向上渐变,向下渐变,向左渐变,向右渐变,中心渐变
6.设置的是纯色填充模式下的填充颜色
7.设置的是渐变填充模式下的填充颜色
菱形

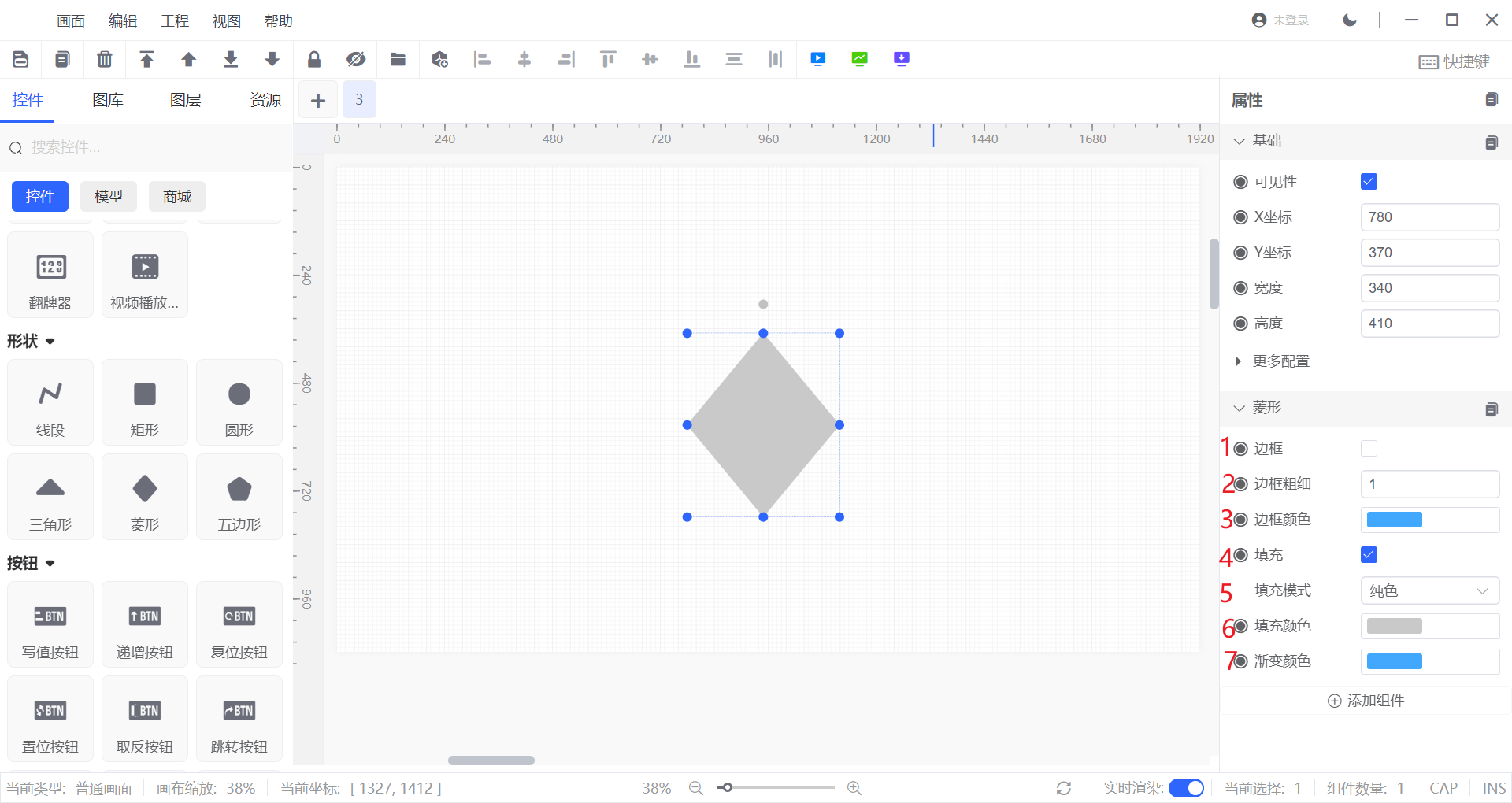
菱形
1.边框主要是指矩形的外边框若不勾选则为无边框,若勾选则为有边框
2.若1中勾选了边框那么这边可以设置边框的粗细
3.设置边框的一个颜色
4.可选择填充或者不填充
5.填充模式有:纯色,向上渐变,向下渐变,向左渐变,向右渐变,中心渐变
6.设置的是纯色填充模式下的填充颜色
7.设置的是渐变填充模式下的填充颜色
五边形

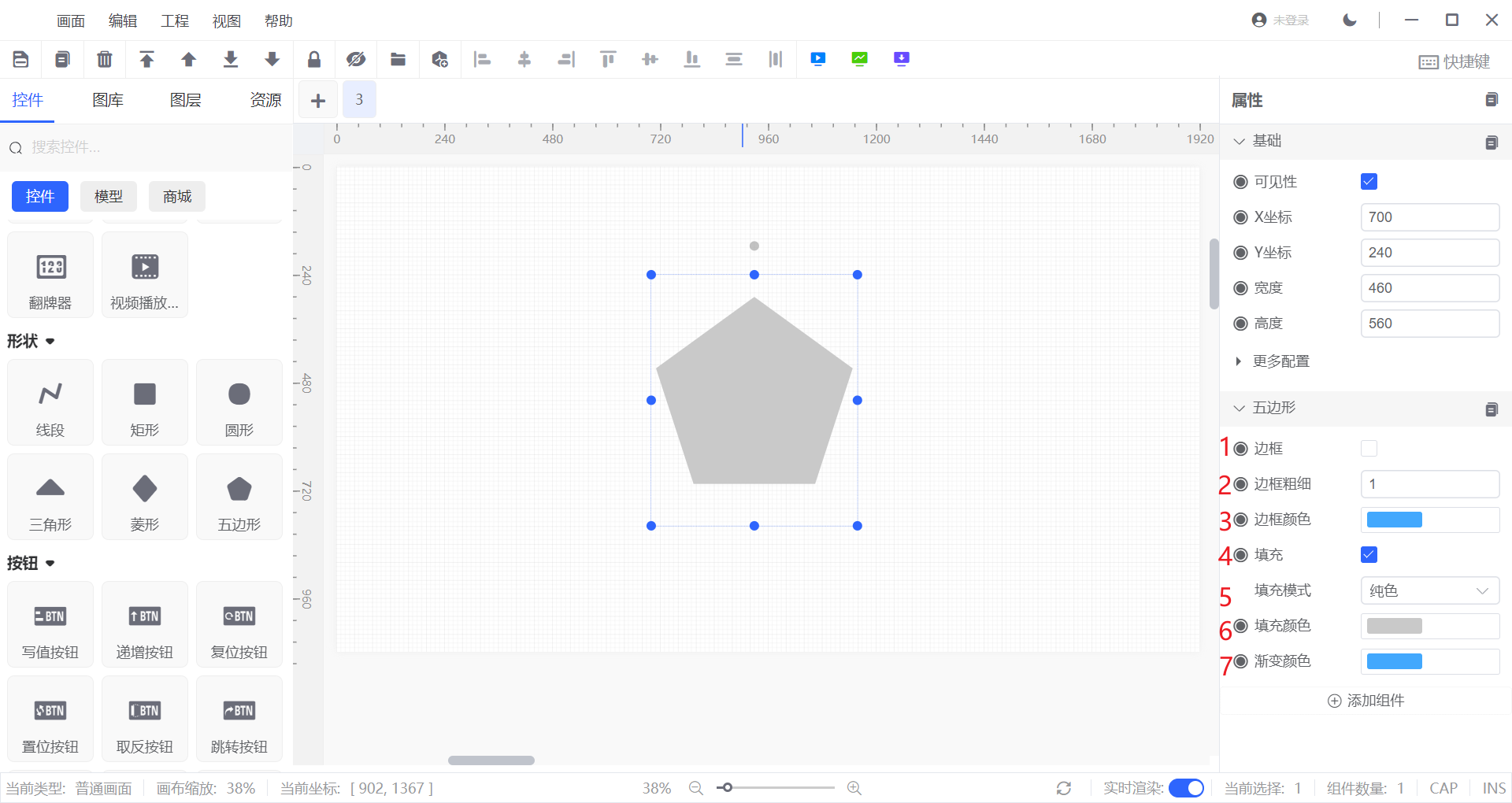
五边形
1.边框主要是指矩形的外边框若不勾选则为无边框,若勾选则为有边框
2.若1中勾选了边框那么这边可以设置边框的粗细
3.设置边框的一个颜色
4.可选择填充或者不填充
5.填充模式有:纯色,向上渐变,向下渐变,向左渐变,向右渐变,中心渐变
6.设置的是纯色填充模式下的填充颜色
7.设置的是渐变填充模式下的填充颜色
