Appearance
画面编辑器
画面编辑器是Scada的重要的组成部分之一,用户通过画面编辑器提供的丰富的绘图工具绘制现场的设备外观、工艺流程等静态画面。然后通过属性设置,将静态画面中的元素与数据库变量建立对应关系,为图元素赋予一定的动态效果,让其反映现场设备的实时、历史、异常等情况。
界面介绍
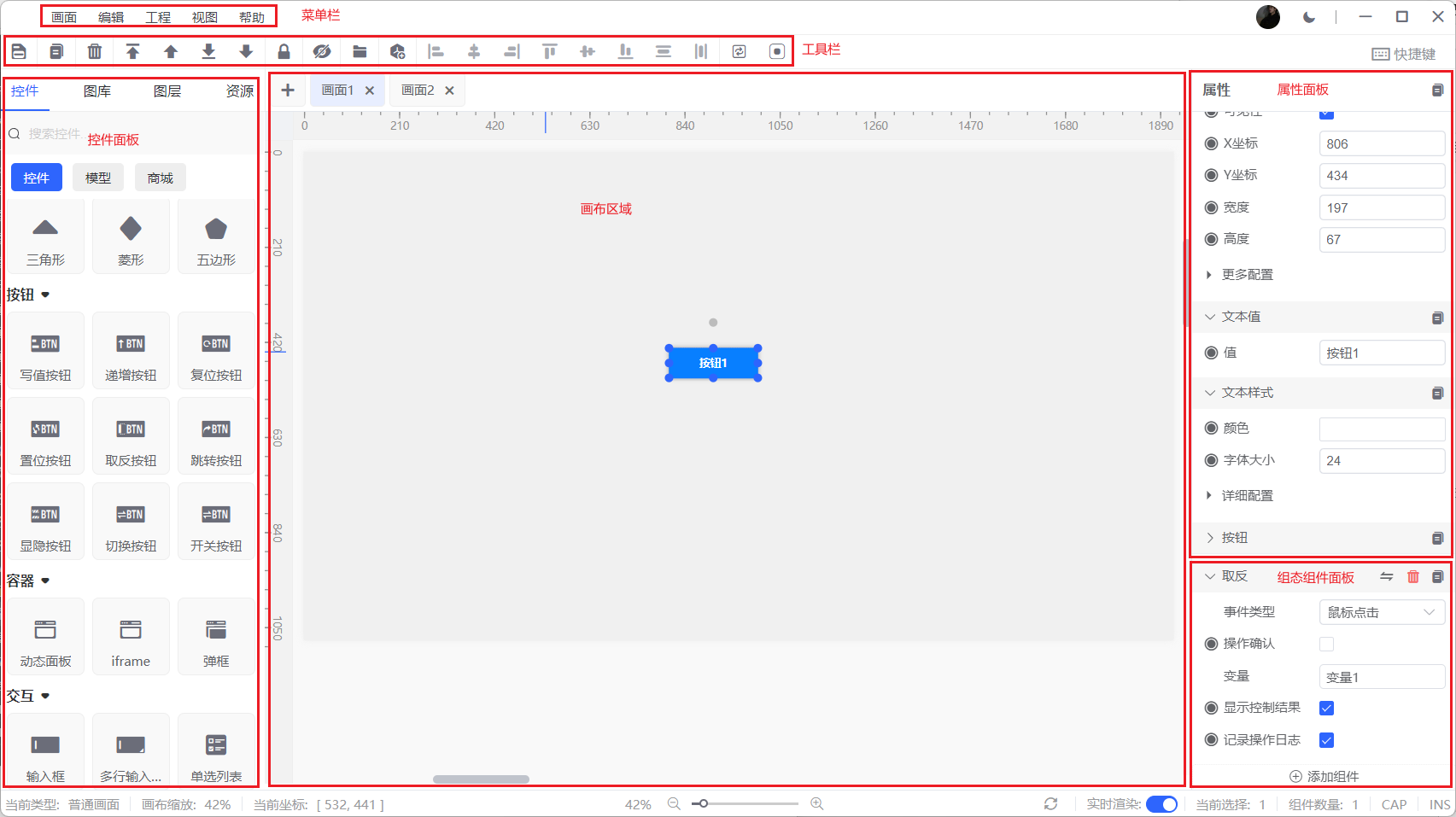
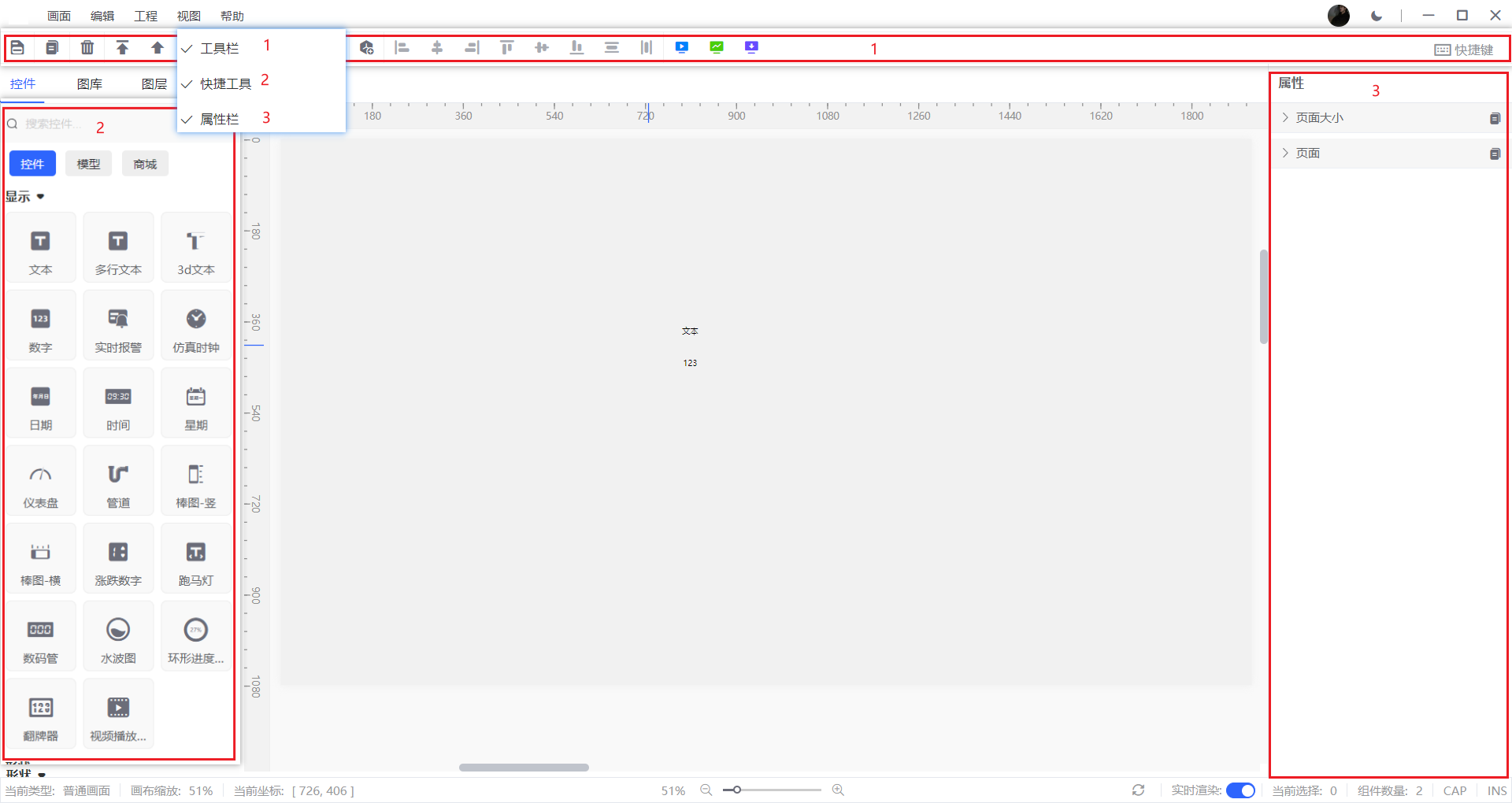
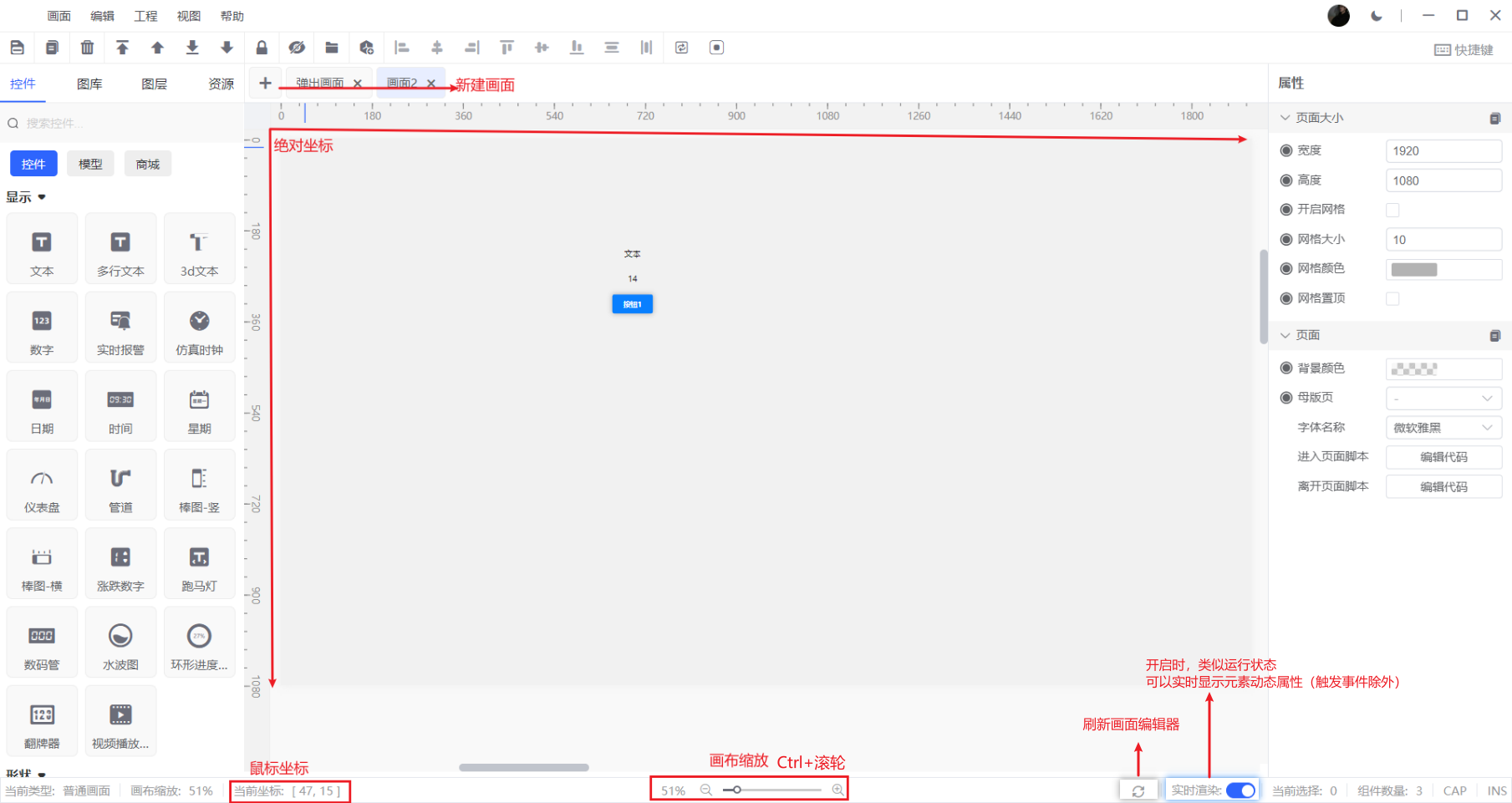
整个页面由6个板块组成,其中工具栏的内容和菜单栏的功能重合。工具栏将常用的功能平铺展示出来便于操作,同时提供了快捷键,高效率的完成画面编辑工作。 
菜单栏
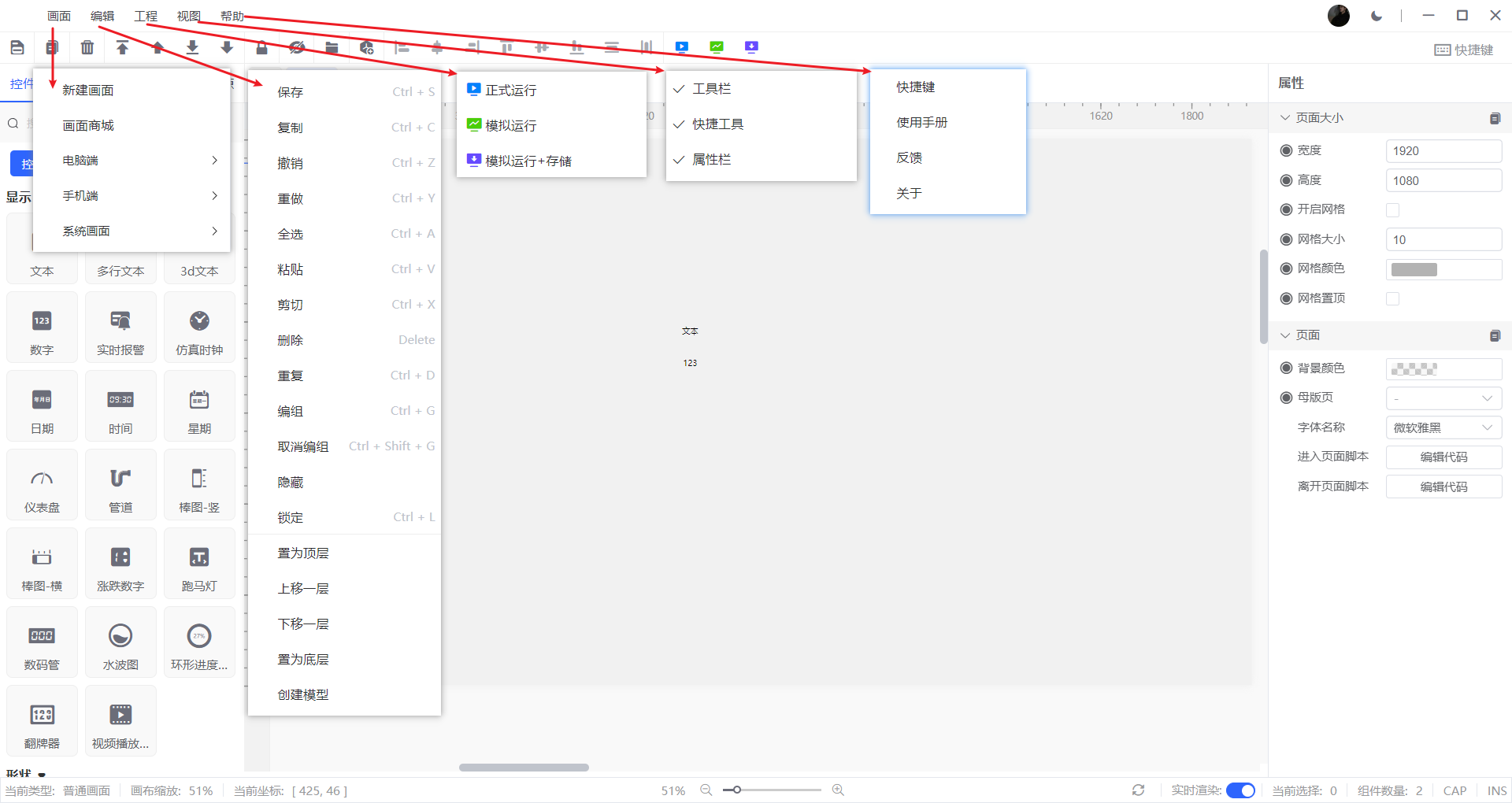
菜单栏根据功能分为5个部分,内部功能如下图所示 
画面
| 功能 | 说明 |
|---|---|
| 新建画面 | 创建全新的画面 |
| 画面商城 | 登陆从商城下载画面模版到本地,需要登录账户 |
| 电脑端 | 打开电脑端画面 |
| 手机端 | 打开手机端画面 |
| 系统画面 | 打开系统端画面 |
编辑
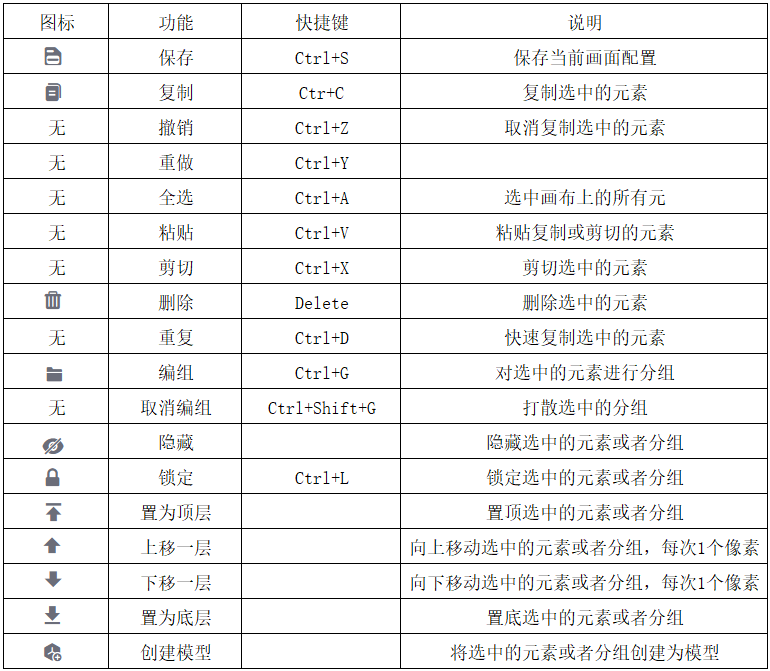
包含画面元素的常用编辑功能  工程
工程
| 功能 | 说明 |
|---|---|
| 正式运行 | 整个工程所有服务将完全启动,详细见 |
| 模拟运行 | 整个工程所有服务将完全启动,详细见 |
| 模拟+存储运行 | 整个工程所有服务将完全启动,详细见 |
视图
可以显示或者隐藏如下区域,扩大画布展示的范围 
帮助
工具栏
功能与菜单栏的基本相同,说明如上
控件面板
控件一级菜单分为:控件、图库、图层、资源4个板块
控件
控件是预定义好的基本元素组件,每个元素组件代表不同的使用场景,能够快速有效的组建画面,根据功能将控件分为7个类别。
1显示、2形状、3按钮、4容器、5交互、6图表、7模型。
| 显示 | 形状 | 按钮 | 容器 | 交互 | 图表 |
|---|---|---|---|---|---|
| 文本 | 线段 | 写值按钮 | 动态面板 | 输入框 | 精致面积 |
| 多行文本 | 三角形 | 置位按钮 | iframe | 多行输入 | 雷达图 |
| 3d文本 | 矩形 | 显隐按钮 | 弹框 | 单选列表 | 折线图 |
| 数字 | 菱形 | 递增按钮 | 多选列表 | 堆叠折线 | |
| 实时报警 | 圆形 | 取反按钮 | 复选框 | 面积图 | |
| 仿真时钟 | 五边形 | 切换按钮 | 单选框 | 柱状图 | |
| 日期 | 复位按钮 | 竖向菜单 | 堆叠柱状 | ||
| 仪表盘 | 跳转按钮 | 横向菜单 | 饼状图 | ||
| 时间 | 开关按钮 | 下拉框 | 环状图 | ||
| 管道 | 多选下拉 | 玫瑰图 | |||
| 星期 | 超链接 | 漏斗图 | |||
| 棒图-竖 | 年月日 | 折柱混合 | |||
| 棒图-横 | 年月区间 | 表格 | |||
| 数码管 | 树形控件 | ||||
| 翻牌器 | 树形下拉 | ||||
| 涨跌数字 | |||||
| 水波图 | |||||
| 视频播放 | |||||
| 跑马灯 | |||||
| 环形进度 |
模型
通常是多个图形、变量、控件、算法、脚本的的组合体,需要多次使用,并需要根据外部的数据进行实时的改变。
例如一台空调模型:1楼1号房间的空调,支持温度显示、湿度显示、报警显示、温度控制等参数,一栋楼有500台空调。这种场景模型可以快速构建整个空调系统 请参考模型相关 。
图库
图库分为系统图库和商城图库。
1、 系统图库
内置在安装包里面,在软件安装的时候,存放在用户当前电脑,不联网可直接使用。内置图库为svg格式,可直接修改图片的颜色 。支持用户上传自己的图库,通常用户可直接将图片复制到画布里面请参考资源
2、 商城图库
存放在云端服务器,属于扩展图库,需要联网登录使用。通常由官方上传、用户上传的图片组成。
支持的格式:png、jpg、bmp,gif,svg,webp,apng
图层
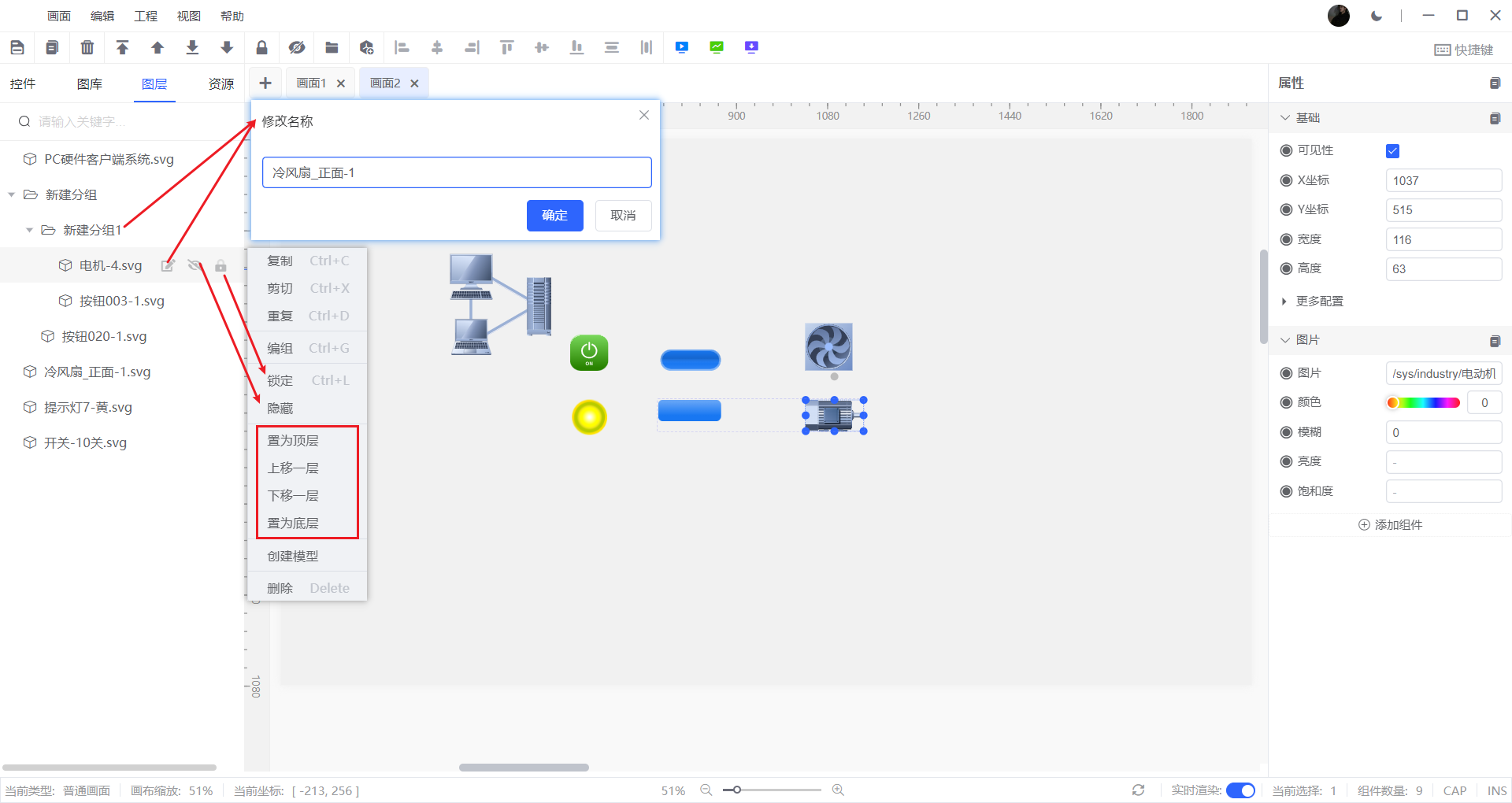
添加到画布的任何图片、控件、视频等元素都可以在“图层”面板中出现。 可调整图层顺序、单独或重命名图层、显示或隐藏图层、锁定和解锁图层、重名命元素、搜索元素或者组。遇到图片打组,双击选中元素。 
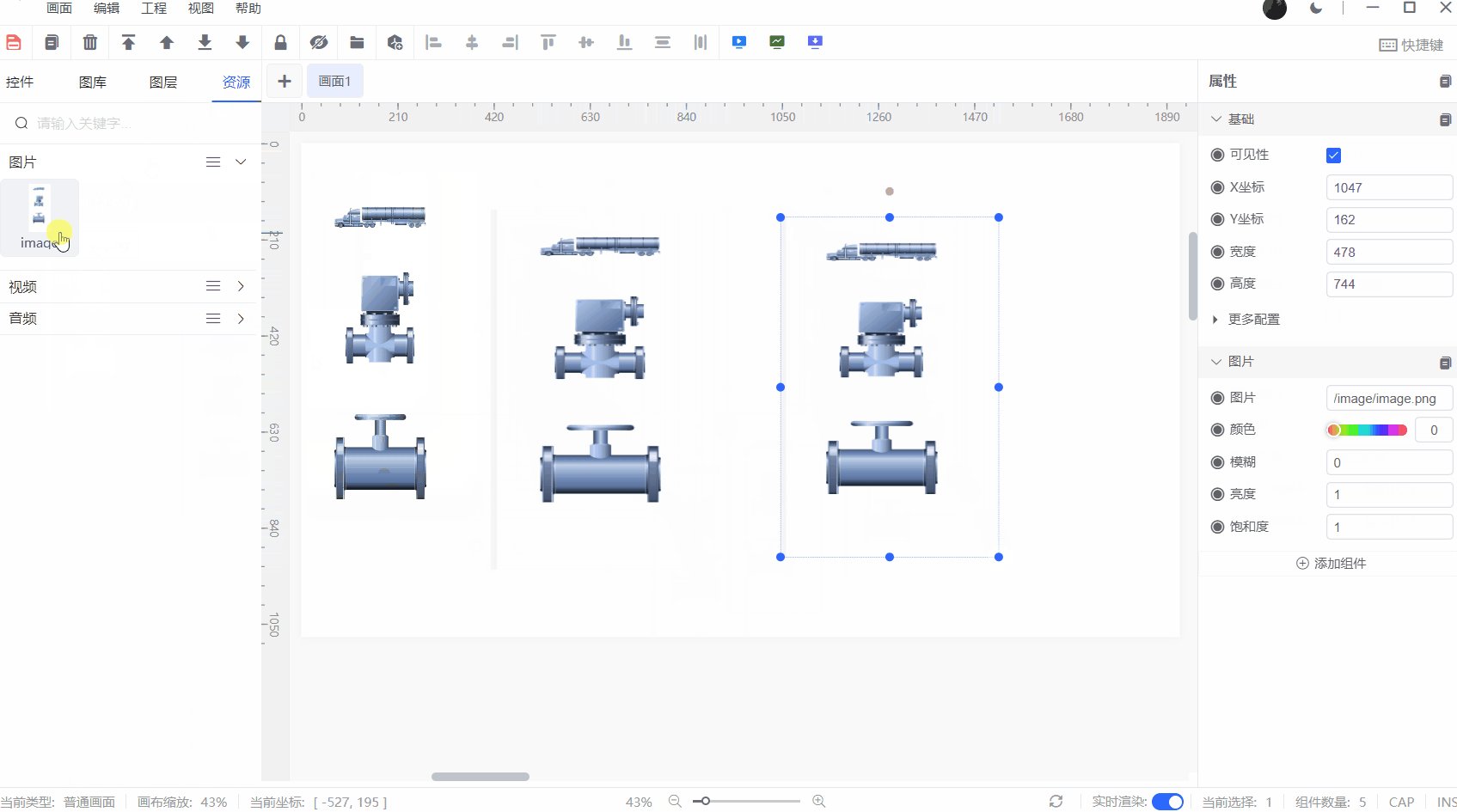
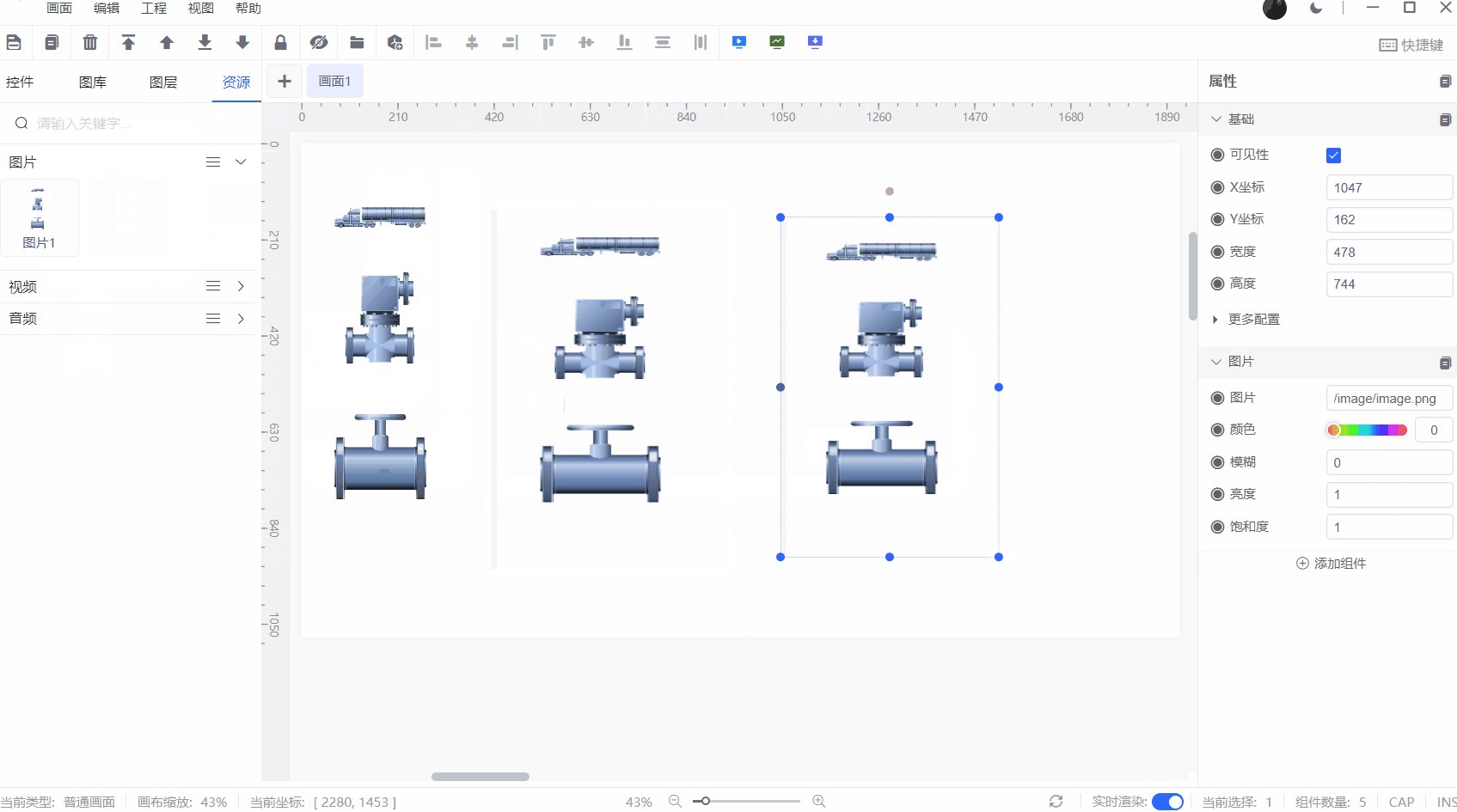
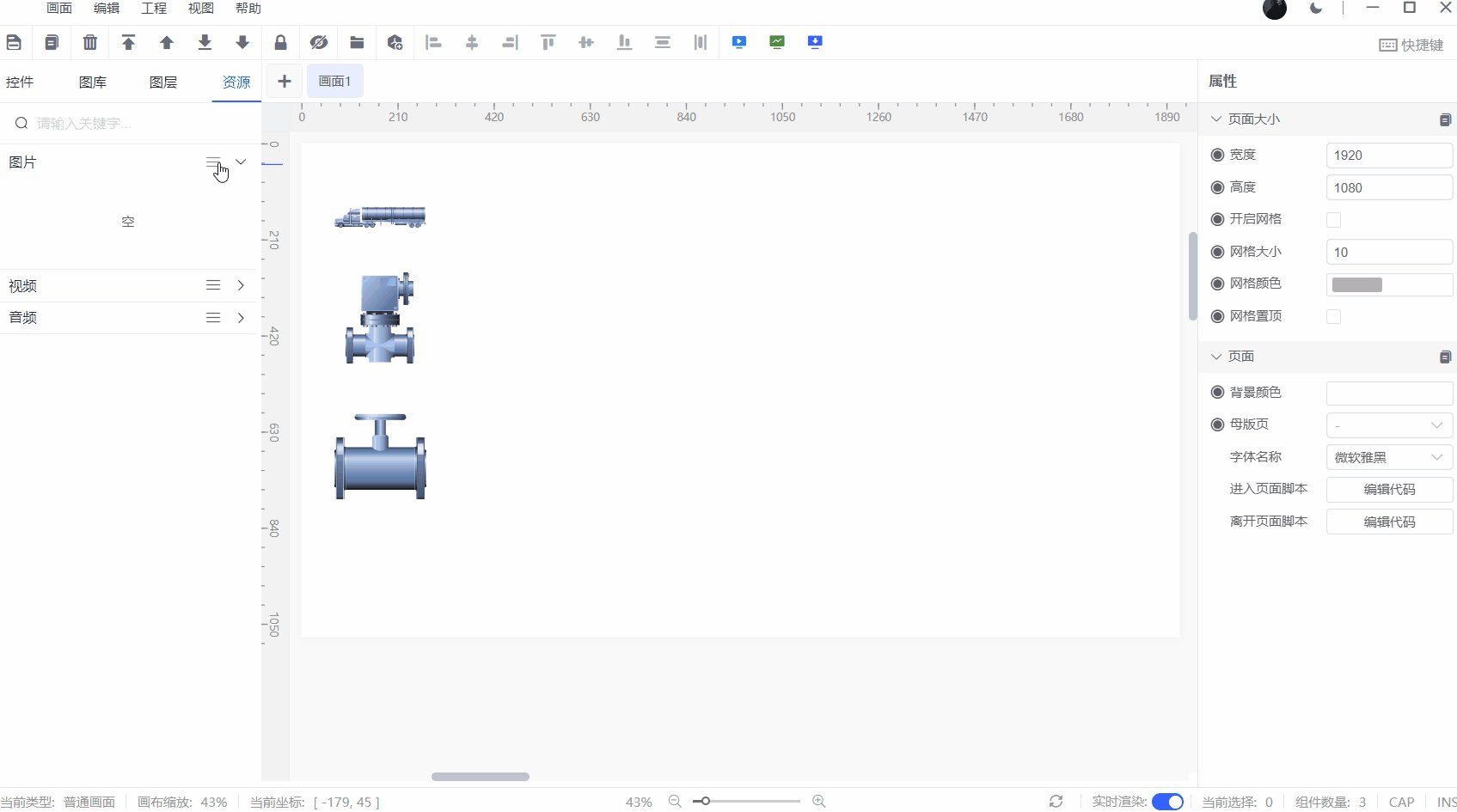
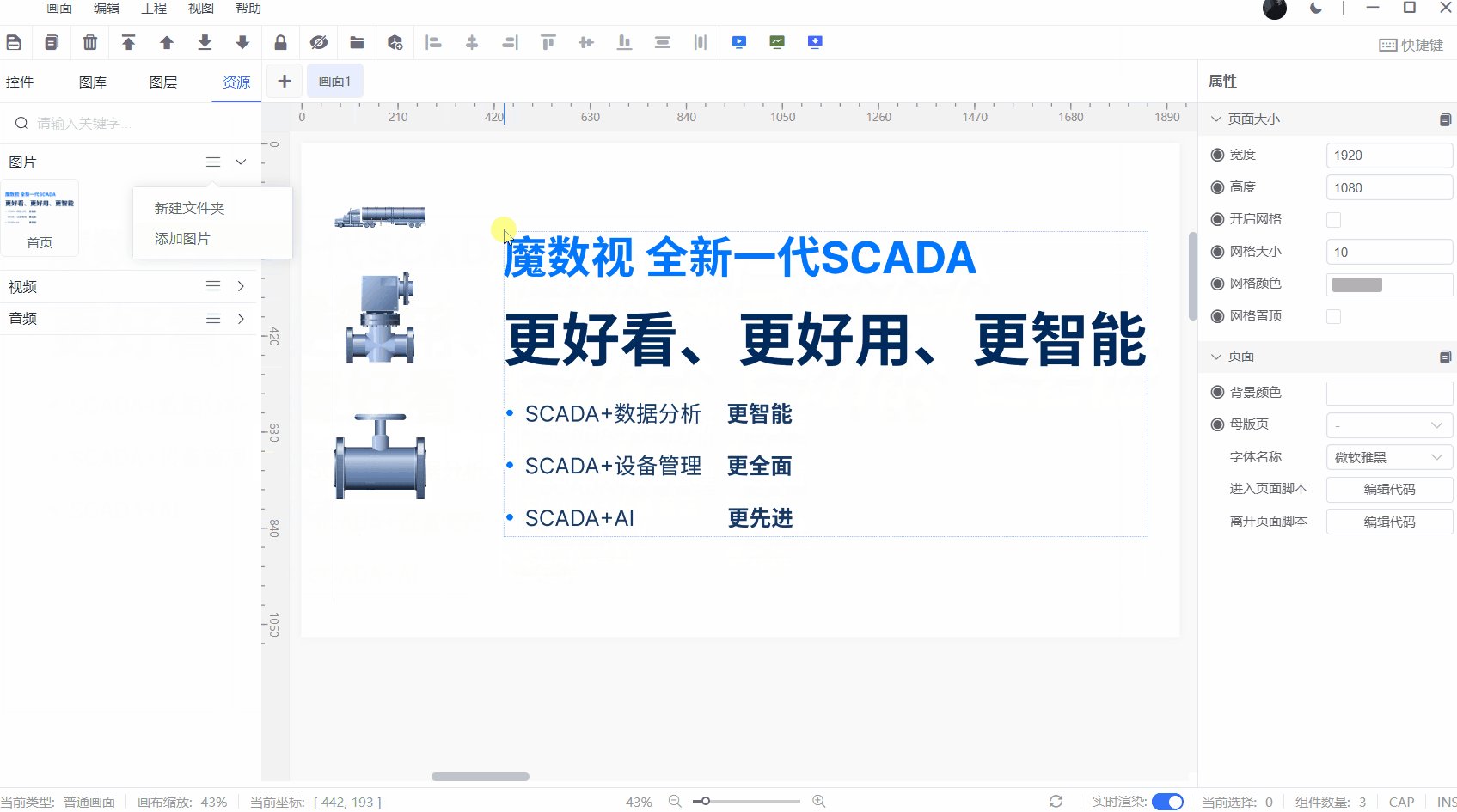
资源
以工程为单位,用户的资源上传到当前目录,资源分为图片、音频、视频,添加完成后可拖拽至画布。
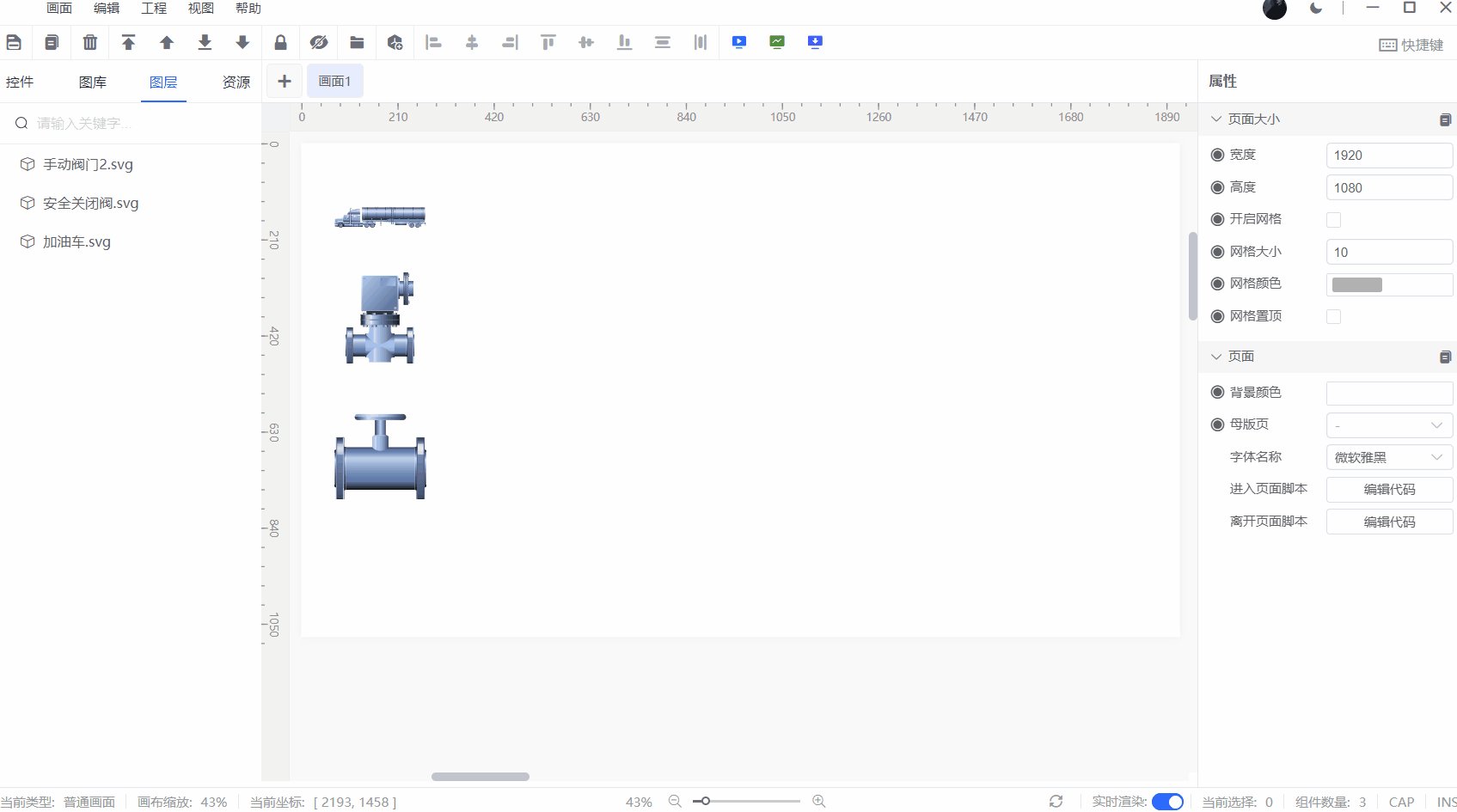
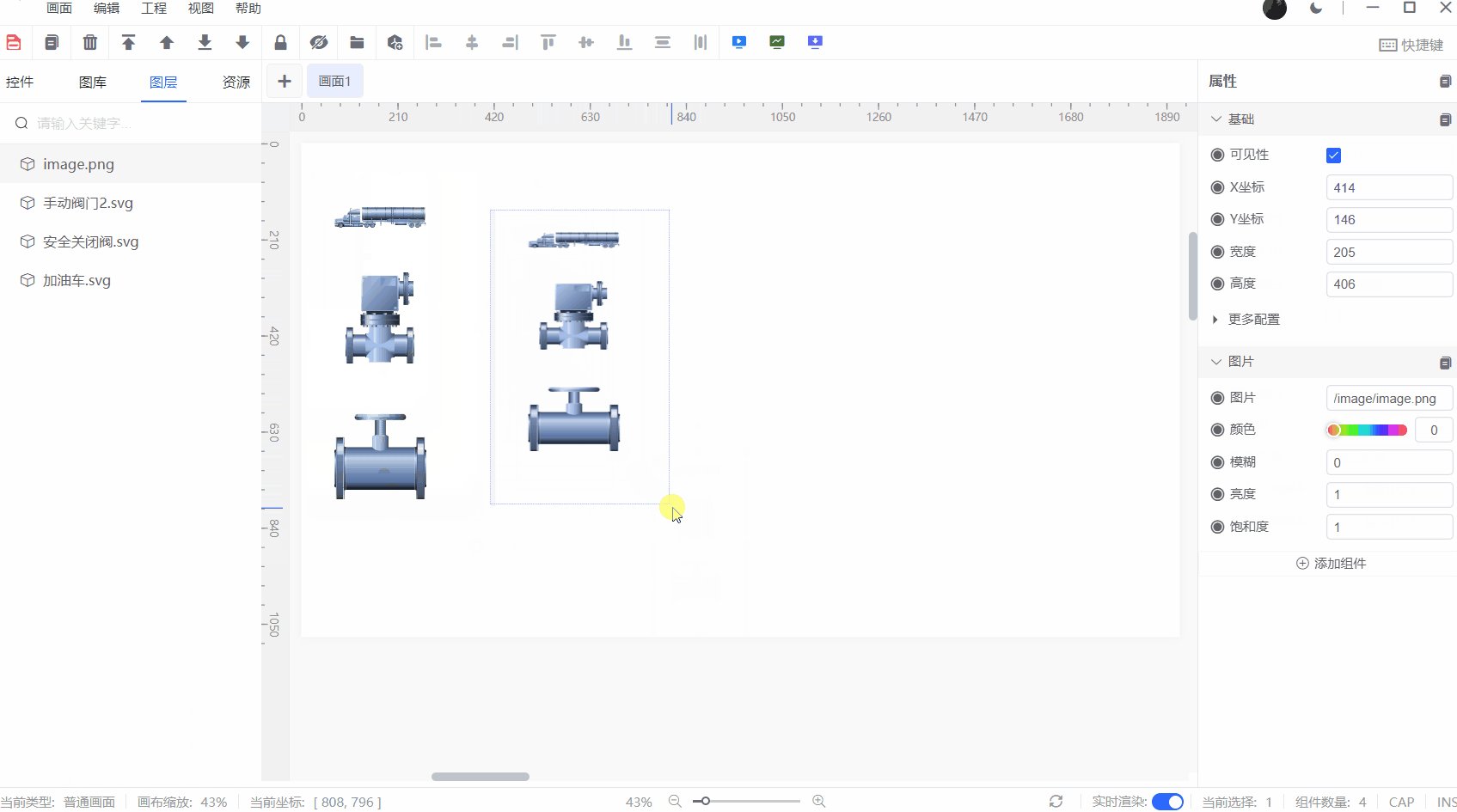
上传图片示例:
1、方式一
直接复制(Ctrl+v)图片进入画布,系统自动将元素拷贝至图库路径

2、方式二
上传至资源列表,然后拖拽至画布 
画布区域
画面是整个组态的绘图区域,支持新建画面、操作元素等功能。支持画布缩放(Ctrl+鼠标滚轮)、画布移动(Ctrl+鼠标左键) 
实时渲染
当工程处于运行状态时,在画布里面可以实时显示元素的动态效果,可以达到正式运行的效果,不用来回切换编辑态和运行态,此功能将提高工程编辑效率。 开启此功能对工程师电脑CPU以及内存有一定的消耗,如果画面编辑卡顿,可关闭此功能,然后重启画面编辑器即可。
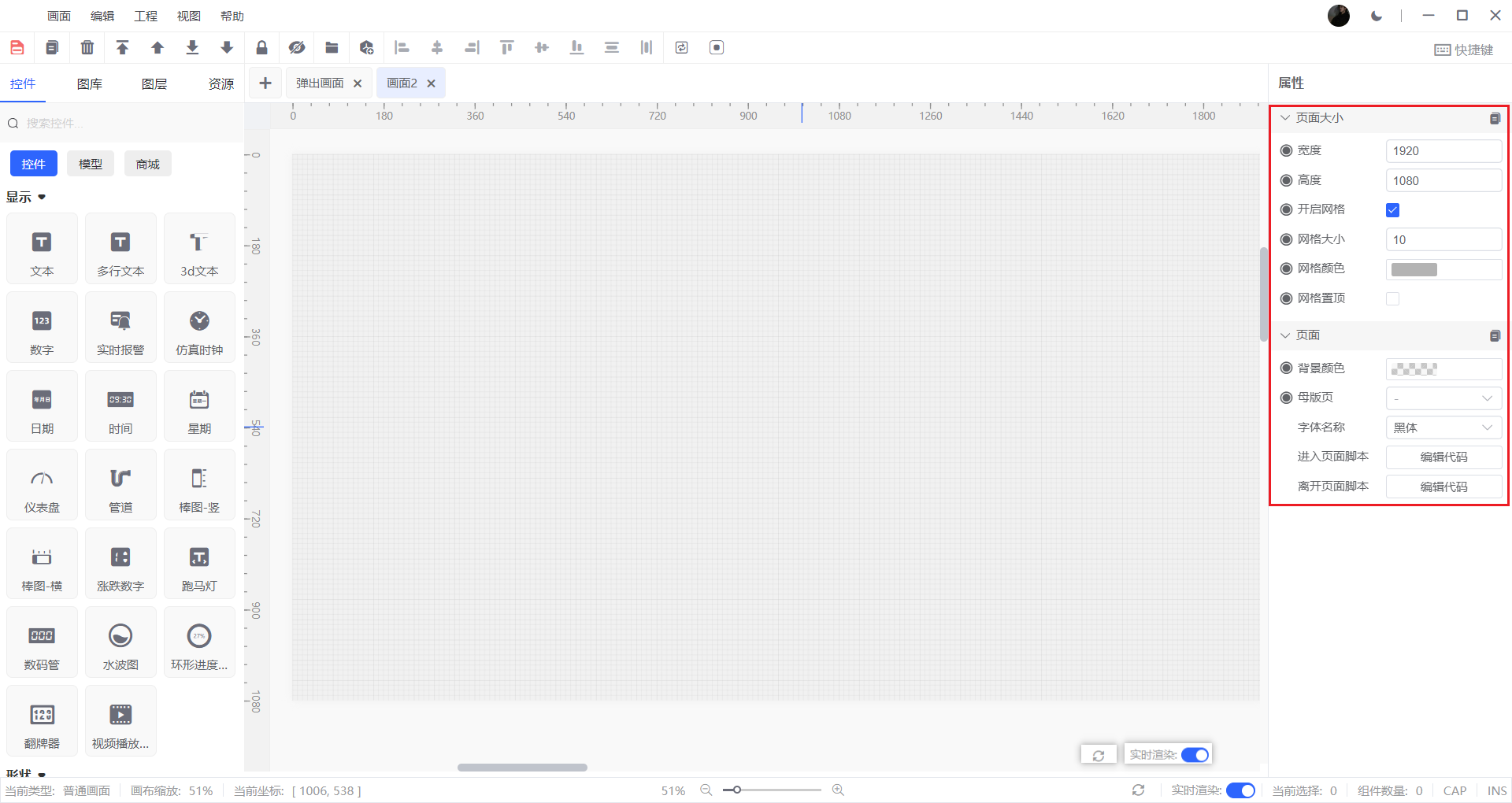
属性面板
1、 画面属性

| 属性名称 | 说明 |
|---|---|
| 宽度 | 当前画布的宽度,和画面设定的分辨率一致 |
| 高度 | 当前画布的高度,和画面设定的分辨率一致 |
| 开启网格 | 网格线有助于用户进行精确定位 |
| 网格大小 | 默认10个像素,数值范围:0~宽度 |
| 高度 | 当前画布的高度,和画面设定的分辨率一致 |
| 背景色 | 画布的颜色,可根据变量动态调整 |
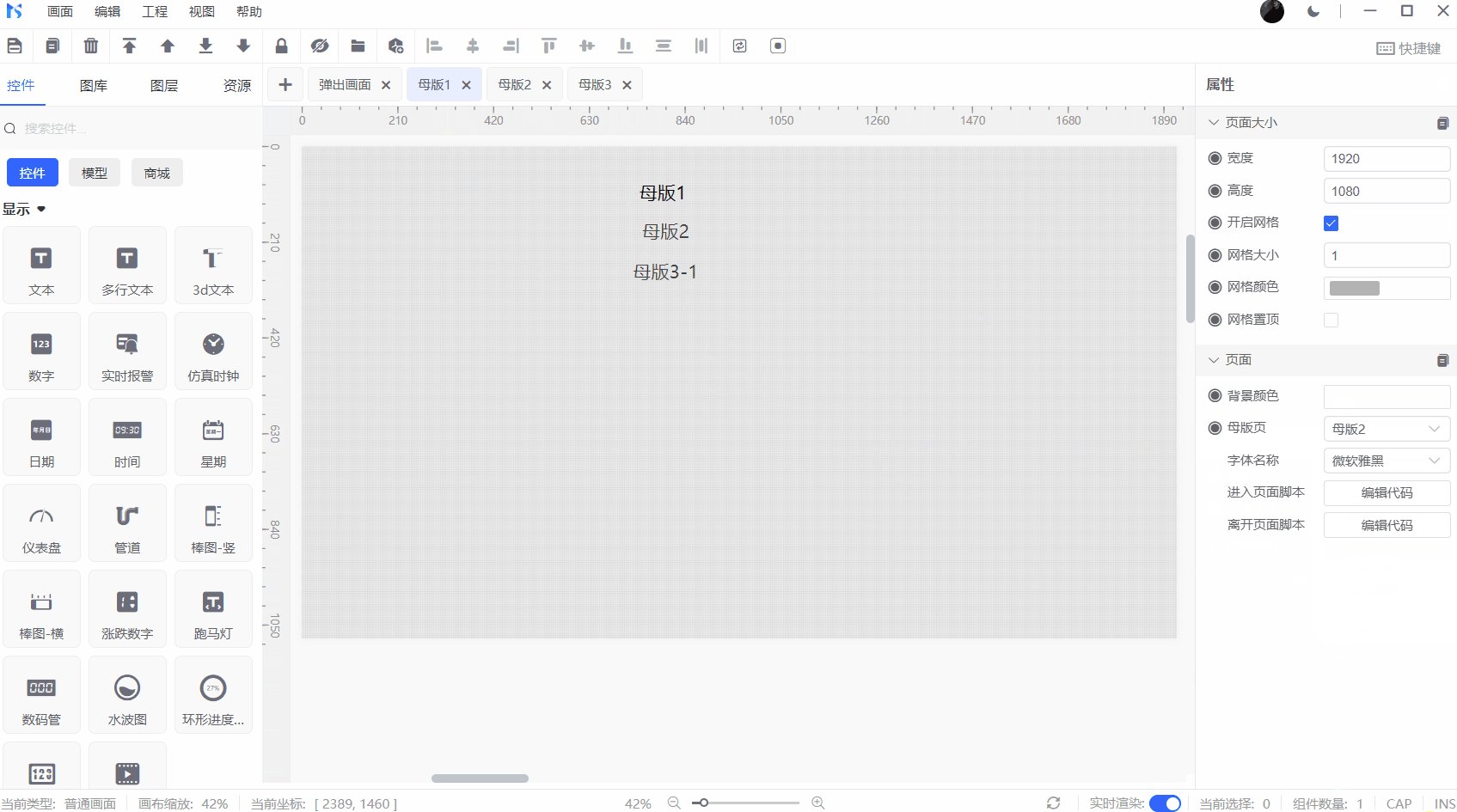
| 母版页 | 通常用于公共画面,将母版页的画面作为底图,支持将任意画面作为母版页,支持母版页互相嵌套 |
母版场景
通常用于页眉、页脚、超过2个画面大部分元素有同内容的时候,均可使用母版,母版的灵活运用将大大提高工程效率。 
元素属性分为:基础属性和元素属性
2、基础属性: 所有元素共用的
| 属性名称 | 说明 |
|---|---|
| 可见性 | 当前元素默认是否显示,可绑定变量实现动态显示或者隐藏 |
| X坐标 | 当前元素在X轴的坐标,可绑定变量实现横向移动 |
| Y坐标 | 当前元素在X轴的坐标,可绑定变量实现纵向移动 |
| 宽度 | 当前元素的宽度,可绑定变量实现动态放大 |
| 高度 | 当前元素的宽度,可绑定变量实现动态放大 |
| 可看权限 | 可设定当前元素,某个账户登录的进来是否可看 |
| 可控权限 | 可设定当前元素,某个账户登录的进来是否可控制 |
| 水平锚点 | xxxx |
| 垂直锚点 | xxxx |
| 不透明度 | 当前元素的透明度,可绑定变量实现动态透明度 |
| 旋转角度 | 当前元素的的角度,可绑定变量实现动态旋转 |
3、元素属性: 每个元素独有的属性,可关联变量、事件实现其动态效果,请参考控件说明 。

动态组件面板
对元素的功能进行扩展,按照功能分为5个类别。
| 变量事件 | 界面事件 | 动画系统 | 界面行为 | 数据联动 |
|---|---|---|---|---|
| 写入值 | 退出系统 | 闪烁动画 | 运行时拖拽移动 | 清除联动 |
| 复位 | 退出登录 | 心跳动画 | 鼠标放上提示内容 | 事件联动 |
| 置位 | 弹出页面 | 轨迹动画 | ||
| 取反 | 跳转页面 | 数字属性动画 | ||
| 递增递减 | 显示隐藏 | 旋转动画 | ||
| 写入值 | 切换面板 | |||
| 写入值 | 自定义脚本 | |||
| 写入值 | 播放声音 | |||
| 写入值 |
示例:按钮控制变量的同时、弹出窗口、隐藏元素